この記事では、ワードの置換機能を使ってワード文書中にHTMLタグを挿入する方法を紹介します。
とても簡単なので、誰にでもすぐにできます。
まず最初に、この方法の全体の流れを一例で示し、その後に詳細を解説します。
この記事を読むと、「^&」←これの使い方も簡単に理解できます。
方法の全体の流れ(「<i></i>」の挿入例)
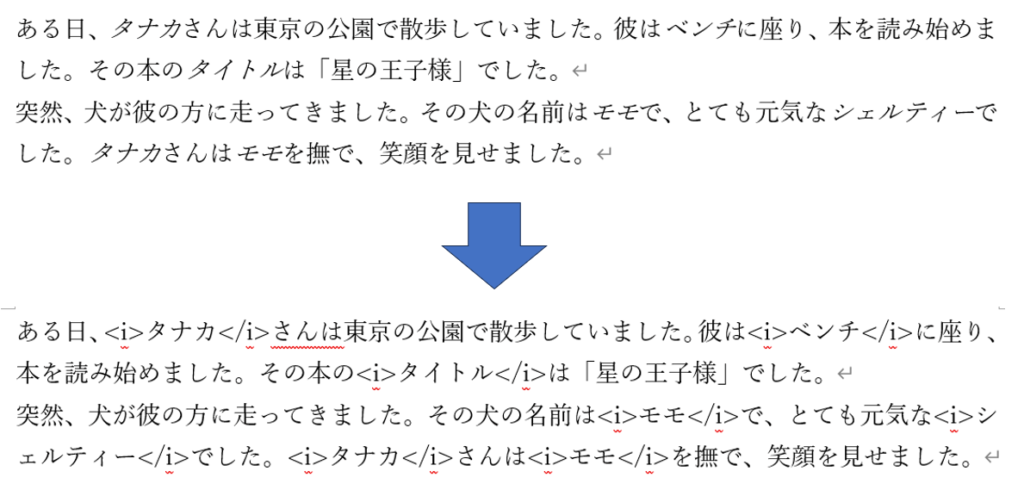
ここでは、「イタリック体の文字列を対応HTMLタグ(<i></i>)で挟みたい場合」を例にして、方法の全体の流れを示します。
まず最初に、前提知識として、HTMLの世界では、文字列をイタリック(斜体)に変えたい場合は、イタリックにしたい文字列を<i>と</i>というタグで挟みます。
例えば、AAAという文字列をイタリックにしたい場合は、<i>AAA</i>とします。
単にタグで挟めばいいだけなので話は単純なのですが、ワード文書中にイタリックの文字列が沢山あった場合は、これを手動で行うのは大変です。
そこで、以下の方法が役立ちます。
方法の手順は、以下の通りです。
step
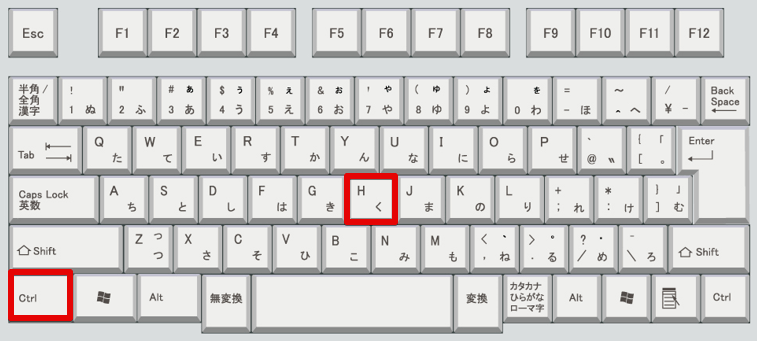
1ワード文書を開いた後に、「Ctrl」キーと「H」キーを押します

step
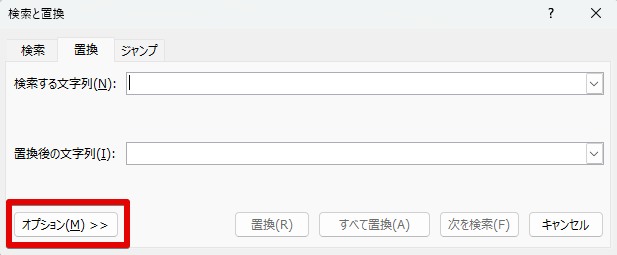
2「オプション」を押します

step
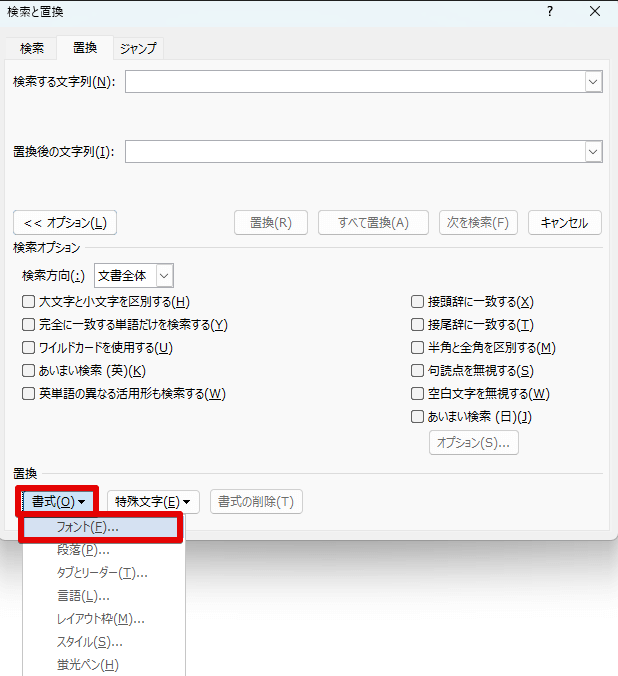
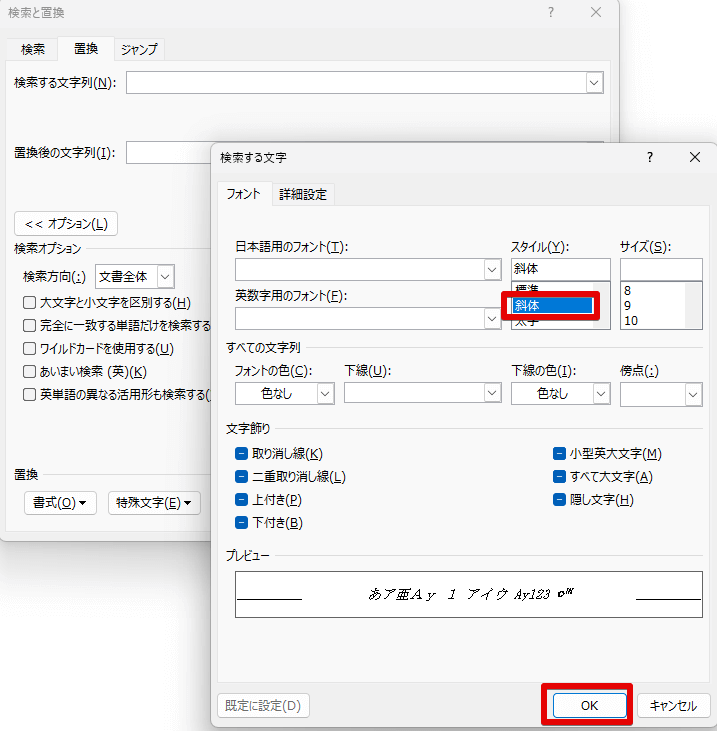
3「書式」→「フォント」を選択します

step
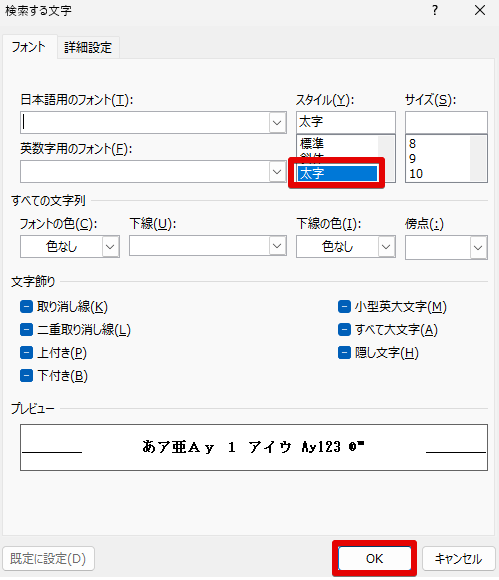
4「斜体」を選択後に「OK」ボタンを押します

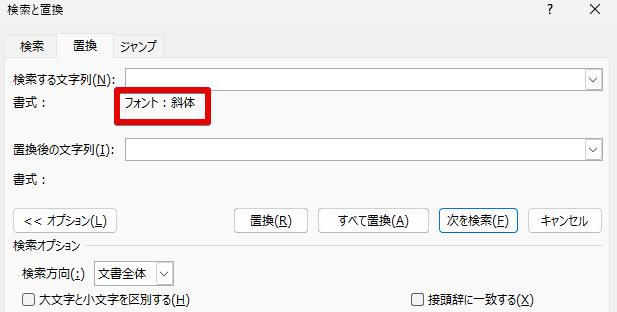
「OK」ボタンを押すと、以下のイラストのように、検索する文字列の入力ボックスの下に「フォント:斜体」という表示がでます。

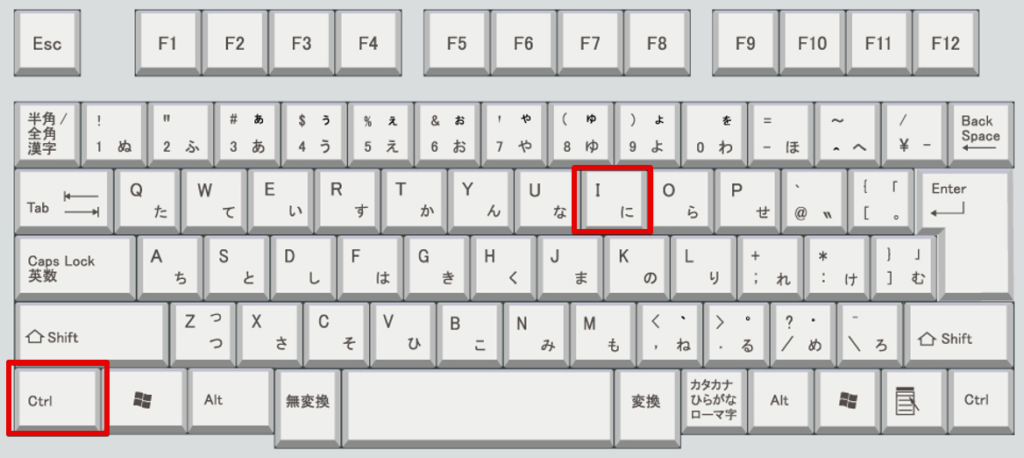
このステップ4の操作は、上記の方法以外にも、「検索する文字列」の入力ボックスを左クリック後(何も入力する必要はありません)、「Ctrl」+「I」を押すことでも実現できます


step
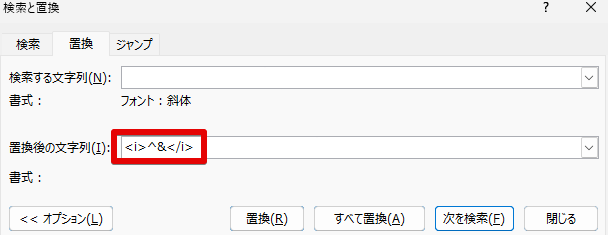
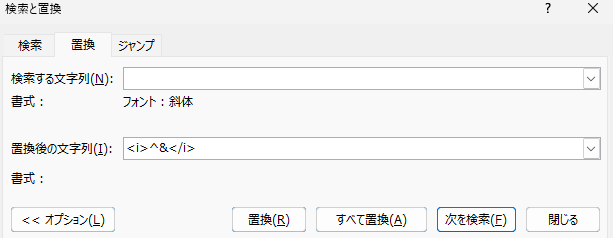
5「置換後の文字列」に以下のように入力します
「置換後の文字列」に「<i>^&</i>」を入力してください。
(「^&」については、後で説明します)

step
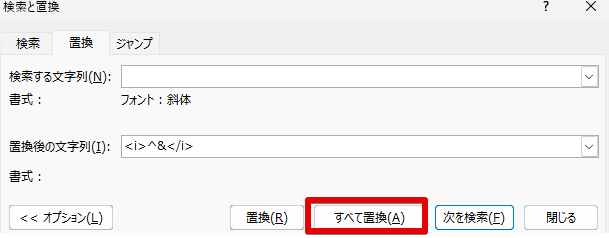
6「すべて置換」ボタンを押します

操作はこれだけです。
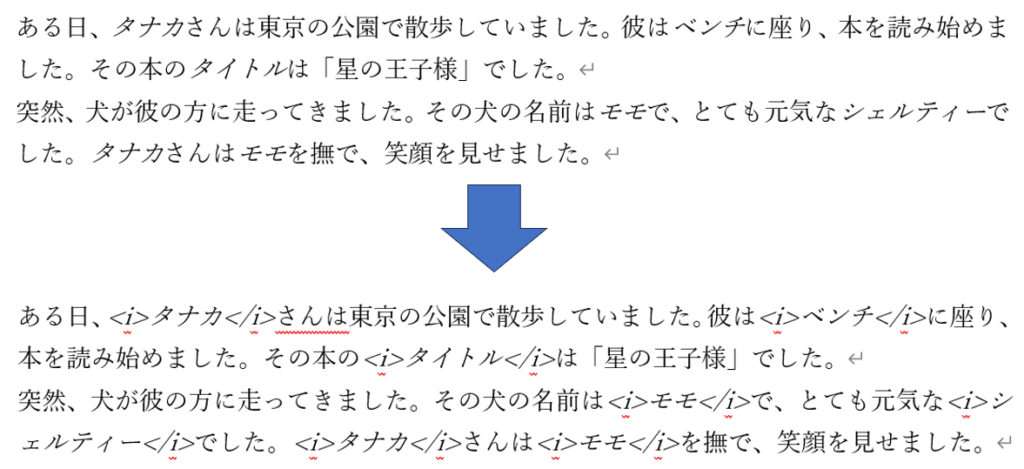
この操作によって、以下のイラストのように、ワード文書中のイタリックの文字列がすべて<i></i>で挟み込まれます。

ここで、1点注意すべきことは、上のイラスト通り、「<i>文字列</i>」中の「<i></i>」もイタリックになります。
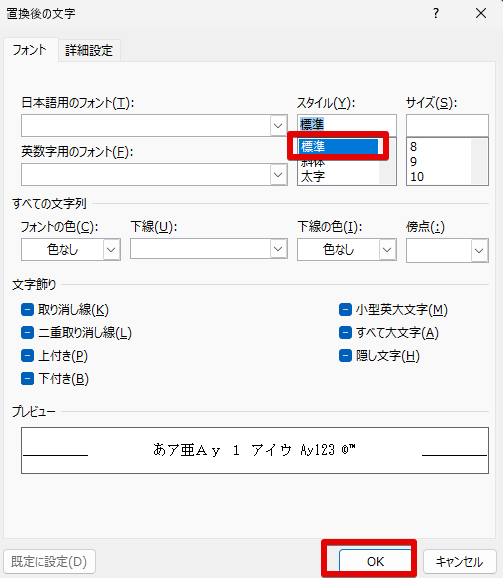
これが不都合な方は、「すべて置換」ボタンを押す前に、以下の追加の操作を行ってください。

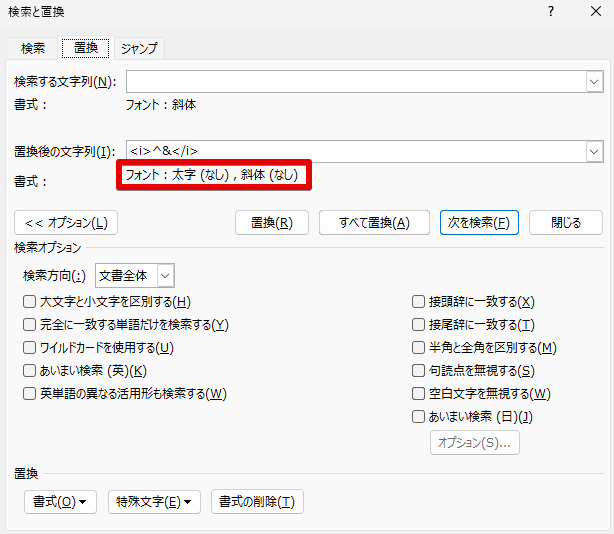
上記の操作を行うと、以下のイラストのように、「置換後の文字列」付近に「フォント:太字(なし)、斜体(なし)」と表示されます。

この状態で「すべて置換」ボタンを押すと、今度は、以下のイラストのように、「<i>文字列</i>」はすべて標準書式(イタリックなし)になります。

以上が、この方法の全体の流れです。

これならできそう!
「^&」の意味
「^&」の意味は、「ヒットしたもの」です。
先ほどの例では、以下のイラストの条件で置換を行いました。

この条件の場合、ヒットする文字列は、イタリック体の任意の文字列になります。
例えば、ワード文書中にイタリック体の「TANAKA」があり、これがヒットすると、「^&」の中身は「TANAKA」になります。
そのため、置換後の文字列である「<i>^&</i>」は、「<i>TANAKA</i>」になります。
特定の文字列を検索文字列に指定した場合も同じです。
今度は、以下の条件で置換を行ったとします。
(最初に紹介した例とは異なり、上記の置換条件では、検索する文字列に「斜体」の条件は付加してません)
この条件で置換を行った場合、文書中の「SUZUKI」がヒットし、「★SUZUKI★」に置換されます。
つまり、「^&」を使用することで、「ヒットした文字列」を「置換後の文字列」にそのまま使い回せるのです。
この方法は、検索する文字列にワイルドカードを使用しても実行できます。
例えば、以下のような条件の置換ができます
(「?」は、任意の一文字です)
この条件の置換の場合、ワード文書中に「田中一太郎」と「田中幸太郎」と「田中市太郎」があったとすると、
それぞれ「◆田中一太郎◆」、「◆田中幸太郎◆」、「◆田中市太郎◆」へと置換されます。
ワイルドカードについては、以下の記事が参考になります。

「^&」の意味が理解できました!
意味さえ理解できれば、その他のHTMLタグの挿入も簡単ですよ

以下に、他のHTMLタグの挿入例を示します。
他のHTMLタグの挿入例
太字HTMLタグ「<b></b>」の挿入
太字に対応するHTMLタグは、<b></b>です。
ワード文書中の太字の文字列を<b></b>で挟むには、先ほどのイタリックの例と同様に、以下の操作を行います。
- Ctrl + Hで「置換と検索」画面を出します
- 「オプション」ボタン→「フォント」を選択します
その後に以下のステップを行います。
step
1スタイルを「太字」に変更してから「OK」ボタンを押します

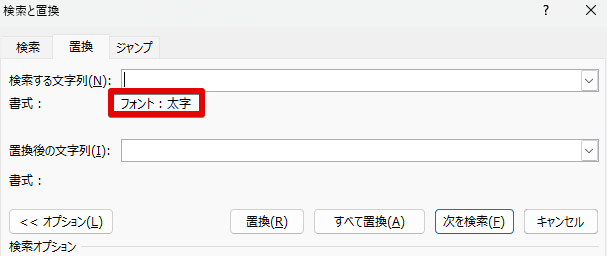
上記の操作を行うと、「フォント:太字」という表示がでます。

step
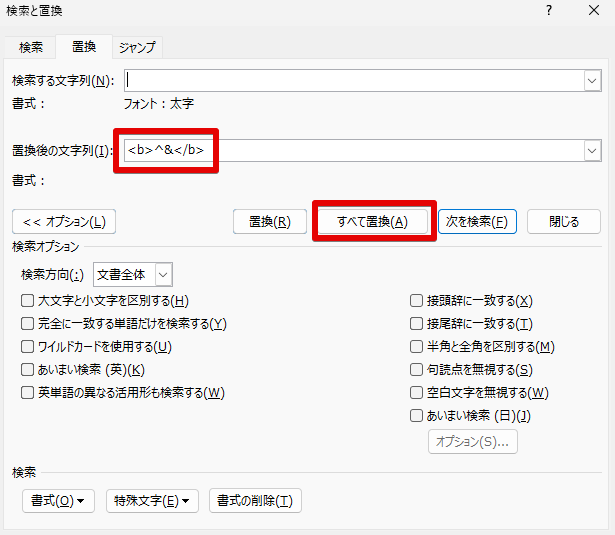
2「置換後の文字列」に以下を入力し、「すべて置換」ボタンを押します
「置換後の文字列」に「<b>^&</b>」を入力してから、「すべて置換」を押します。

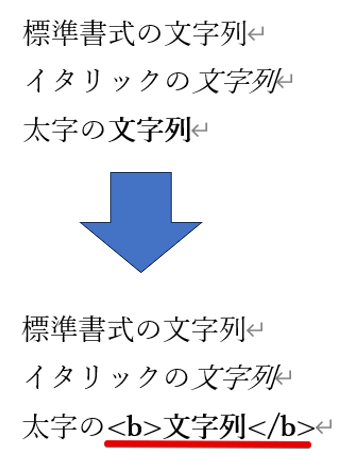
以下のイラストのように、太字の文字列が<b></b>で挟まれます。

「<b>文字列</b>」全体が太字になるのが嫌な方は、この記事の最初に説明したイタリック体の例の「追加の操作」を行ってから、「すべて置換」ボタンを押すようにしてください。
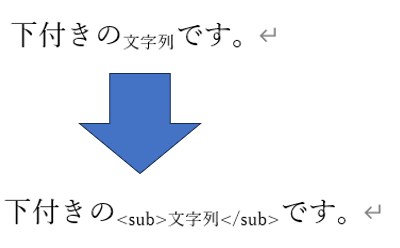
下付きHTMLタグ「<sub></sub>」の挿入
下付きに対応するHTMLタグは、<sub></sub>です。
下付きの文字列を<sub></sub>で挟むことも、これまでの例と同様に可能です。
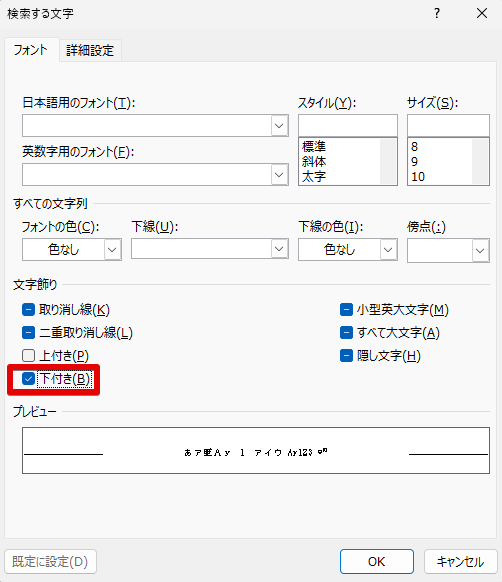
「検索する文字列」の書式の設定で、以下のイラストのように、「下付き」にチェックを入れます。

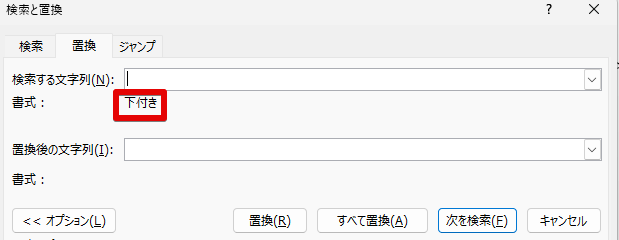
以下の状態になります

この状態で、「置換後の文字列」に「<sub>^&</sub>」を入力してから、「すべて置換」ボタンを押すと、下付きの文字列を<sub></sub>で挟むことができます。

<sub>文字列</sub>全体が下付きになるのが嫌な方は、この記事の最初に説明したイタリック体の例の「追加の操作」を行ってから、「すべて置換」ボタンを押すようにしてください(但し、この場合は、「置換後の文字列」の書式設定で、スタイルを「標準」にするのではなく、「下付き」のチェックを外してください。)
このように、「検索する文字列」に書式を設定すれば、どのような書式の文字列もHTMLタグの挟み込みのターゲットにできます。
この例では、下付きの文字列をターゲットにしましたが、例えば、上付き、取り消し線、二重取り消し線などの修飾が付いた文字列も同様に対応HTMLタグで挟むことができます。
さらに、同様にして、特定のフォントや特定のフォントサイズの文字列もHTMLタグの挟み込みのターゲットにできますので、是非やってみてくださいね!
おまけ
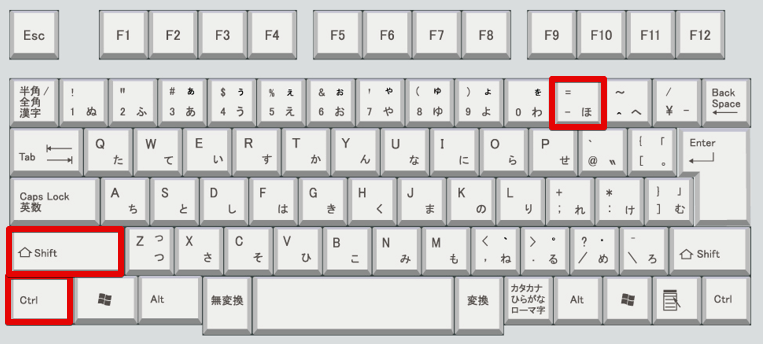
最後に、少し話は逸れますが、ワード文書中の文字列を下付きにしたい場合は、以下のショートカットキーが便利です。
各キーの位置は、以下の通りです。

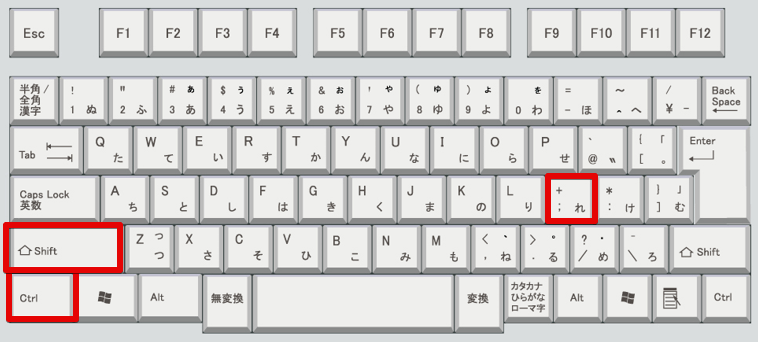
上付きにする場合は、以下の3つのキーを押します。
①「Ctrl」キー ②「Shift」キー ③「;」キー

これでこの記事はおしまいです。
最後まで読んでいただきましてありがとうございました!