この記事では、Windowsの標準アプリである「ペイント」の使い方と機能について解説します。
ペイントは、近年急速に進化してとても便利なものになりました。
特に、レイヤーを扱う機能、被写体以外の背景を削除する機能、生成消去機能は、これまでになかったものです。
この記事では、ペイントの機能をイラストで包括的に解説します。
この記事で紹介するペイントのバージョンは、11.2408.30.0です。OSは、Windows11です。
起動方法
ペイントは、以下の3つの方法で起動できます。
タスクバーで検索して起動
ペイントの起動は以下の方法が一番簡単です。
step
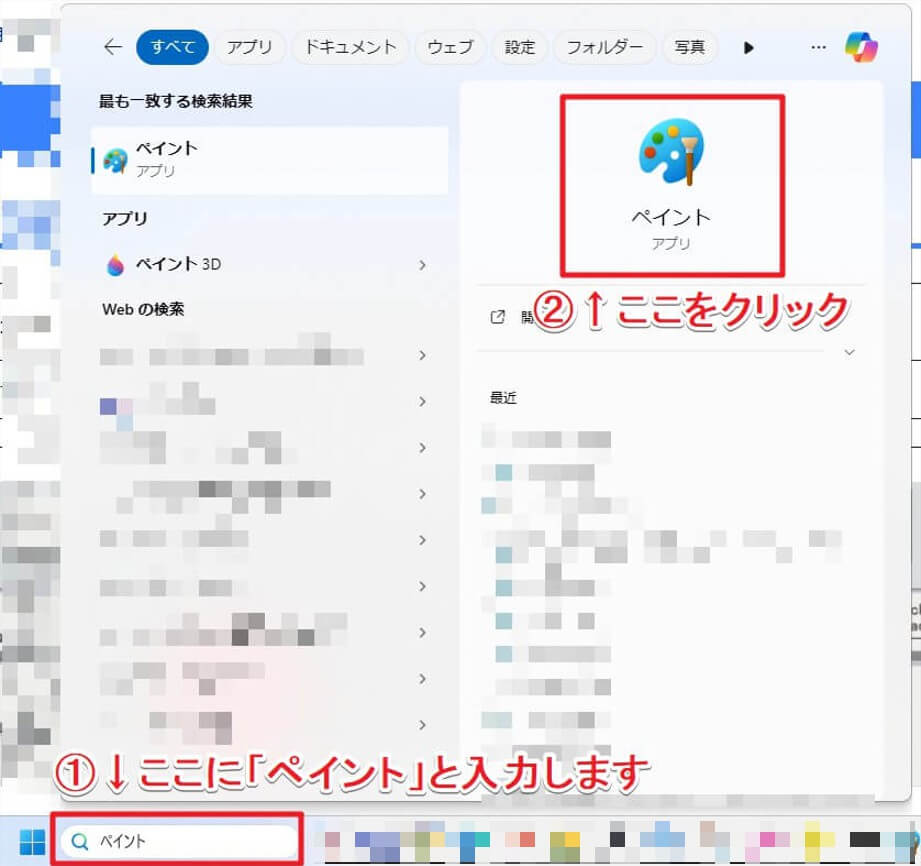
1タスクバー(パソコン画面の一番下のバー)に「ペイント」と入力します
step
2大きなペイントアイコンをクリックします

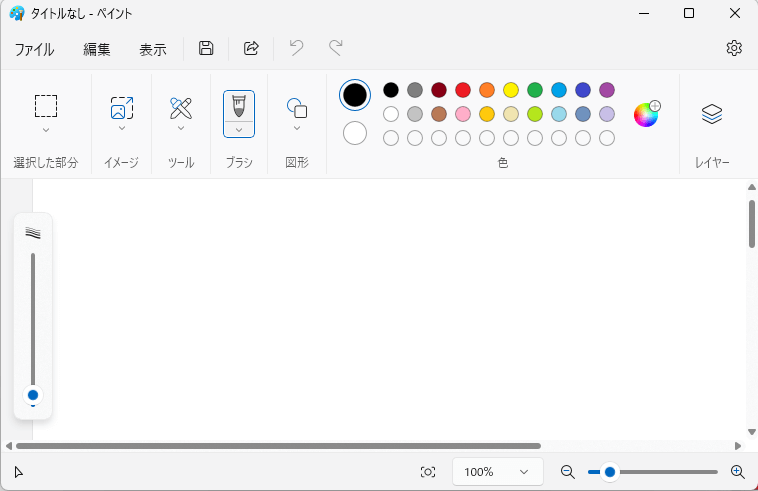
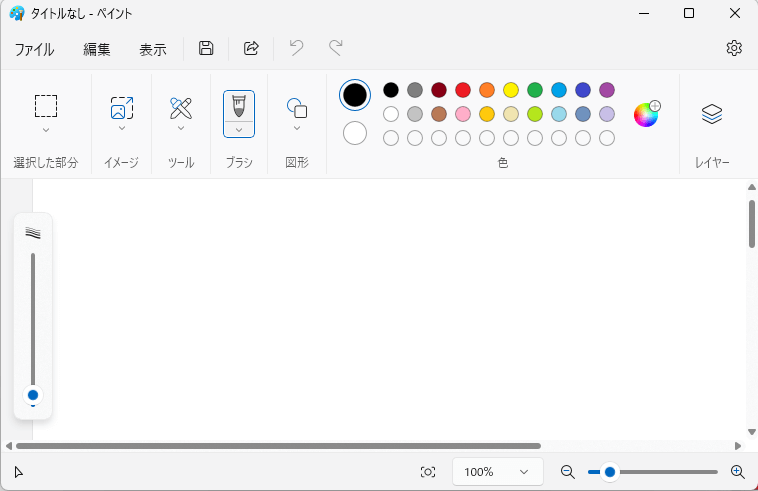
以下のように、ペイントが起動します。

「ファイル名を指定して実行」で起動
コマンド入力でもペイントを起動できます。
step
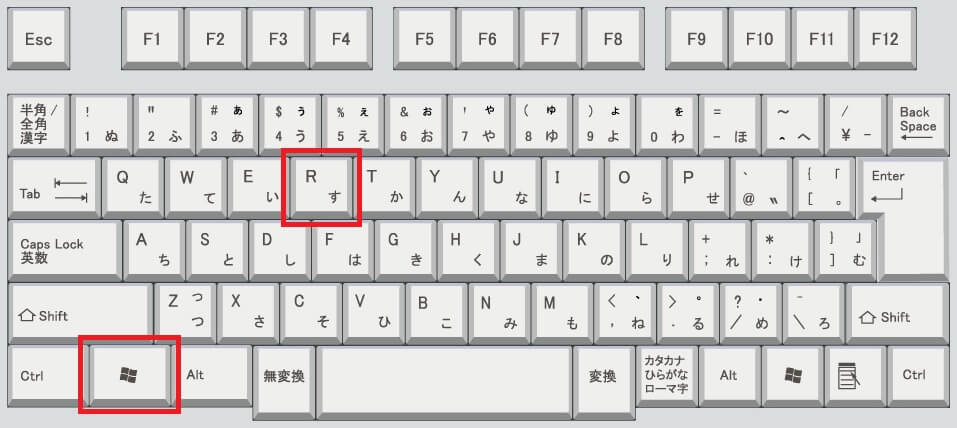
1「Win」キーを押しながら「R」キーを押します

step
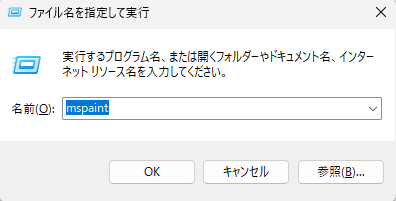
2パソコン画面左下の入力ボックスに「mspaint」と入力してから「OK」ボタンまたはエンターキーを押します

「mspaint」と入力後に「OK」ボタンまたはエンターキーを押すと、以下のようにペイントが起動します。

ココがポイント
「mspaint」の「ms」は、「microsoft」の略だと考えてください。
マウスで操作で起動
マウスでもペイントを起動できます。
step
1タスクバー上のスタートボタンを押します

step
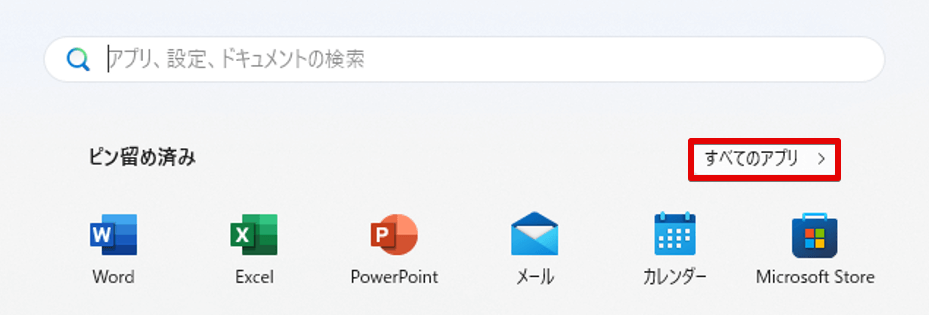
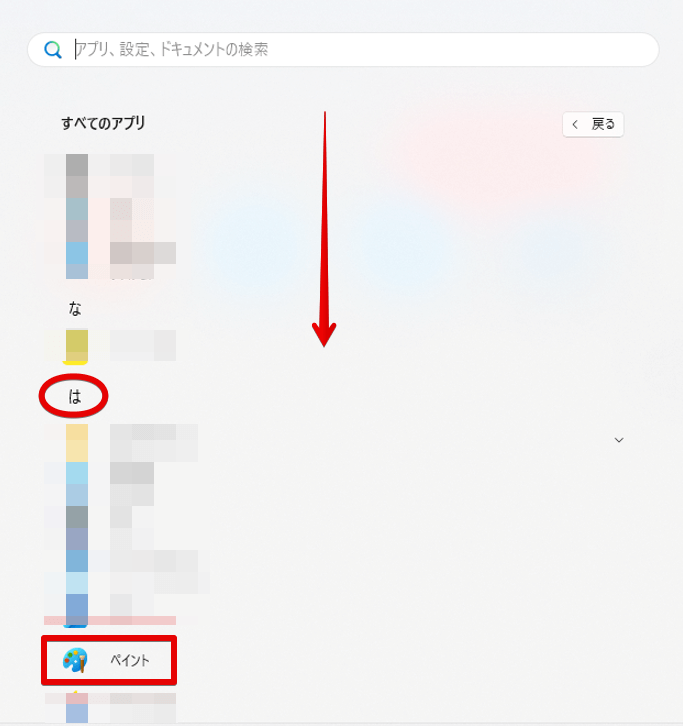
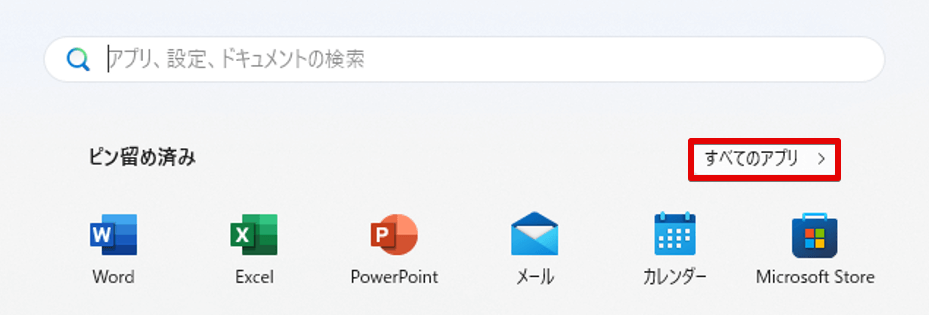
2「すべてのアプリ」を選択します

step
3「は」の項目にある「ペイント」をクリックします

「ペイント」をクリックするとペイントが起動します。

ショートカットの作成方法
ペイントを頻繁に使う人は、ショートカットを作成すると便利です。
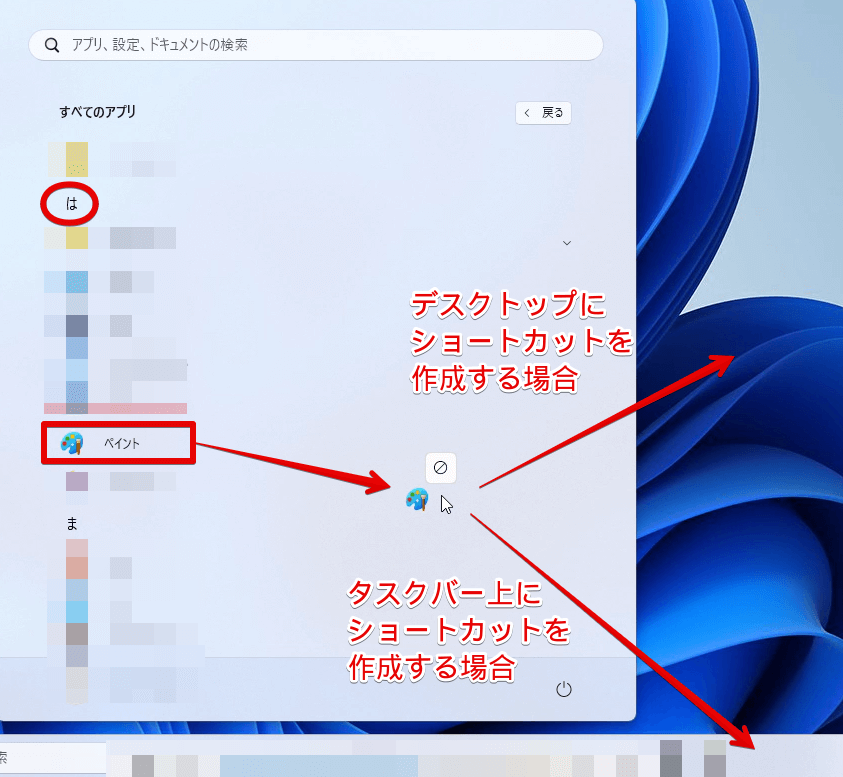
ショートカットを作成するには、この見出しのすぐ上のステップ3まで進みます。
その後、以下のイラストのように、ペイントのアイコンを左クリックしながら移動させ、ショートカットを作成したい場所で左クリックを止めます。

ショートカットをクリックすることで、簡単にペイントを起動できます(以下は、タスクバー上にショートカットを作成した例です)。

ショートカットが不要になったら、ショートカットの上で右クリックして「タスクバーからピン留めを外す」を選ぶとショートカットを消せます。

(ペイント自体がなくなるわけではなく、あくまでショートカット(呼び出しボタン)が消えるだけなので安心してください)
ペイントを複数開く方法
ペイントを複数開く方法は、2つあります。
キーボードを使用する方法
「「ファイル名を指定して実行」で起動」で上に記載した方法で、何個でもペイントを起動できます。
(「Win」+「R」で開く入力画面に「mspaint」と入力)

マウスを使用する方法
以下のように、ペイントのショートカットの上で右クリックして、「ペイント」を選択すると、何個でもペイントを起動できます。

バージョンの確認方法
step
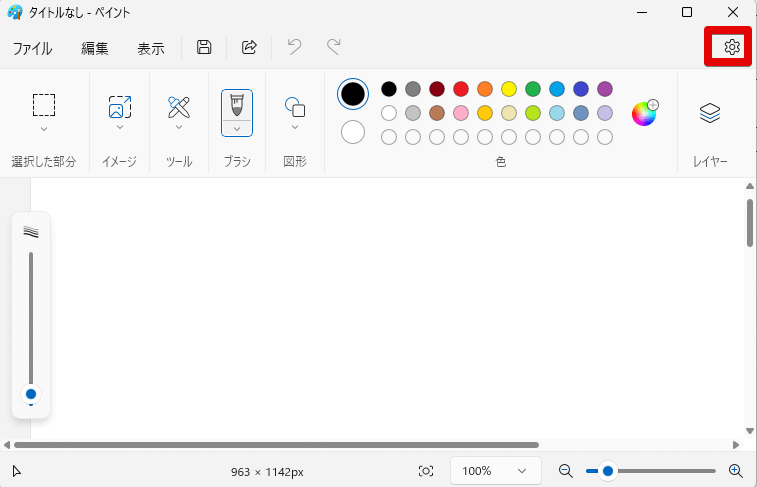
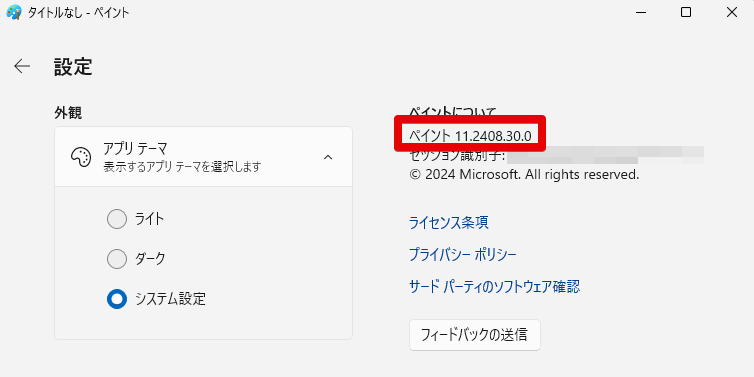
1ペイントの起動画面の右上の設定アイコンをクリックします

step
2表示された画面上でバージョンを確認します

この記事に掲載されているペイントのバージョンは、11.2408.30.0です。
最新バージョンの取得方法
ペイントを最新バージョンに更新するには、以下の操作を行ってください。
step
1スタートボタンをクリックします

step
2「すべてのアプリ」をクリックします
メニューの中の「すべてのアプリ」をクリックします。

step
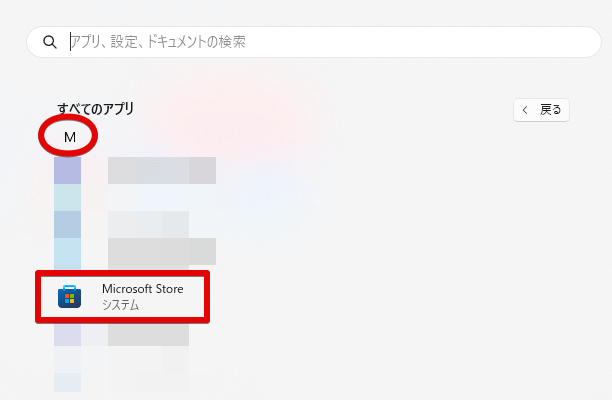
3「Microsoft Store」をクリックします
画面を下にスクロールして、「M」の項目にある「Microsoft Store」をクリックします。

step
4「ダウンロード」をクリックします
表示画面の左下にある「ダウンロード」をクリックします。

メニュー中に「ダウンロード」がない場合は、代わりに「ライブラリ」を選択してください。
step
5「更新プログラムを取得する」をクリックします
表示画面の右上にある「更新プログラムを取得する」をクリックします。

これによって、ペイントの最新バージョンがインストールされます。
この更新によって、他の古いアプリも最新バージョンに更新されることだけ、ご留意ください。
お絵描き作業の始め方と終わり方
ペイント作業の始め方は、大きく分けて2つです。
始め方
新規に絵を描く場合(真っ白な状態から始める場合)
ペイントを起動します(起動方法はこちら)
ペイントを起動すると、以下の真っ白の画面が現れますので、ここに絵を描いていきます。

既存の画像を編集する場合
方法その1(メニューからファイルを開く)
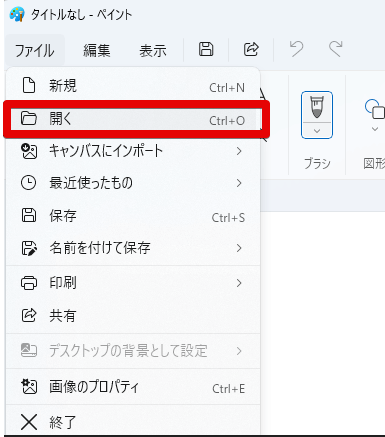
1.ペイントの起動画面で「ファイル」→「開く」を選択します

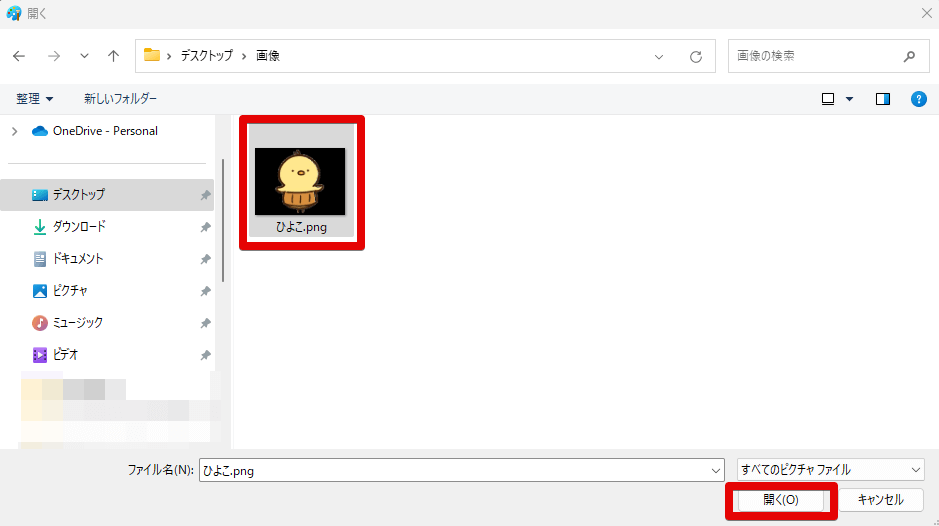
2.好きな画像を選択して、「開く」を選択します

3.開いた画像を編集していきます

方法その2(ドラッグアンドドロップで開く)
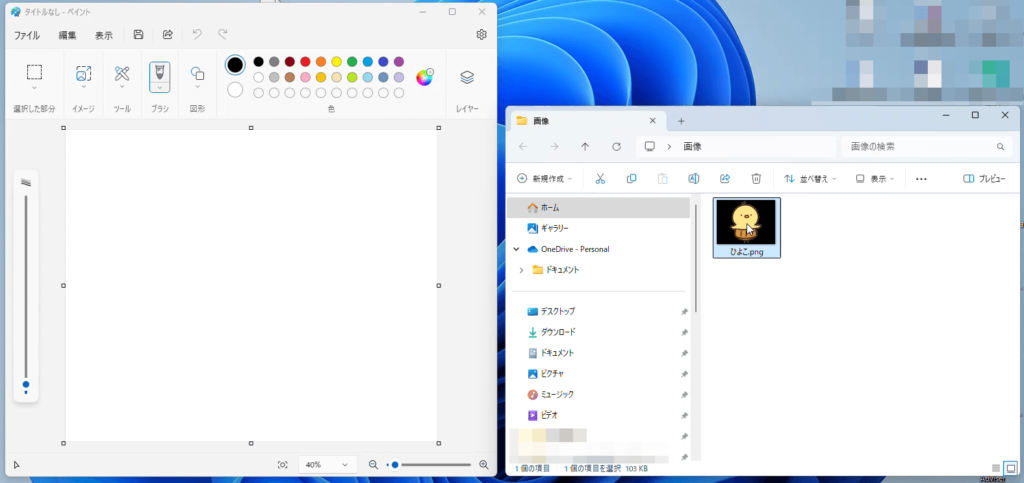
1.ペイントの起動画面とファイルの場所を適当に並べて表示させます

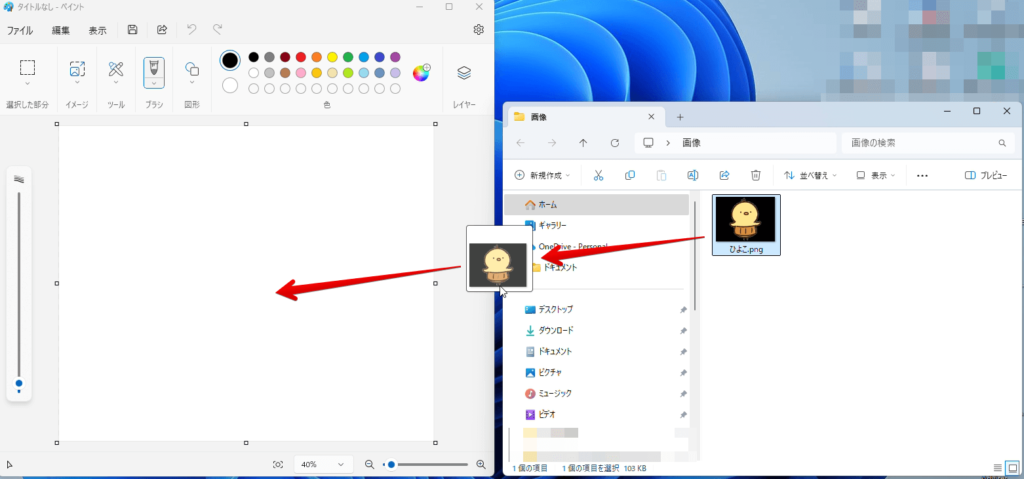
2.開きたいファイルをペイント画面へとドラッグアンドドロップします。

3.開いた画像を編集していきます

終わり方
新規に作成した画像の保存
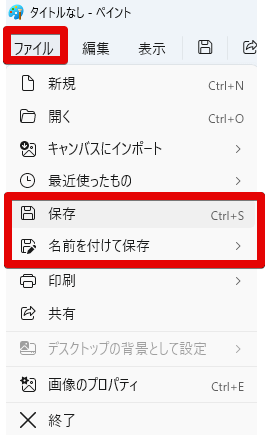
1.「ファイル」→「保存」または「名前を付けて保存」を選びます。
(次に説明しますが、既存のファイルを開いて編集していた場合は、「保存」を選択すると、既存の画像が上書き保存されてしまうことに注意してください)

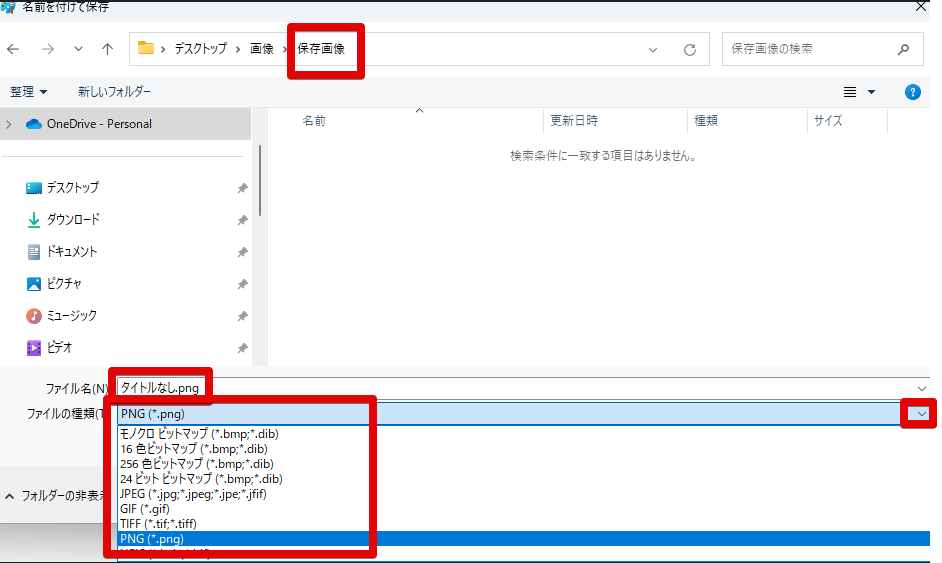
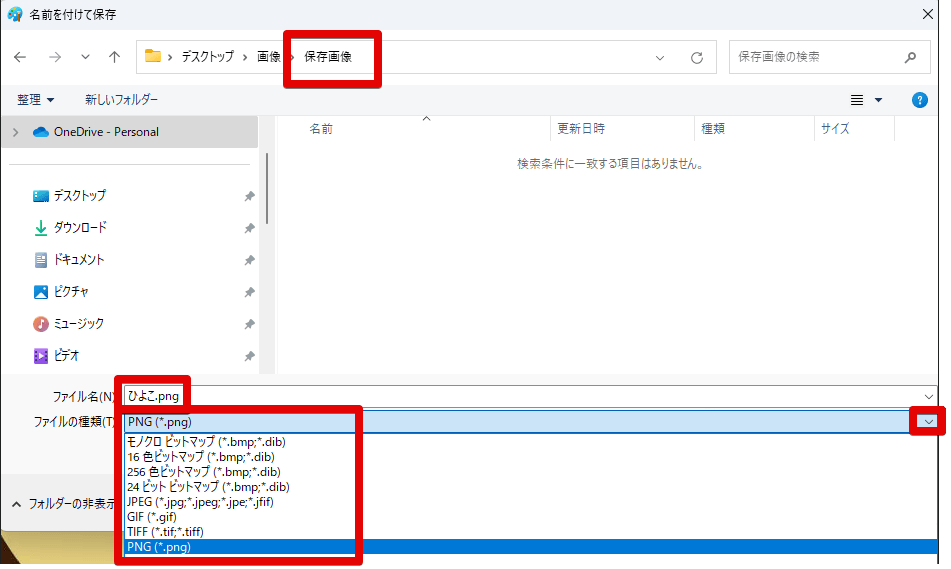
いずれの場合も、以下のように、保存時にファイル名、保存先、保存ファイル形式を選べます。
(上部(赤四角部)には、現在選択されている保存先が表示されます)。

既存の画像を編集したものの保存
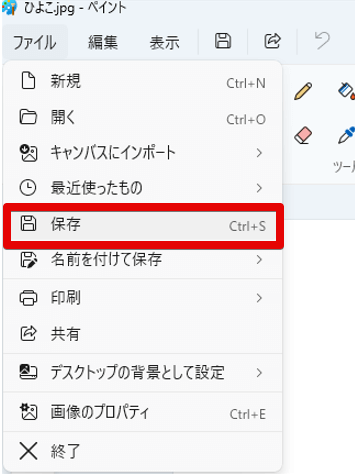
既存画像を上書き保存したい場合は、「保存」を選択します。

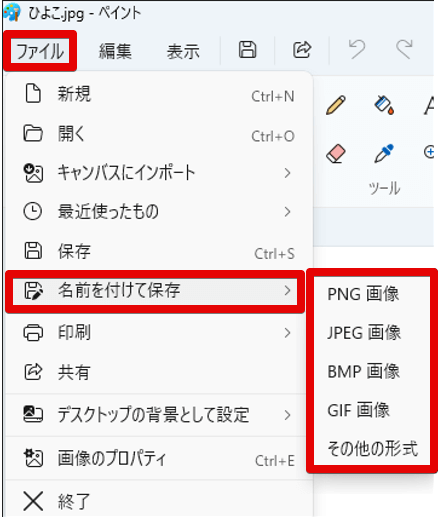
別のファイルとして別の名前で保存したい場合は、以下のように、「名前を付けて保存」を選びます。
その際、保存したいファイル形式を選べます(PNG、JPEG、BMP、GIFから選べます)
これら以外の形式で保存したい場合は、「その他の形式」を選びます。

ファイル形式を選んだ場合でも、「その他の形式」を選んだ場合でも、以下の画面が出るので、好きなファイル形式、ファイル名、保存場所を選択してからファイルを別ファイルとして保存します。

操作方法
新規で始める場合でも、既存画像を編集する場合でも、基本的にペイントの操作は同じです。
以下に、ペイントの操作方法を詳しく説明します。
色1と色2を選択する
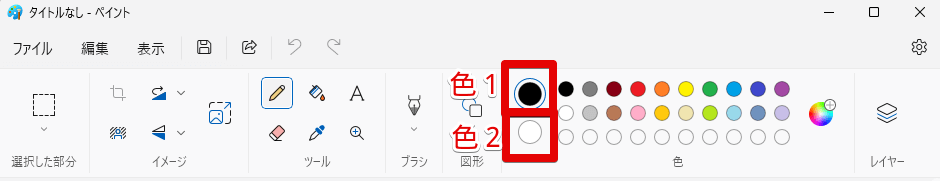
最初に、色1と色2について説明します。

ペイントでは、2つの色(色1と色2)を使えます。
上のイラストで、上の色が色1、下の色が色2です。
上のイラストの状態では、色1が黒で、色2が白であり、色1の丸が二重丸になっていることから、色1が選択された状態であることが分かります。
例えば、このイラストの状態(色1の選択状態、つまり色1が二重丸の状態)で、その右側に並んでいる色を選択すると、色1の色を選べます。
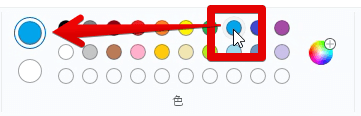
以下のイラストは、色1の選択状態で青色を選んだ結果(青色の丸を左クリックした結果)です。

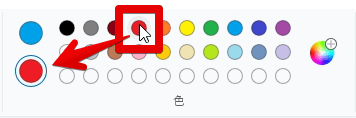
同様に、色2を選択してから(色2の丸を左クリックして二重丸の状態にしてから)、赤色を選んだ結果が以下のイラストです。

このようにして色1と色2を選べます。

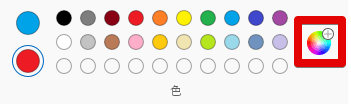
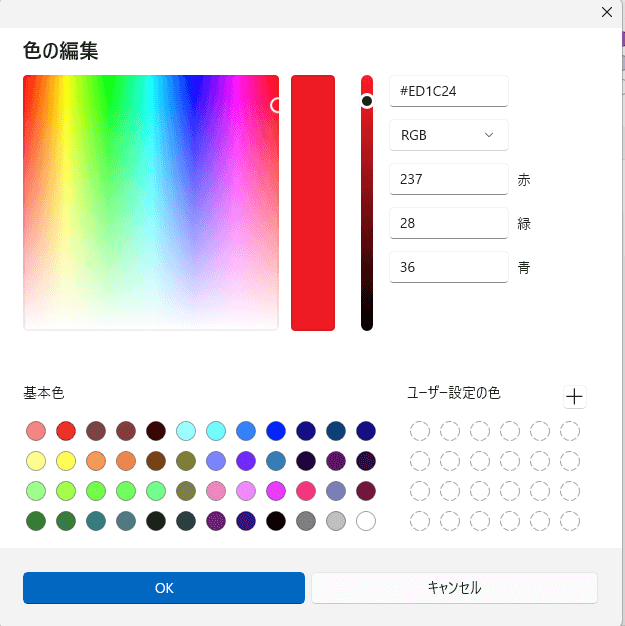
一番右側のマークを選択すると、以下のメニューが表示され、好きな色を色1または色2に登録できます(この画面で色を選択後に「OK」ボタンを押すと、選択されている色(色1または色2)にその色が登録されます)。

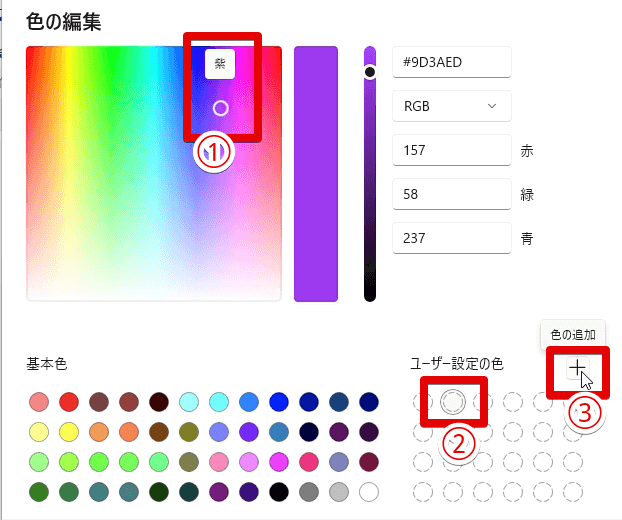
以下の①~③の順序の操作を行うと、「ユーザー設定の色」に色を登録しておくこともできます。

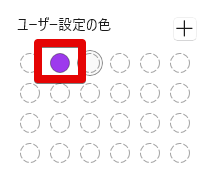
以下のように、指定の丸印の中に指定の色が登録されます。

色1と色2の使い分けについては、次に説明します。
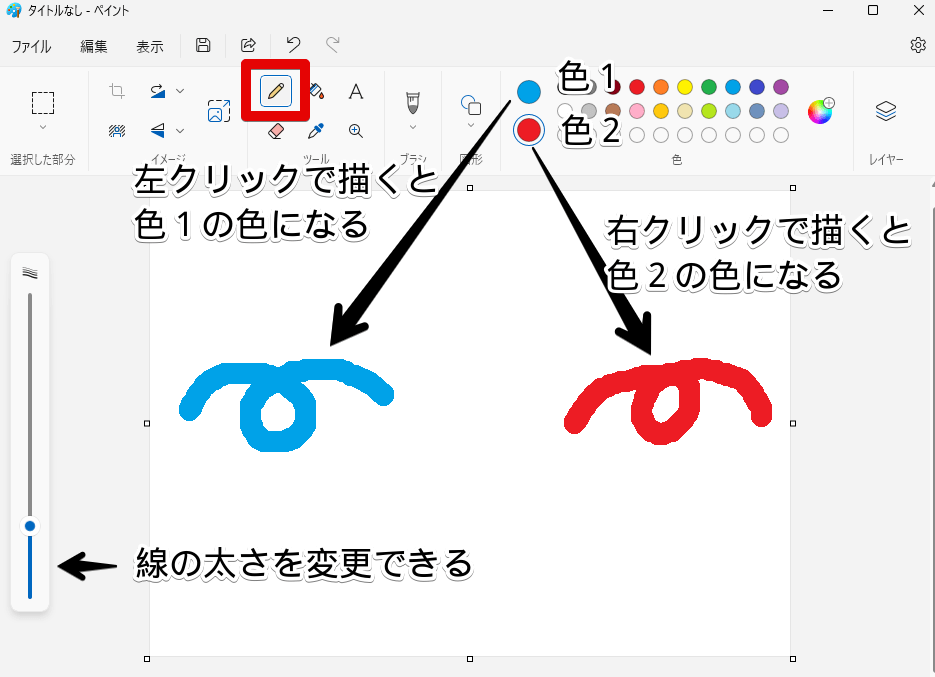
線を描く

鉛筆ツール(上のイラストの赤四角部分)を選択した状態にすると、線を描けます。
ペイント画面の左側に表示されているゲージの●印を上に移動させると、線が太くなり、下に移動させると線が細くなります。
左クリックで線を描くと色1の色になり、右クリックで線を描くと色2の色になります。

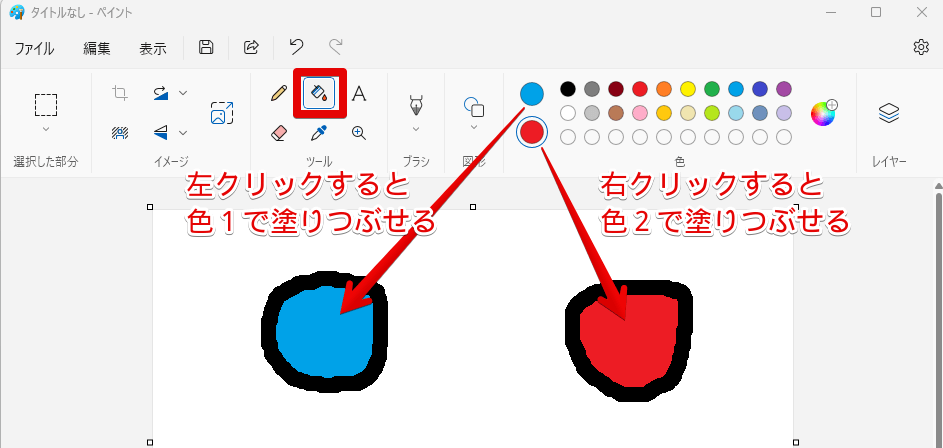
塗りつぶす
塗りつぶしツール(ペンキのマーク)を使うと、特定の範囲(同じ色が連続する範囲)を塗りつぶせます。

この場合も、左クリックすると色1の色で塗りつぶしが行われ、右クリックすると色2の色で塗りつぶせます。
上の例は、黒丸の中を色1または色2で塗りつぶしたものです。
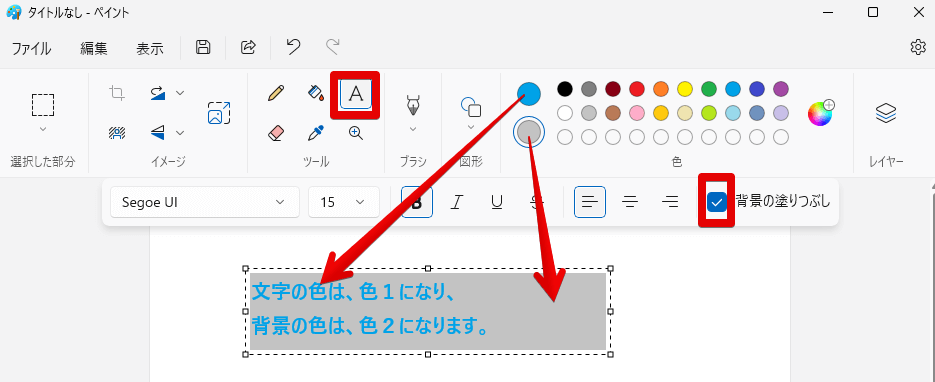
文字を入れる
テキストツール(「A」のマーク)を使うと、文字を書けます。

文字の色は、色1になり、背景の色は、色2になります。
背景色は、「背景の塗りつぶし」にチェック入れた場合にのみ、付けることができます。
色を消す
消しゴムツール(消しゴムのマーク)を使うと、色を消すことができます。

左側のゲージの●印を上に移動させると、消せる範囲が大きくなり、下に移動させると消せる範囲が小さくなります。
画像上の色を登録して利用する
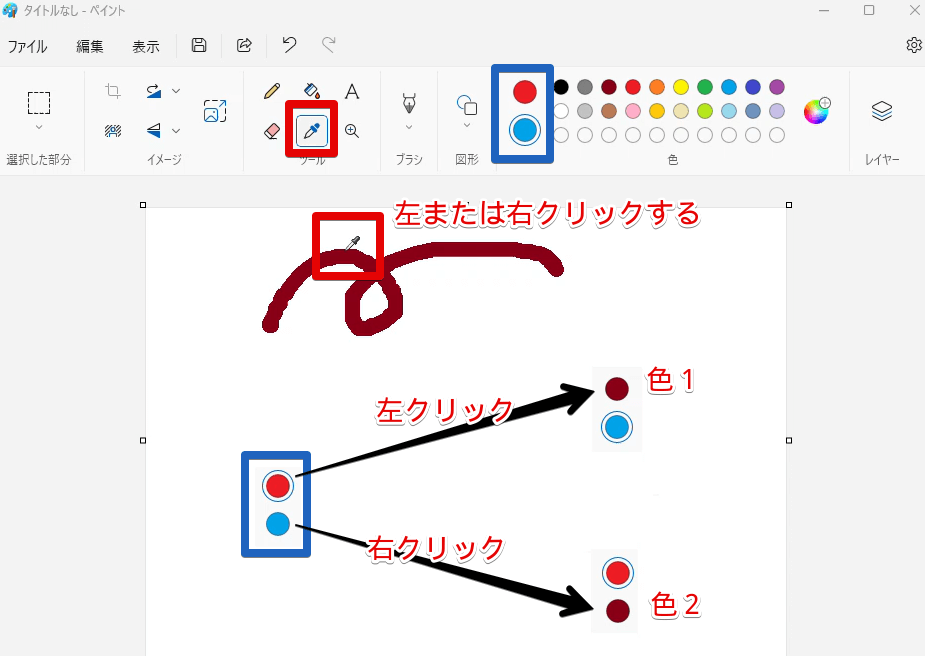
カラーピッカーツール(スポイトのマーク)を使うと、画像上の色を登録して利用できます。

利用したい色の上で左クリックまたは右クリックするとその色が登録されます。
上の例では、茶色の上にスポイトマークを持っていき、その上で左クリックまたは右クリックしています。
左クリックした場合は、色1に色が登録されます。
右クリックした場合は、色2に色が登録されます。
画像中の色のRGBとカラーコードを調べる
上で紹介した色の登録についてさらに説明します。
ペイントのスポイトツールを利用すると、RGBとカラーコードを調べることもできます。
画像の中で使用されている色のRGBとカラーコードを調べるには、以下の手順を行います。
step
1画像を開きます
RGBとカラーコードを調べたい画像をペイントで開きます。
step
2スポイトツールで画像中の色を登録して、その色のRGBとカラーコードを調べます
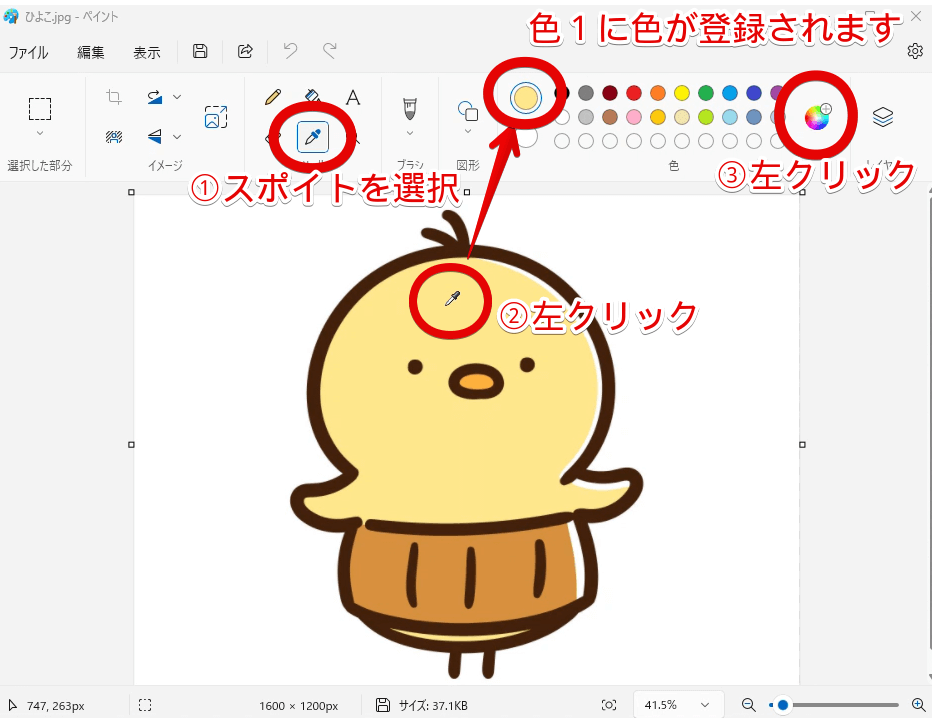
以下のイラストのように、各手順を実行します。
- スポイトのマークを選択します
- RGBとカラーコードを調べたい色の上で左クリックします(色1に色が登録されます)(右クリックして色2に色を登録してもかまいません)
- レインボーマークを左クリックします。

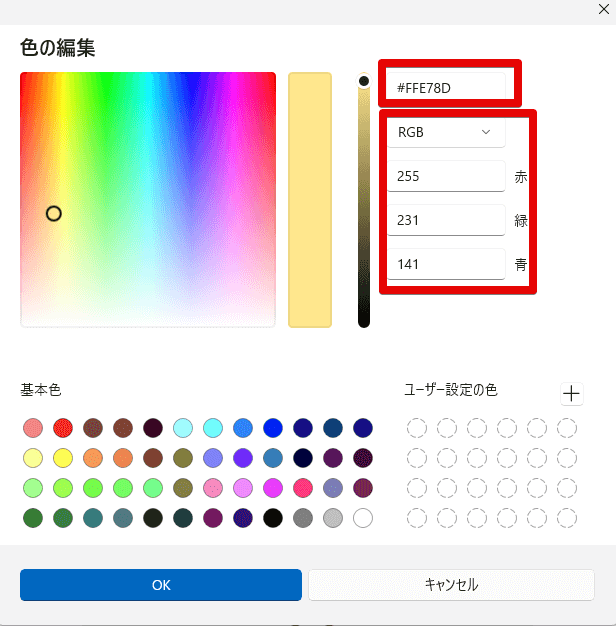
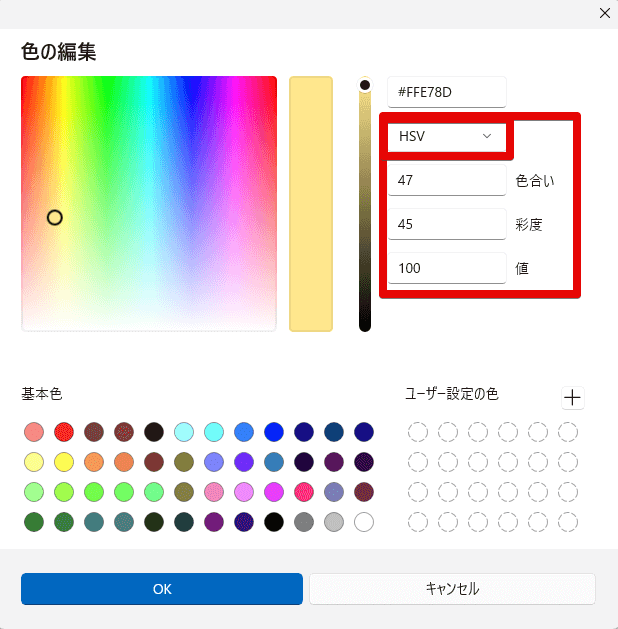
レインボーマークをクリックすると、以下の画面でRGBとカラーコードを確認することができます。

RGBの部分をクリックして、HSVに切り替えると、以下のように、HSVを確認することもできます。

ペイントで開けるファイルであれば、この方法で、写真でもイラストでも、色のカラーコード、RGB、HSVを簡単に調べることができます。
拡大縮小を行う
拡大鏡での拡大縮小
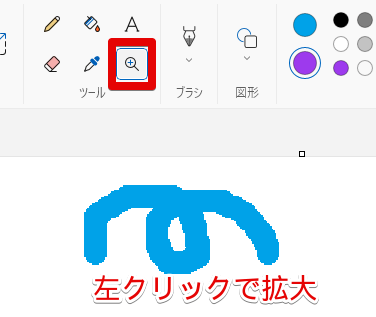
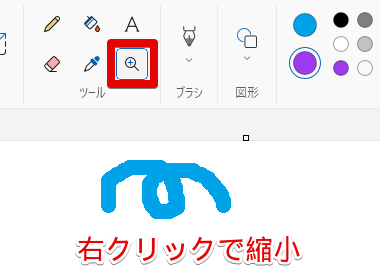
拡大鏡ツール(虫眼鏡のマーク)を使うと、画像の表示を拡大縮小できます。


拡大鏡ツールを選択した状態で画像部分に虫眼鏡マークを動かした後、左クリックすると全体が拡大し、右クリックすると全体が縮小します。
ボタン、メニュー、ゲージでの拡大縮小
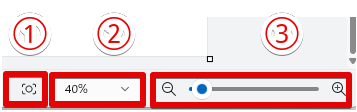
ペイント画面の右下にあるボタン①、メニュー②、ゲージ③を使用しても画像表示の拡大縮小ができます。

ボタン①:開いている画像を枠内に奇麗に収めたいときに押します。
メニュー②:拡大率を選べます。
ゲージ③:画像表示を任意に拡大縮小できます。
マウスのホイールでの拡大縮小
「Ctrl」キーを押しながらマウスのホイールを回すことでも、同様に、画像表示の拡大縮小を行えます。
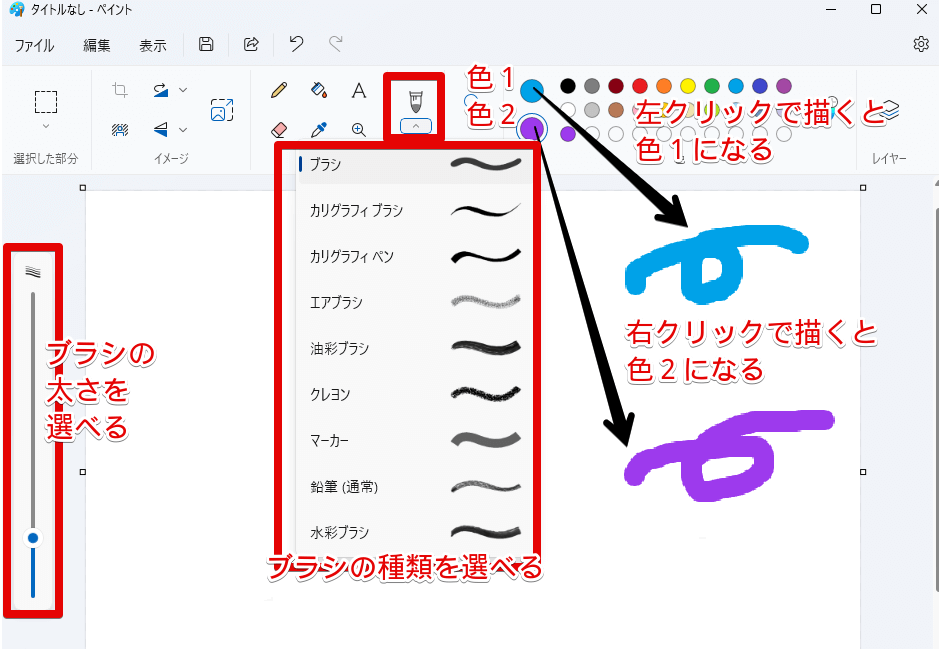
ブラシで線を描く
ブラシツール(ブラシのマーク)を使うと、ブラシで線が描けます。

左のゲージでブラシの太さを選べます。
△ボタンを押すと、ブラシの種類を選べます。
左クリックで描くと、色1の色になります。
右クリックで描くと、色2の色になります。
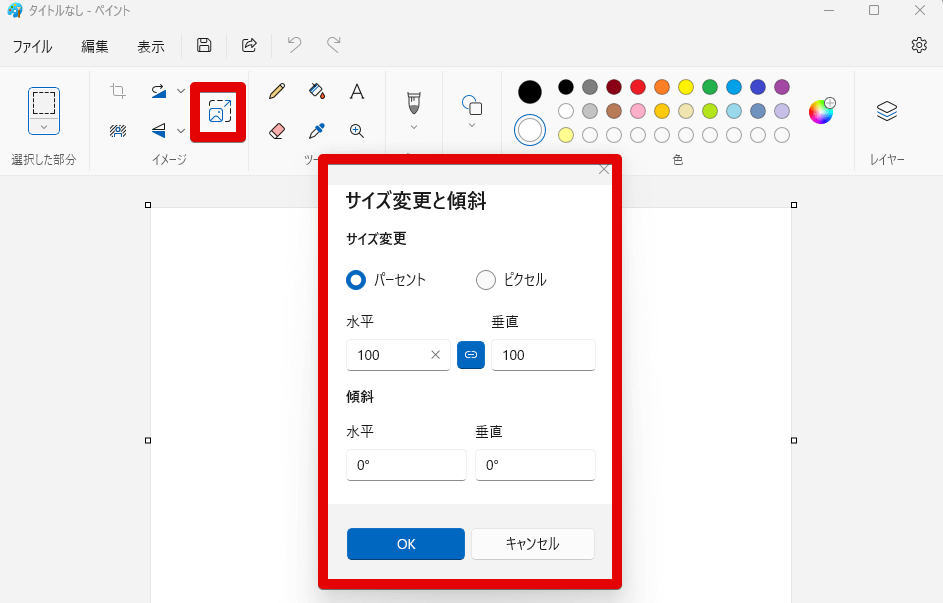
画像のサイズを変える
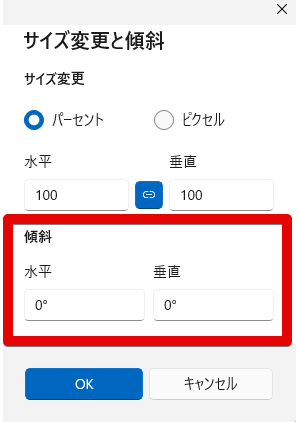
「サイズの変更と傾斜」ボタンを押すと、画像のサイズと傾斜を変えることができます。

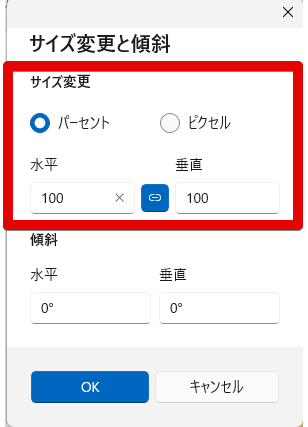
サイズの変更

サイズ変更は、上のイラストの部分で行います。
サイズは、パーセントまたはピクセルで指定できます。

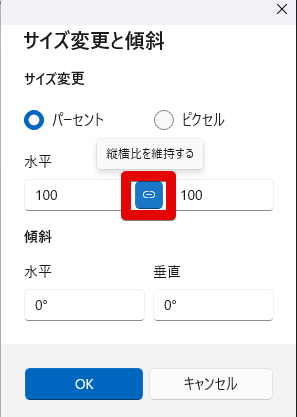
上のイラスト中の「縦横比を維持する」のボタンを押した状態で水平または垂直の一方のパーセントまたはピクセルの値を入力すると、入力していない方の水平または垂直の値は、縦横比が維持されるように自動で入力されます。
「縦横比を維持する」のボタンを押して無効化すると、自由な縦横比の値で画像を引き伸ばしたり、縮小したりできます。
傾斜の変更

傾斜は、上のイラストの赤四角部分で指定できます。
マイナスの値を入力することもできます。
図形を挿入する
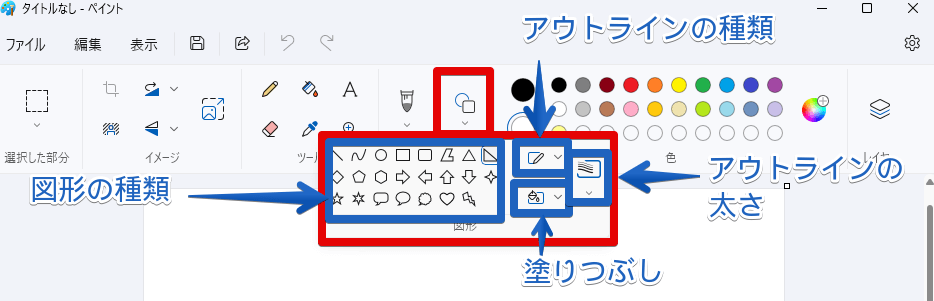
図形ボタンを押すと、図形を挿入できるようになります。

図形ボタンでは、以下を設定できます。
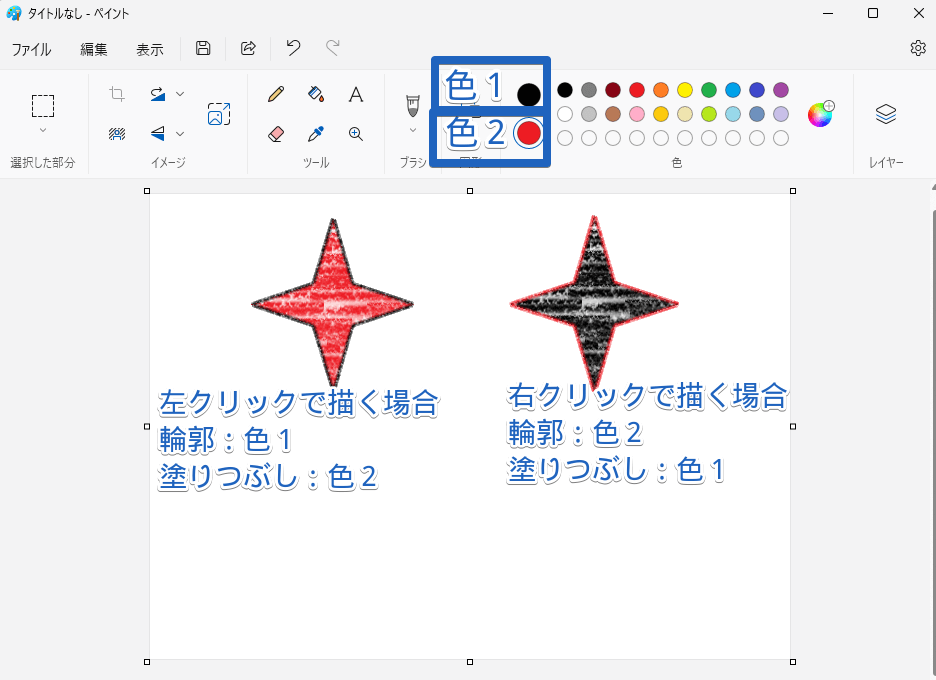
以下のイラストは、以下の条件で手裏剣印を描いた結果です。
- 図形の種類:手裏剣印
- 図形の輪郭線の種類:実線
- 図形の輪郭線の太さ:5px
- 図形の塗りつぶしの種類:クレヨン

上のイラストの通り、左クリックで描く場合は、輪郭の色は色1になり、塗りつぶしの色は色2になります。
右クリックで描く場合は、輪郭の色は色2になり、塗りつぶしの色は色1になります。
背景色の選択とレイヤーの使用
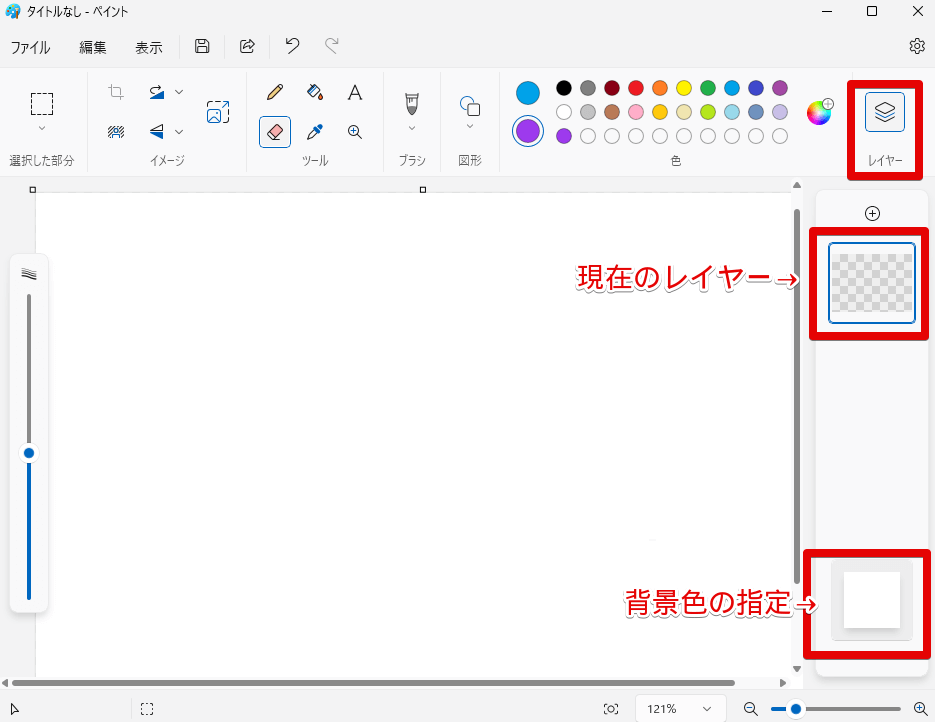
ペイント画面の一番右側にあるレイヤーボタンを押すと、レイヤーの使用と背景色の選択が可能になります。

上のイラストの状態は、現在のレイヤーが1つであり、背景色が白であることを示しています。
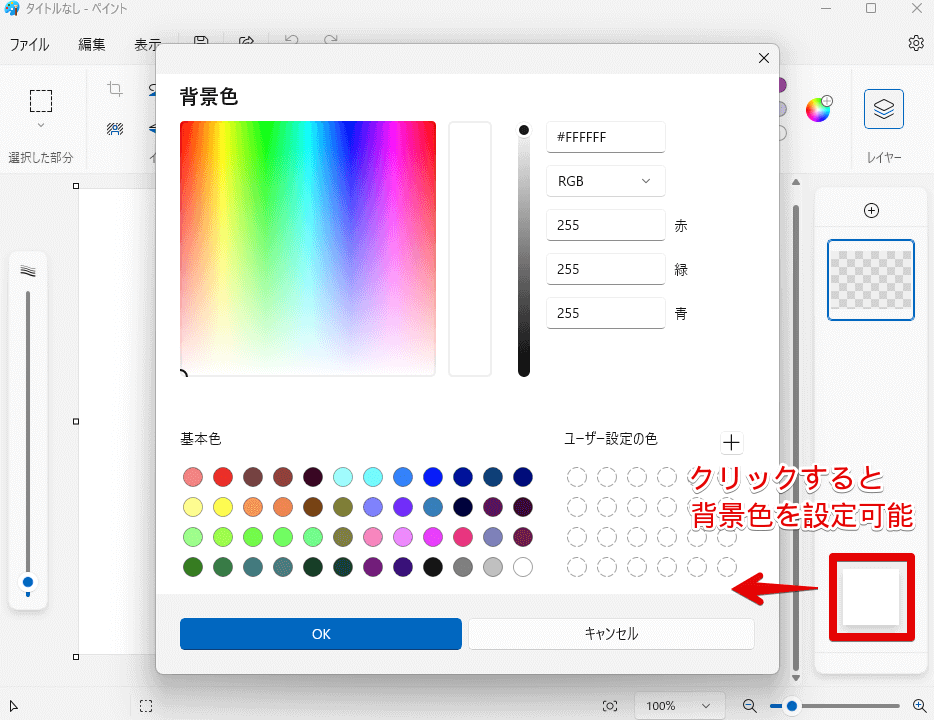
以下のイラストのように、ペイント画面右下の背景アイコンを押すと、背景色を指定できます。

この画面で選んだ色が背景の色になります。
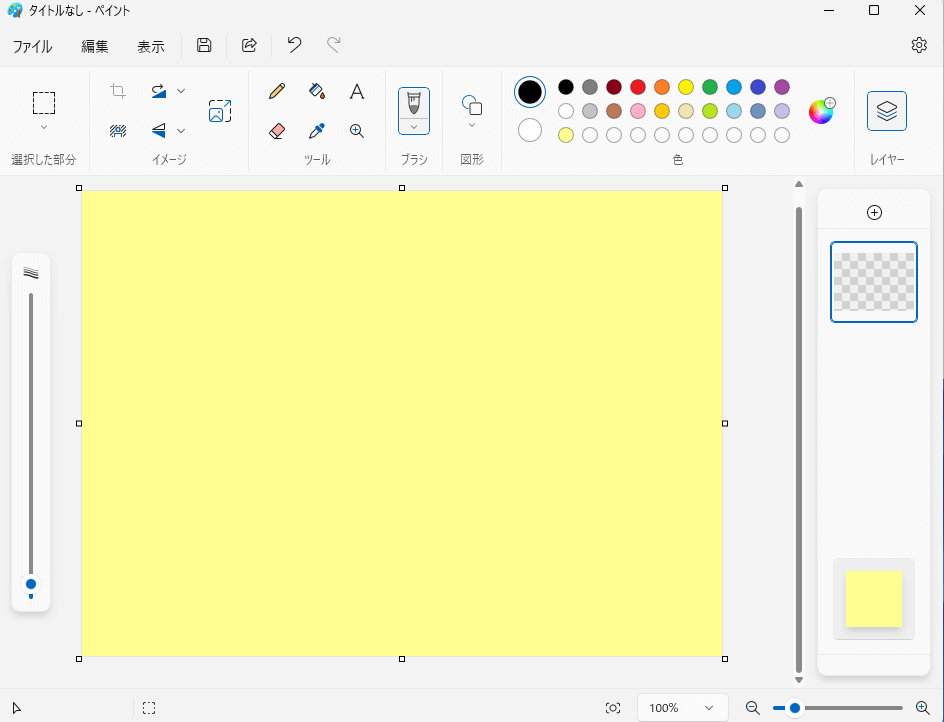
以下は、背景の色に黄色を選んだ結果です。

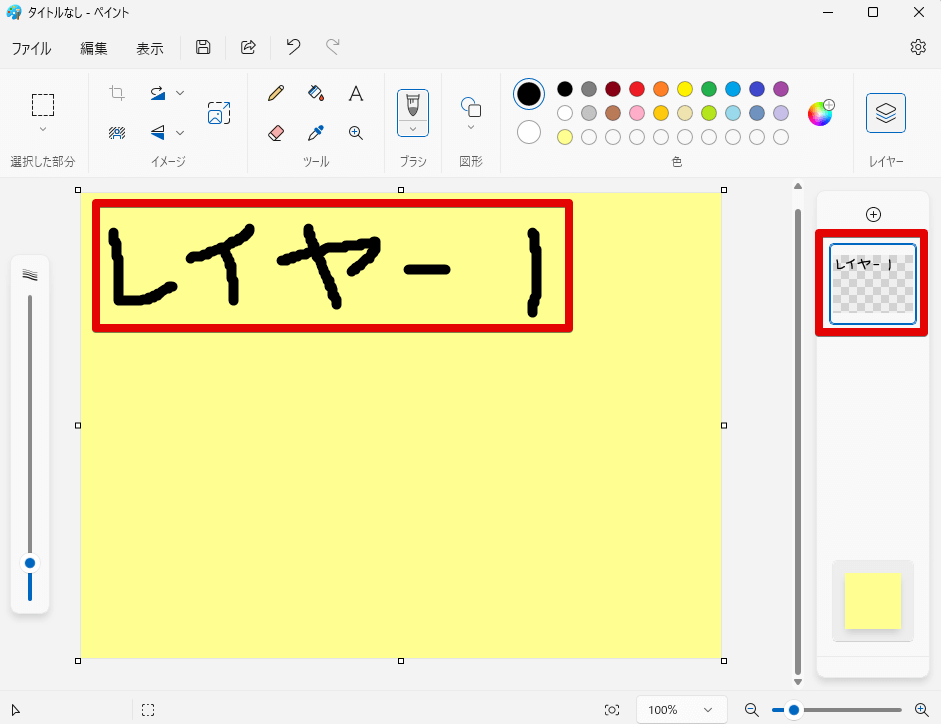
この状態でお絵描きすると、以下のように、レイヤー1に絵が描き込まれます。

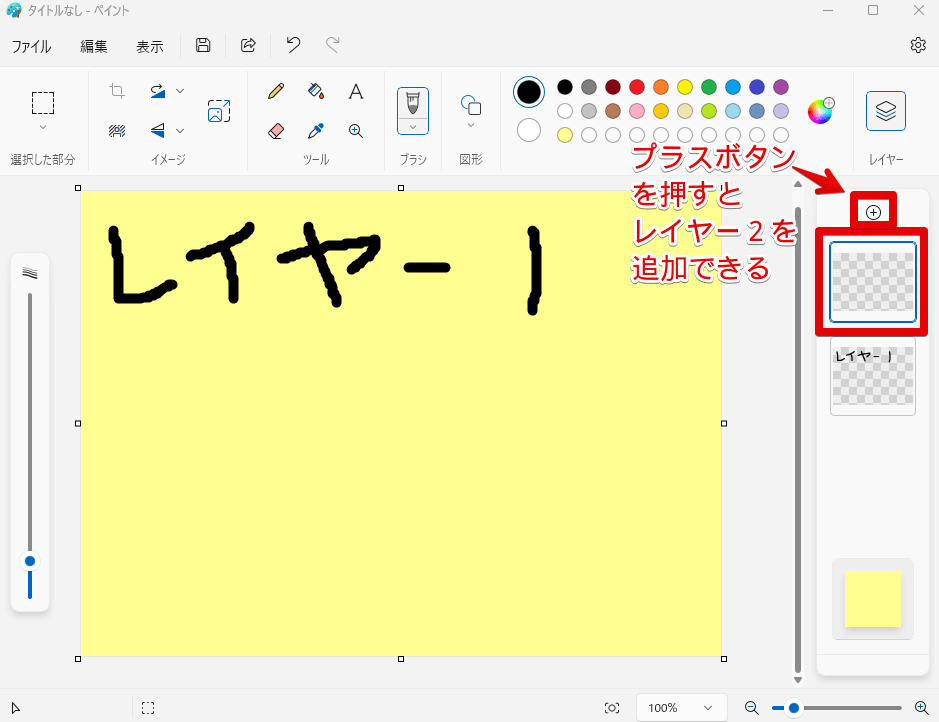
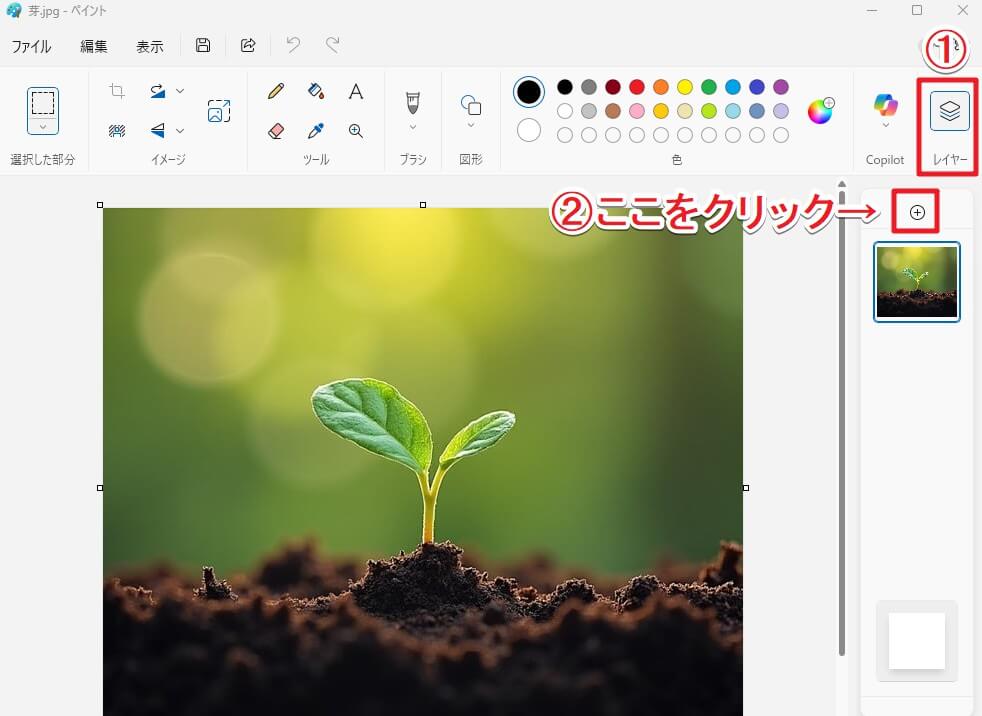
レイヤーを増やしたい場合は、ペイント画面の右列の一番上の+ボタンを押します。

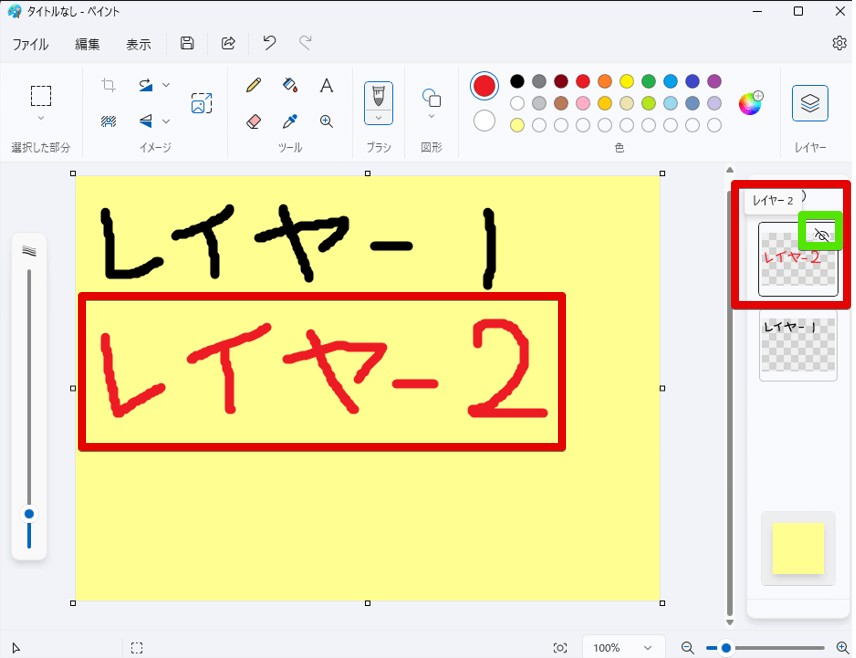
以下のイラストは、追加したレイヤー2を選択した状態で、レイヤー2に「レイヤー2」という文字を描いた状態です。
この状態は、レイヤー1の上にレイヤー2が乗っかっている状態です(右列にあるレイヤーのアイコン順序に対応します)

上のイラストの緑色で囲った部分(目に斜線が入ったマーク)をクリックすると、レイヤーを見えなくすることができます。
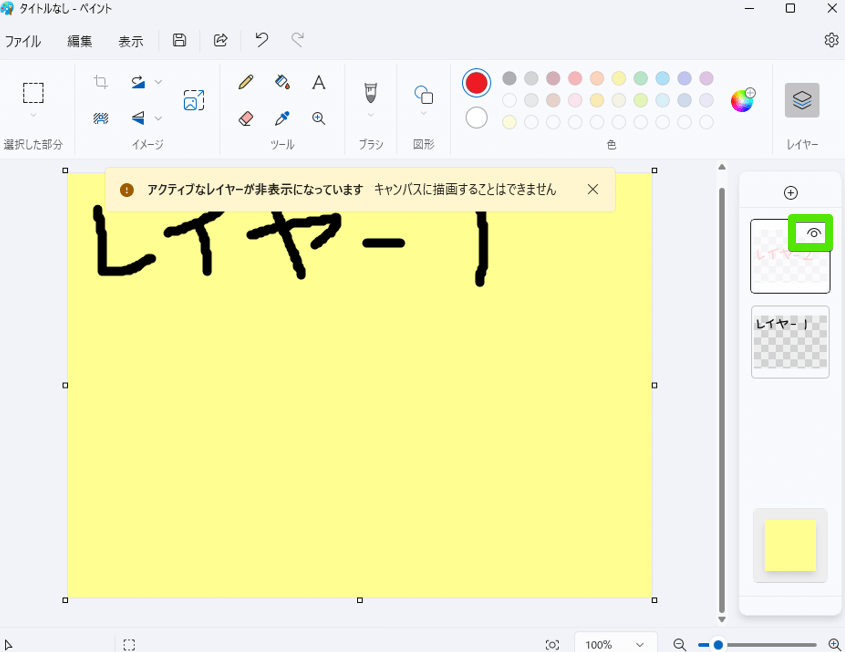
以下のイラストは、上のイラスト中の斜線入りの目のマークをクリックして、レイヤー2を見えなくした状態です。

レイヤーを見えなくすると、「アクティブなレイヤーが非表示になっています キャンバスに描画することはできません」というメッセージが出ます。
これは、「今選択されているレイヤー(この場合はレイヤー2)」は、非表示になっているから編集できません」という意味です。
レイヤー2に何かを描きたい場合は、上のイラスト中の目のマーク(緑四角部分)を再度クリックしてレイヤー2を見えるようにします。
また、レイヤー2が非表示のままでも、レイヤー1を選択すれば、レイヤー1を編集できます。
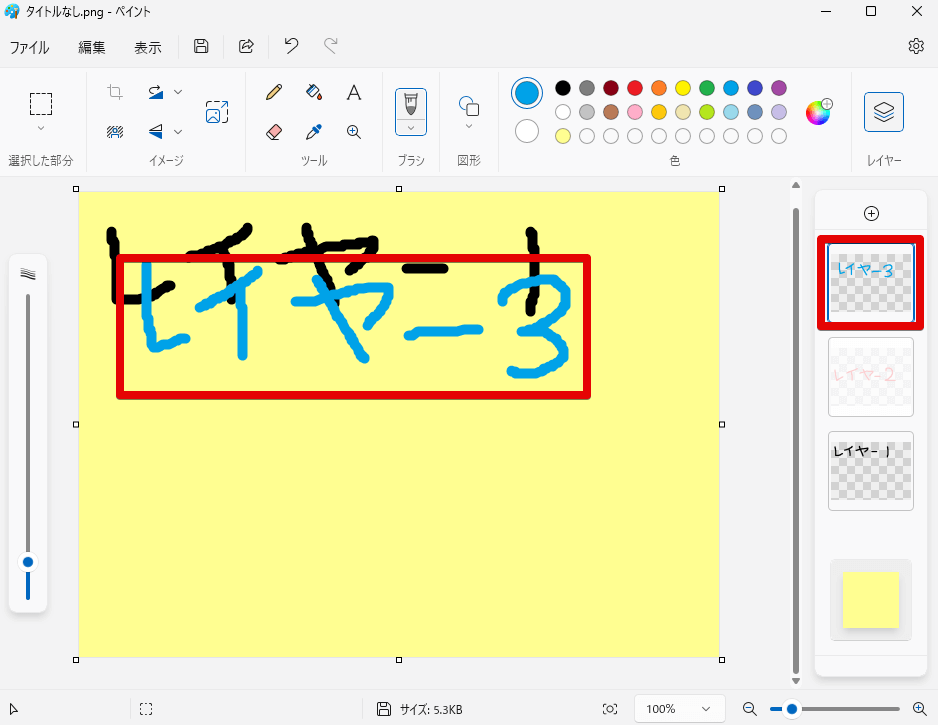
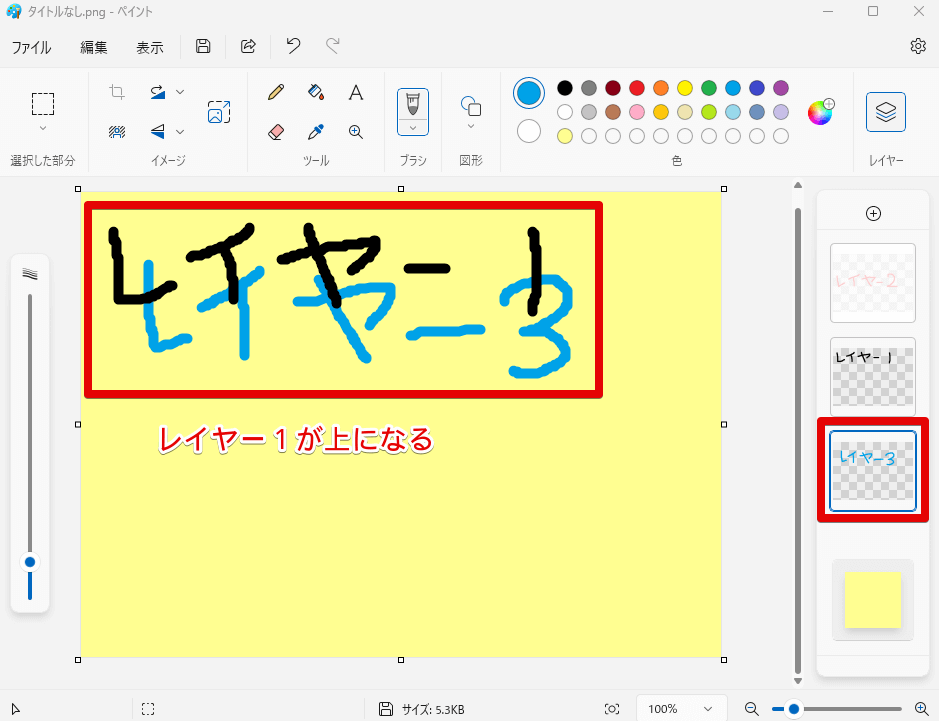
以下の状態は、レイヤー3を新たに追加して、レイヤー3に「レイヤー3」という文字を描いた状態です。

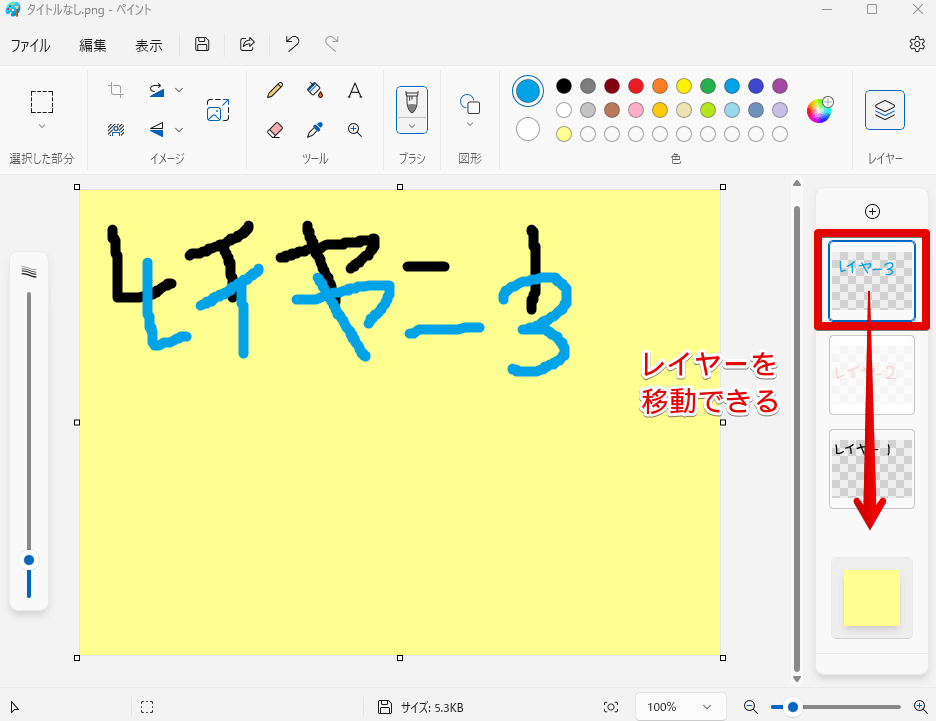
上のイラストの状態では、「レイヤー1」という文字の上に「レイヤー3」という文字が乗っている状態ですが、以下のイラストのように、右列のレイヤー3のアイコンを左クリックしながら一番下に移動させると、上からレイヤー2(非表示)、レイヤー1、レイヤー3の順序にできます。


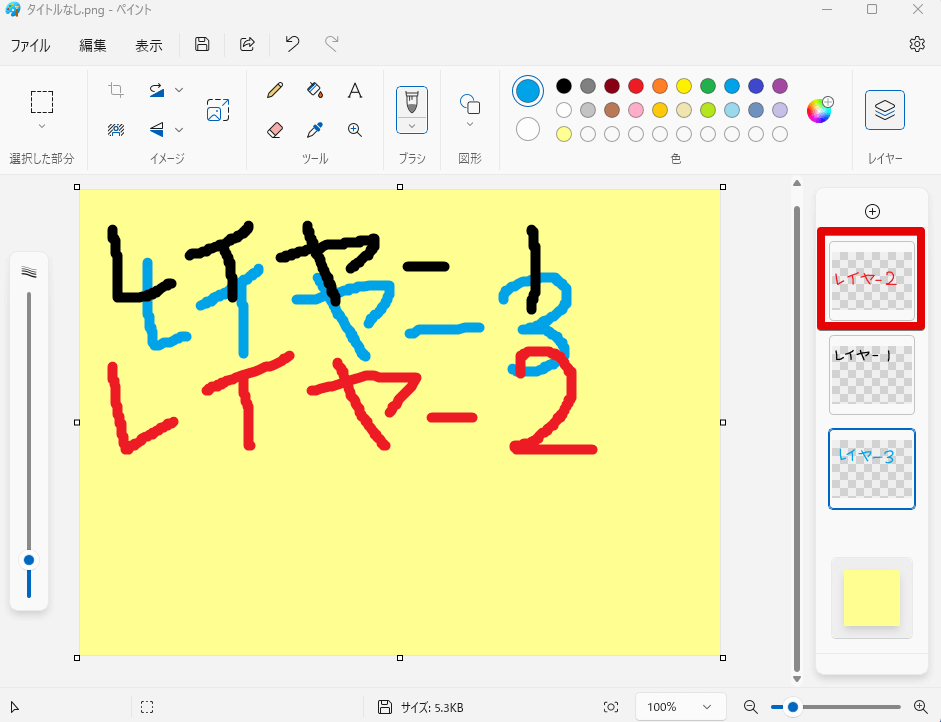
上のイラストでは、「レイヤー1」の文字の方が「レイヤー3」よりも手前に表示されるようになったことが分かります。
この状態で、レイヤー2(非表示)のアイコンの上にカーソルを置いた時に表示される目のマークをクリックして、レイヤー2を再度表示させると以下のようになます(以下のペイント画面の右列のレイヤーアイコンの順序の通り、レイヤー2が一番上に表示された状態になります)。

このように、複数のレイヤーをつくれます。
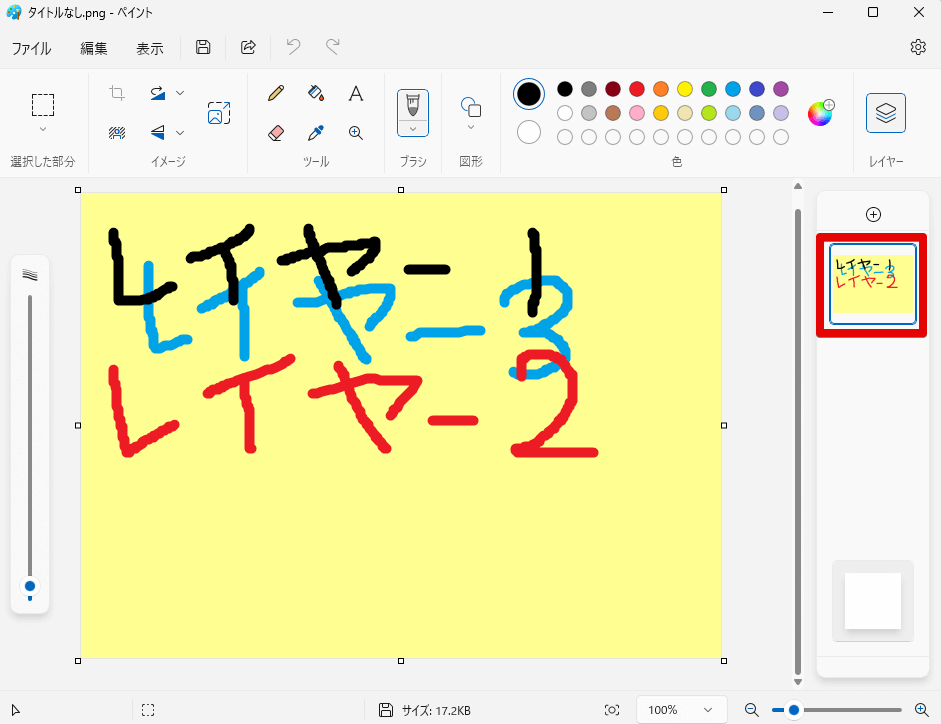
一方で、画像ファイルとして保存すると、レイヤーの情報は失われて、すべてが1つにまとまったフラットな画像になります。
その画像ファイルを再度開くと、以下のイラストのように1つのレイヤーにまとまる点は注意が必要です(背景情報も失われます)。

また、非表示のレイヤーは、保存時には、存在しないものとして保存されます(つまり、キャンバスに表示されている通りの画像が保存されます)。
レイヤーを複数作成する場合のポイントは、以下の3点です。
各レイヤーは独立して編集できる
各レイヤーの順序は、右側のアイコンの順序を入れ替えることで、変えることができる
保存時には、画面の表示通りの1つのレイヤーの画像として保存され、複数のレイヤーの情報は失われる
画像を回転させる
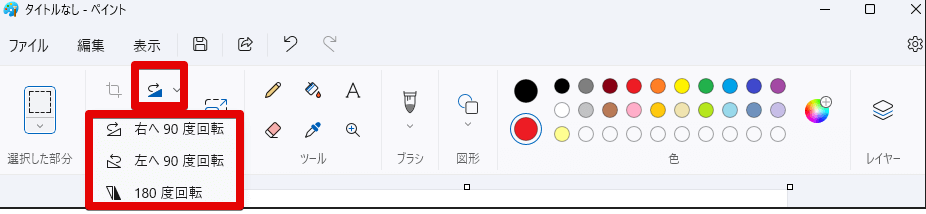
回転ボタンを使用すると、画像全体を回転させることができます。
回転角度と方向は、右へ90度回転、左へ90度回転、180度回転から選択できます。

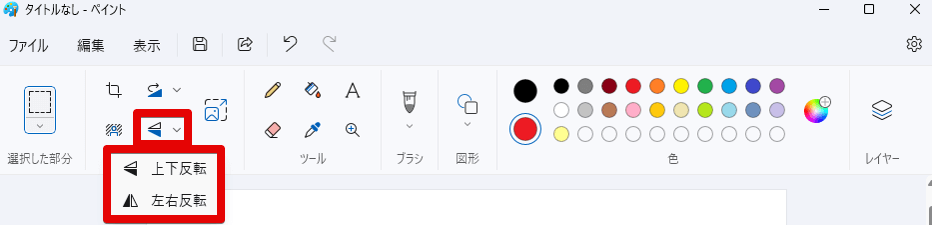
画像を反転させる
反転ボタンを使用すると、画像全体を反転させることができます。
反転は、上下反転と左右反転から選べます。

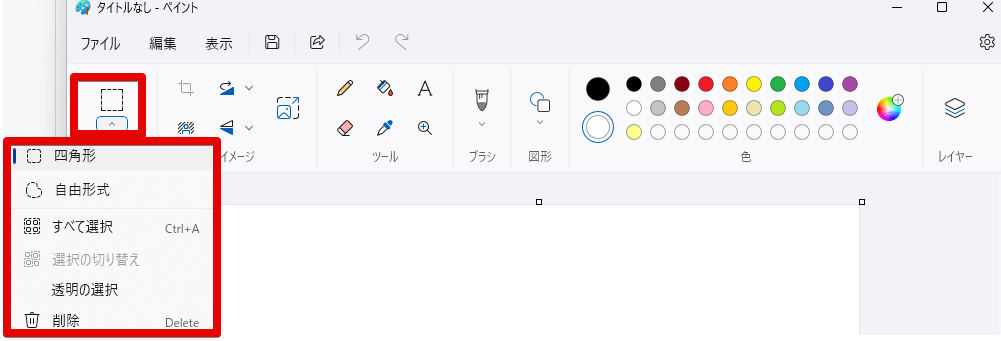
画像の一部または全部を選択する
選択ボタンを使用すると、画像の一部または全部を選択できます。

上から3つの意味は、以下の通りです。
四角形:画像を四角で選択できます
自由形式:画像を自由な形状で選択できます
すべて選択:画像を全選択できます
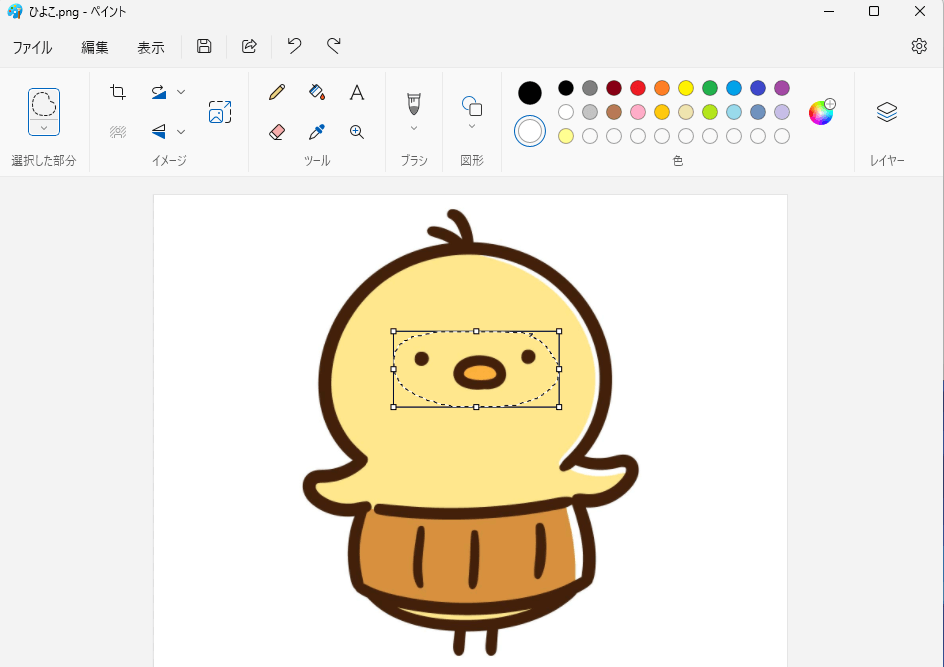
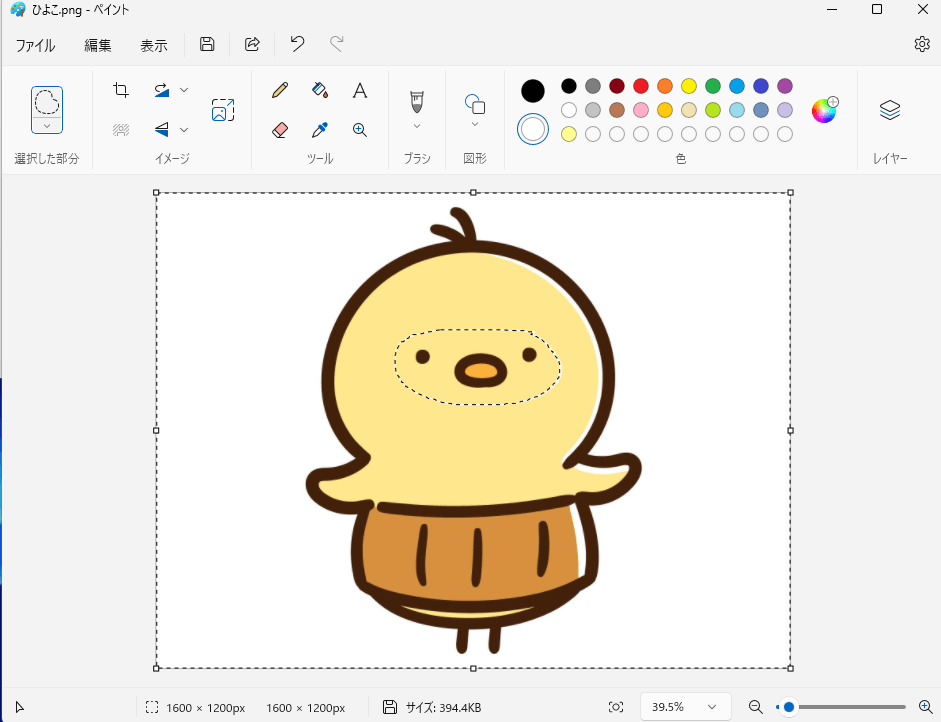
以下のイラストは、自由形式で画像の一部を選択した状態です。

画像の一部を選択した状態にすると、その部分だけを削除したり、移動させたりすることができます。
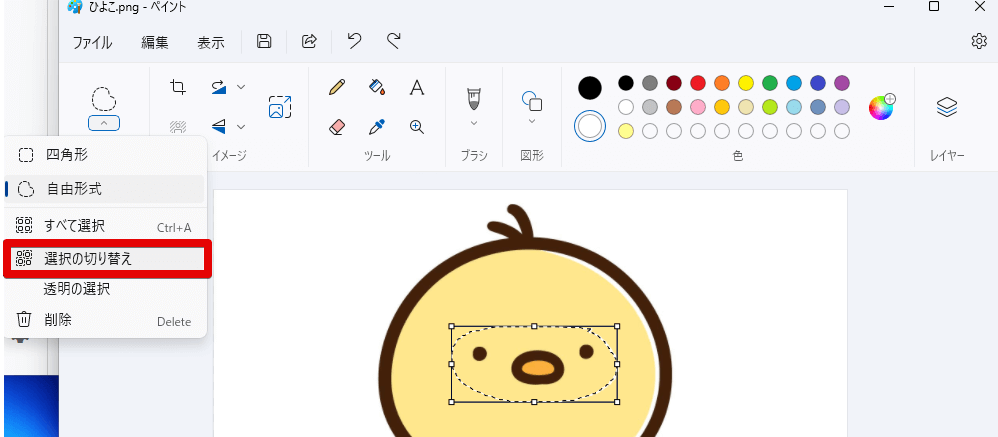
また、画像を選択した状態にしてから選択ボタンをクリックすると、「選択の切り替え」が有効になっています。

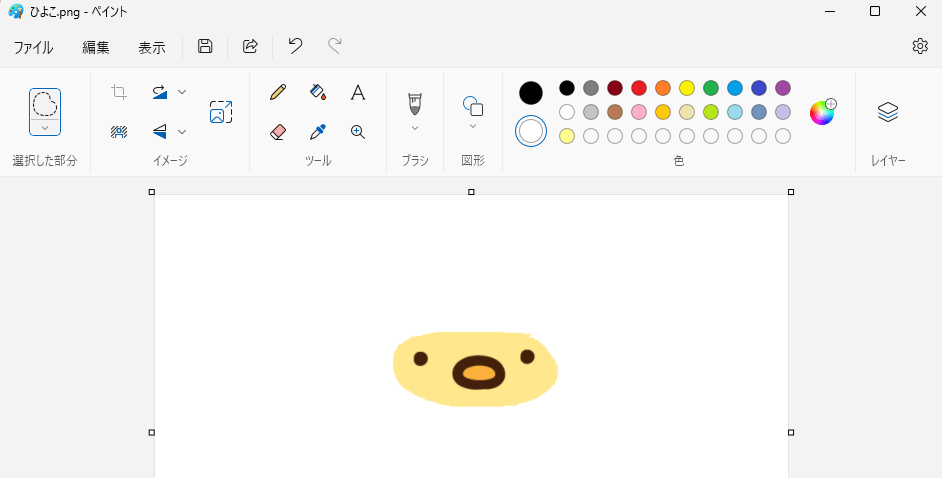
「選択の切り替え」を押すと、既に選択した部分以外の部分が選択されます(以下のイラストの状態になります)。

上のイラストの状態は、目と鼻の部分以外が選択されている状態です。
例えば、この状態でキーボードの「DEL」キーを押すと、目と鼻の部分以外が削除されて、以下のようになります。

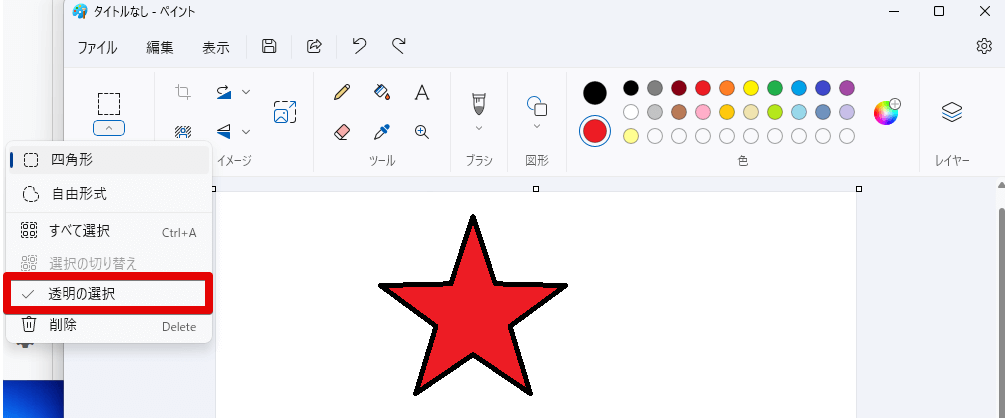
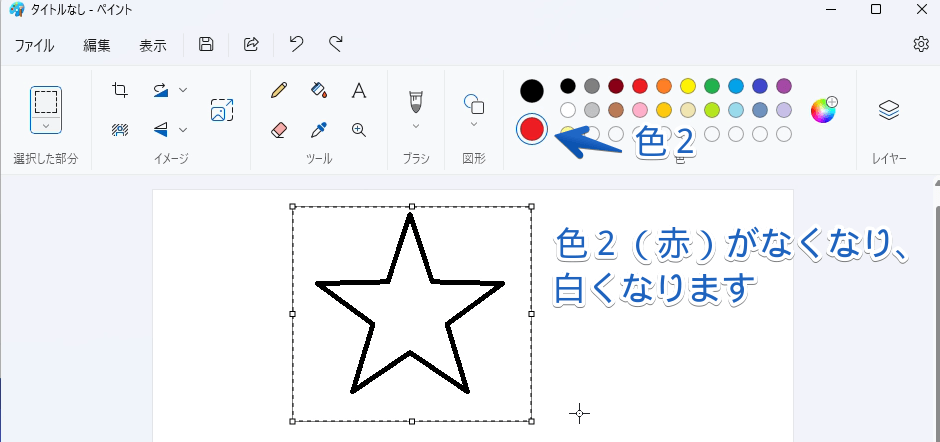
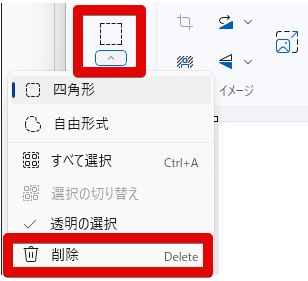
次に、「透明の選択」について説明します。

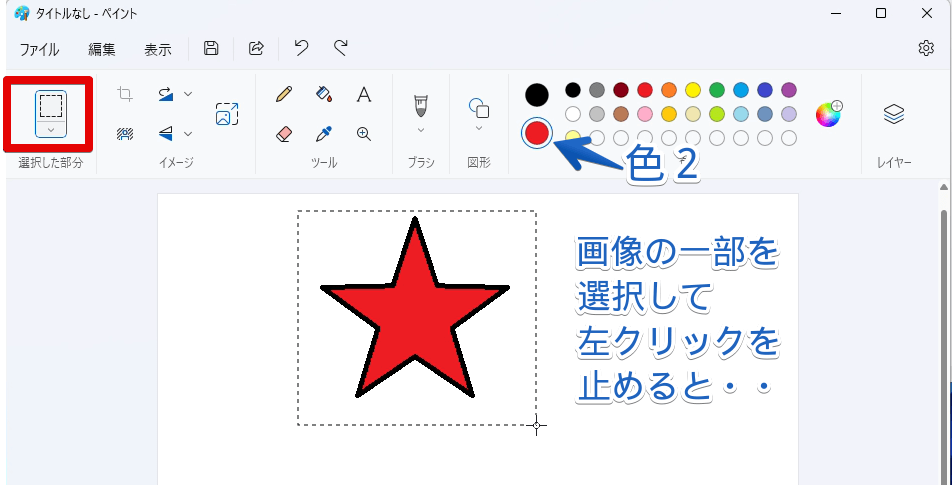
上のイラストのように、「透明の選択」を選択すると、「透明の選択」の左側にチェック印が入ります。
チェックが入った状態で図形を選択すると、以下のイラストのように、色2の色だけを白抜きにできます。


この機能を使用すると、例えば、画像上の消したい色をカラーピッカー(スポイトのマーク)で色2にあらかじめ登録しておけば、画像中の特定の色の部分を白抜きにできます。
一方で、写真などの画像の場合は、特定の色が厳密に連続しているわけではないので、なかなか上記のようには奇麗に白抜きにならないのが現状です。
「削除」は、選択範囲を削除する場合に使います(「DEL」キーを押すのと同じことです)。

画像をトリミングする
以下の手順で画像のトリミングを行うことができます。
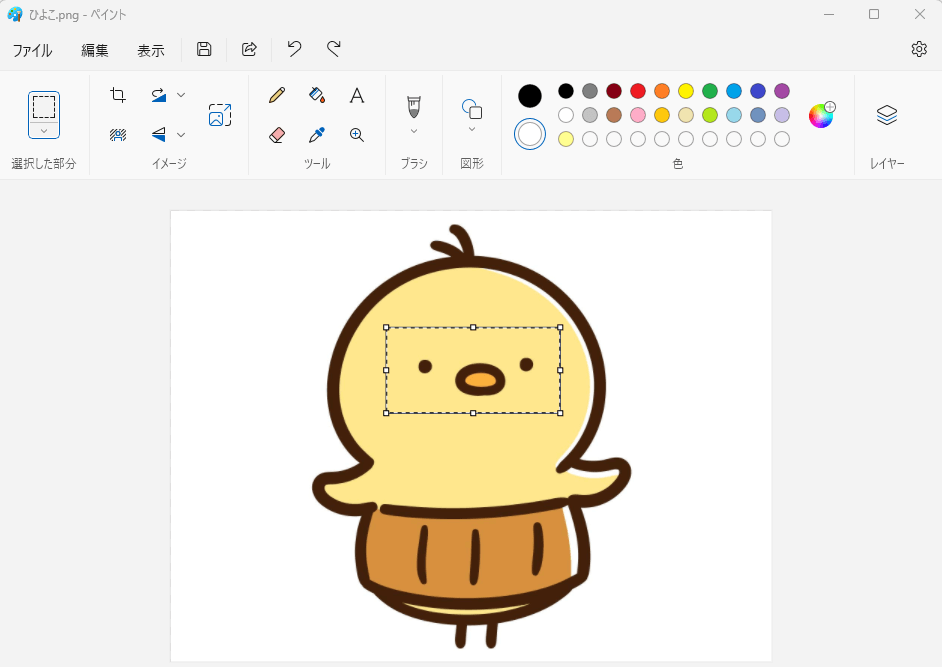
1.画像の中で残したい部分を選択します
以下のイラストでは、目と鼻の部分を四角形に選択しています。

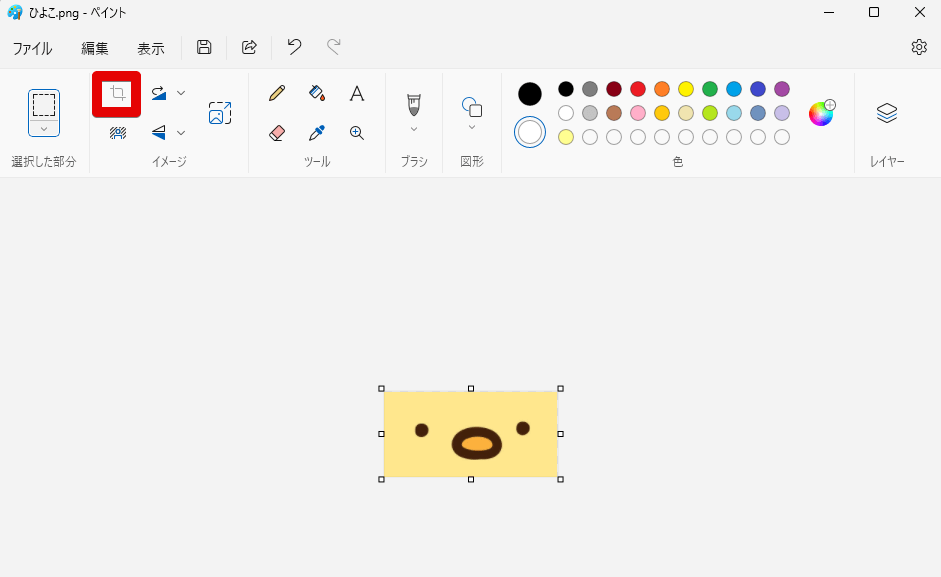
2.トリミングボタンを押します
以下のイラストは、トリミングボタンを押した直後の状態です。
選択部分だけが残った画像になっています。

被写体以外の背景を削除する(おすすめ機能)
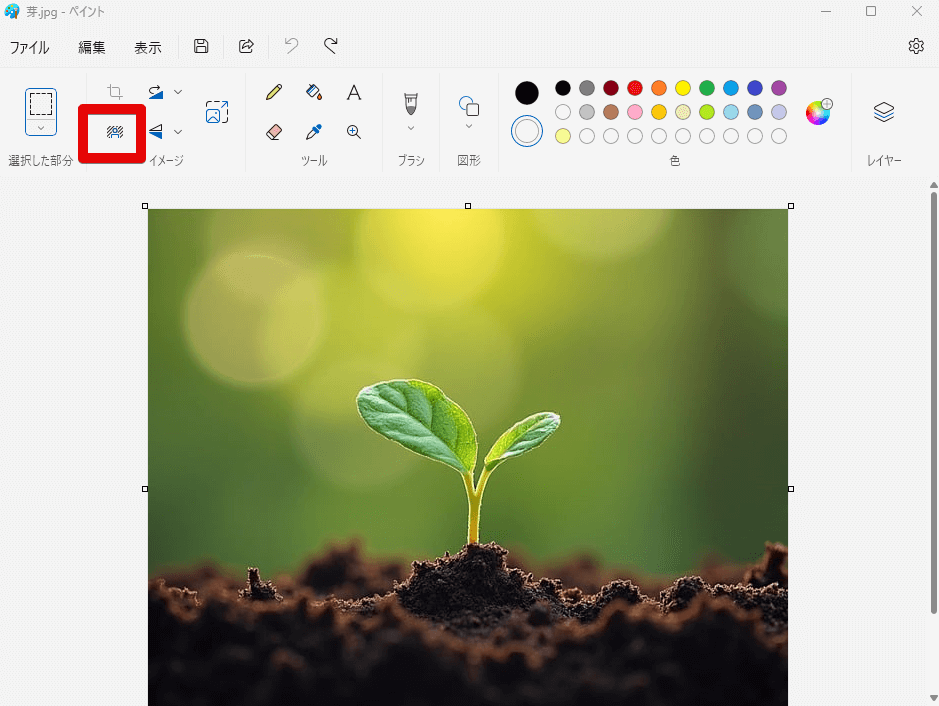
「背景の削除」ボタンを押すと、画像の背景を削除し、被写体だけを残せます。
この機能は、ペイントの進化を感じることができるものです。
以下のイラストのように、好きな画像を開いてから、「背景の削除」ボタンを押します。

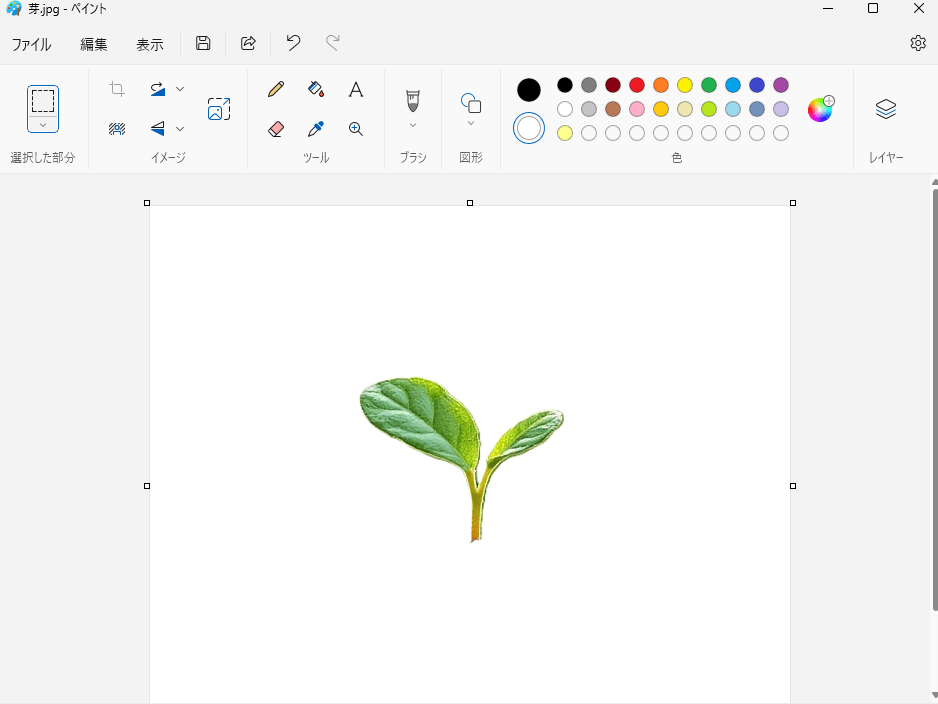
すると、以下のように被写体だけが残ります。

このように、ペイントが自動で被写体を認識し、それ以外の部分を削除してくれます。
一方で、この方法で背景を除去した場合、背景が白になるだけで、透明にはなりません。
背景を透明にしたい方は、別に紹介した記事を参照してください。
画像を重ねて表示させる
ペイントでは、既に開いている画像に別の画像を重ねることもできます。
画像を重ねるには、最初に、好きな画像をペイントに表示させます(または、一から自分で好きな絵を描きます)。
以下のような状態にします。

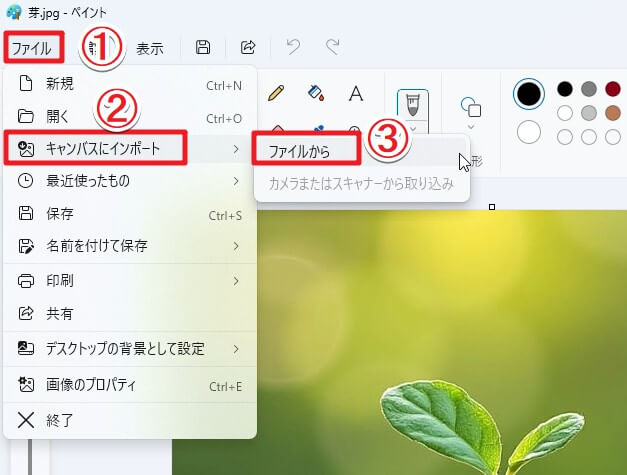
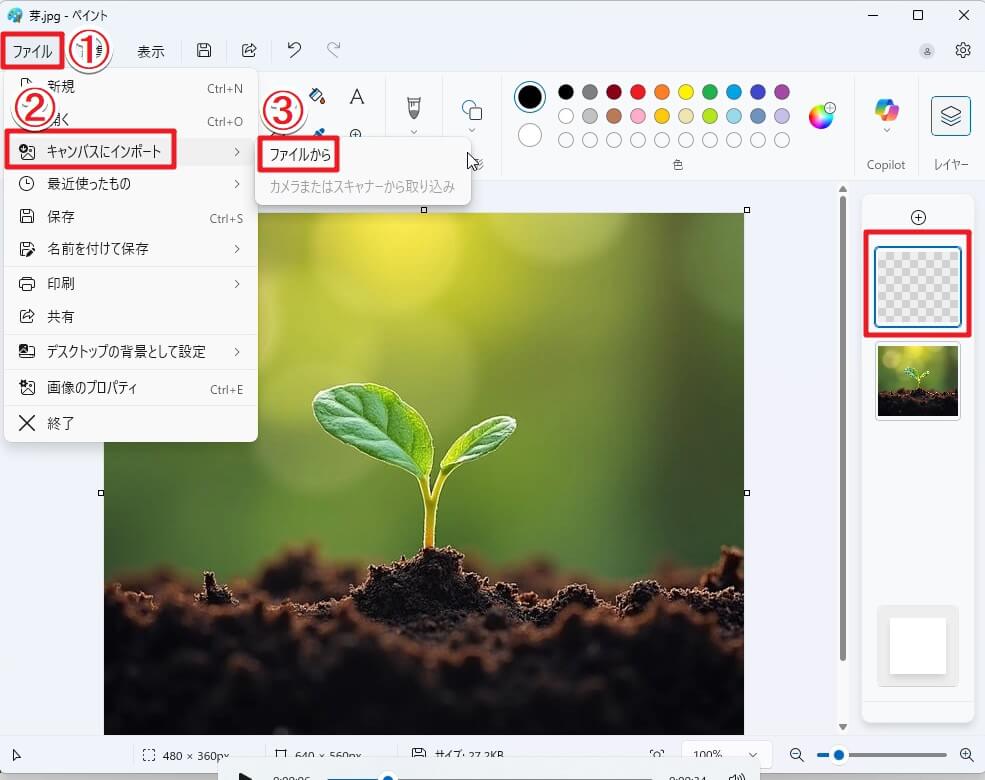
次に、①「ファイル」→②「キャンパスにインポート」→③「ファイルから」を選択します。

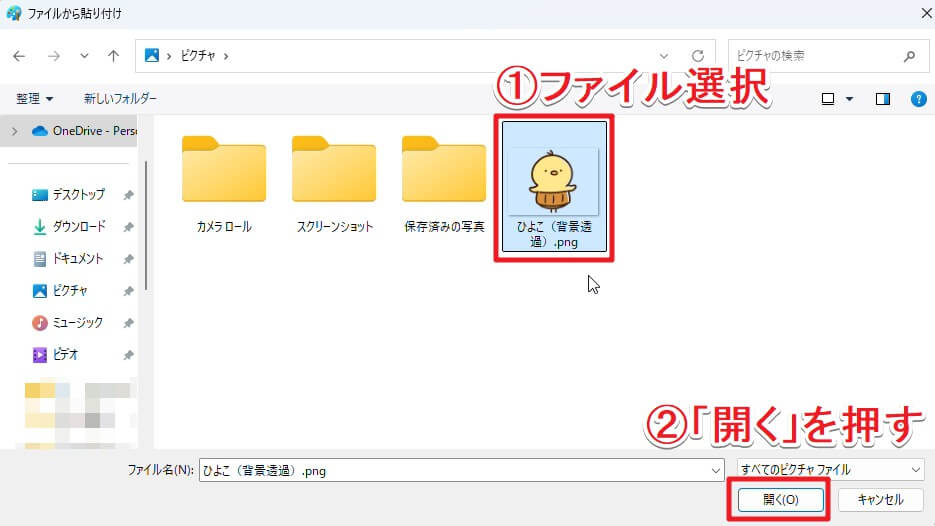
①重ねたい画像ファイルを選択し、②「開く」を押します。

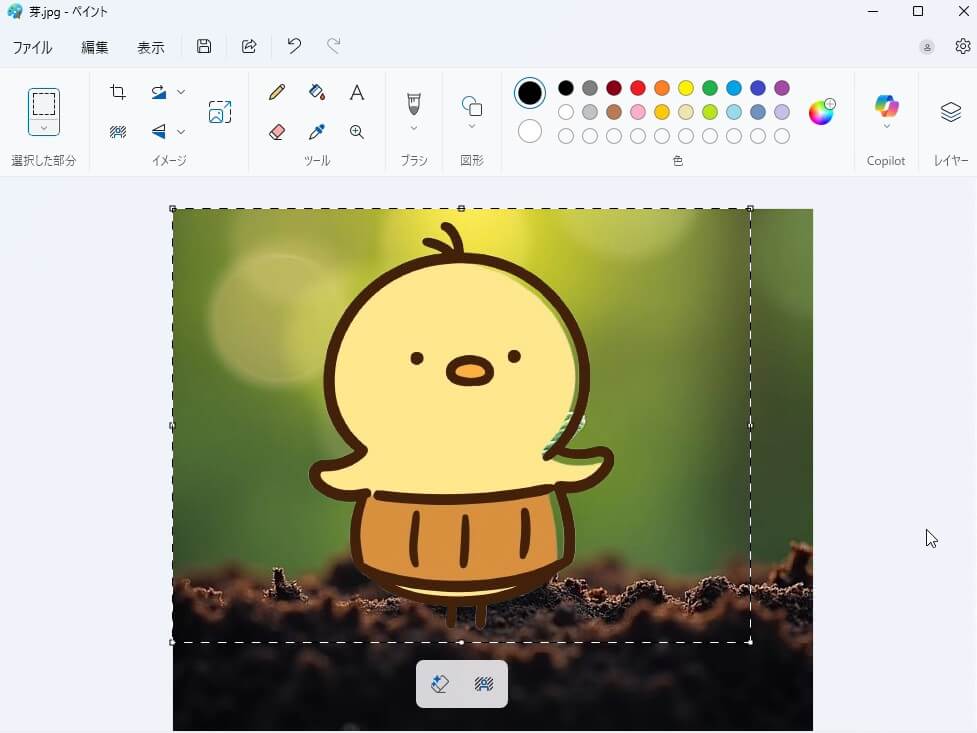
以下のように、既存の画像の上に、選択した画像が表示されます。

以上が基本手順です。
上の例では、背景が既に透明なヒヨコの画像を重ねました。
背景が透明な画像をペイントで1から作る方法は、別の記事を参照してください。
以下では、背景が透明ではない画像を重ねた場合に、その画像の背景を透明にする方法を紹介します。
画像を重ねる方法は上記と全く同じです。
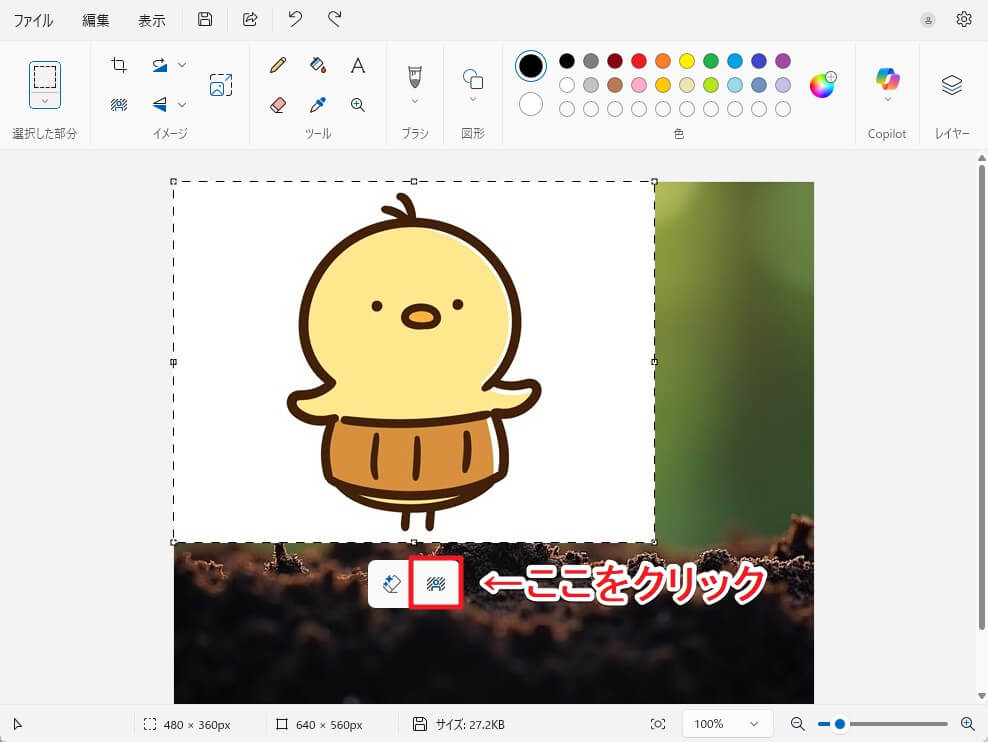
ファイルをインポートして、以下の状態にします。

上のイラストのように、今回重ねた画像の背景は、透明ではなく白です。
この画像の背景を透明にするには、上のイラスト中の赤四角部分をクリックします。
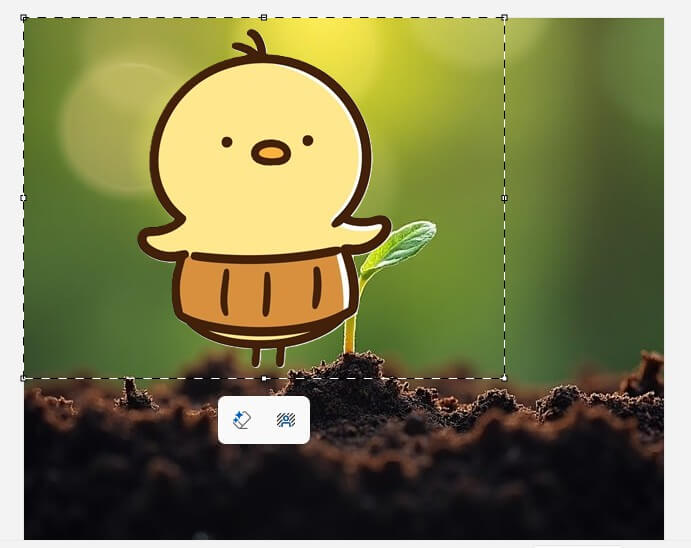
クリックすると、被写体が自動で認識されて、以下のように、背景が透明になります。

別のレイヤーに画像をインポートすることもできます。
別のレイヤーに画像をインポートするには、最初に上記の手順で好きな画像を表示させます。
次に、以下のように、①「レイヤー」→②「+」マークの順にクリックして、新規レイヤーを追加します。

以下のように、新規レイヤーが追加されます。
この状態で、①「ファイル」→②「キャンパスにインポート」→③「ファイルから」を選択します。

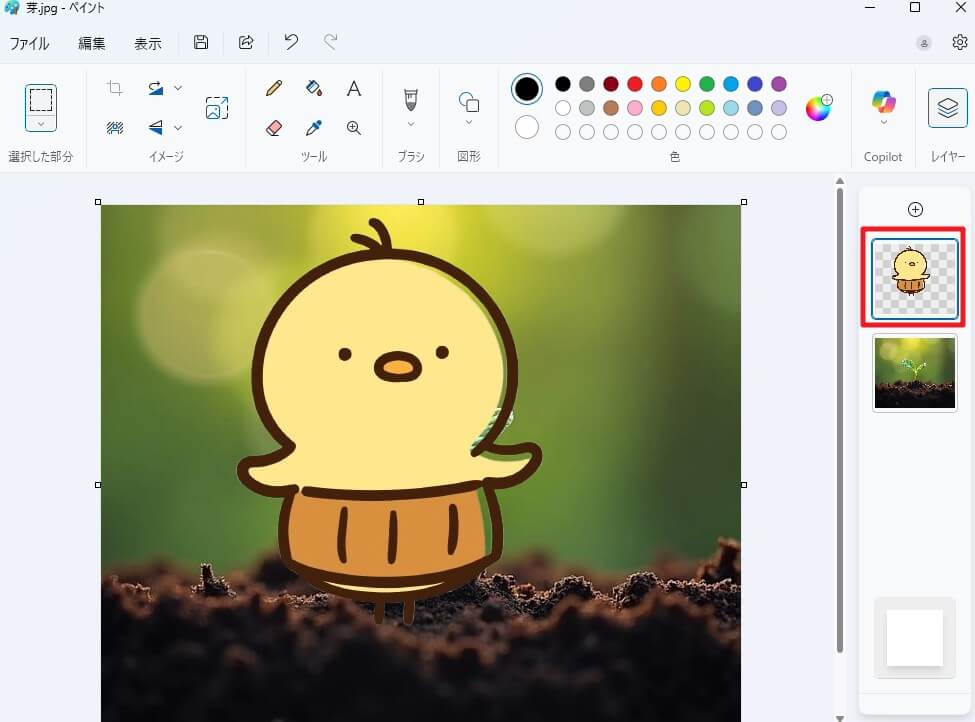
好きなファイルを選択し、重ねた画像の位置を確定させると、以下のように新規レイヤーに画像が追加されます。

レイヤーについては、上述の説明をご参照ください。
以上のように、ペイントでは、画像を自在に重ねることができます。
AI(コパイロット)の機能をペイントで利用する
最新のペイントには、マイクロソフトのAIであるCopilot(コパイロット)が搭載されました。
この機能について解説します。
最新のペイントへの更新についてはこちらをご参照ください。
生成消去
生成消去とは、周囲の情報をAIが加味して、自然な形で画像の一部を消去する機能です。
実際のやり方を以下に示します。
1.画像をペイントに表示させます
画像は、既存の画像でも、一から自分で描いたものでもかまいません。
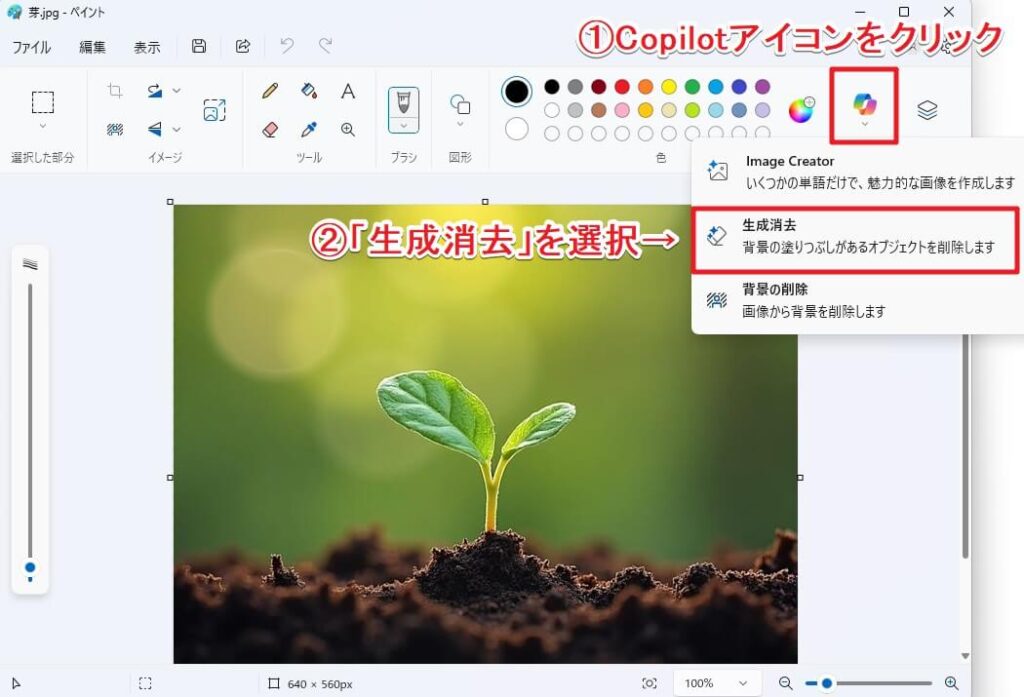
2.Copilotアイコンをクリックし、「生成消去」を選択します

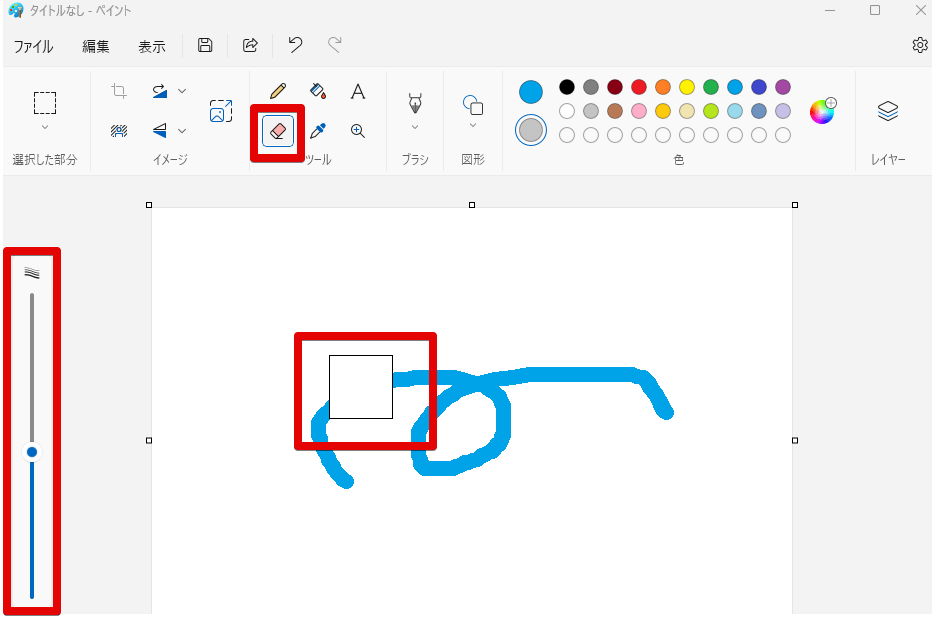
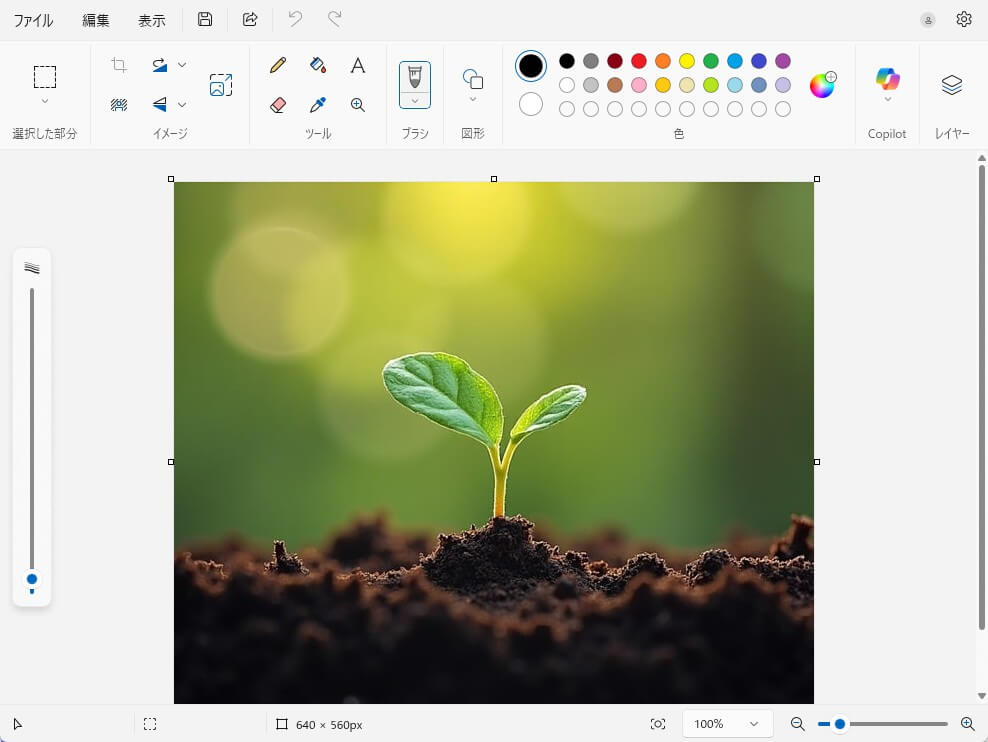
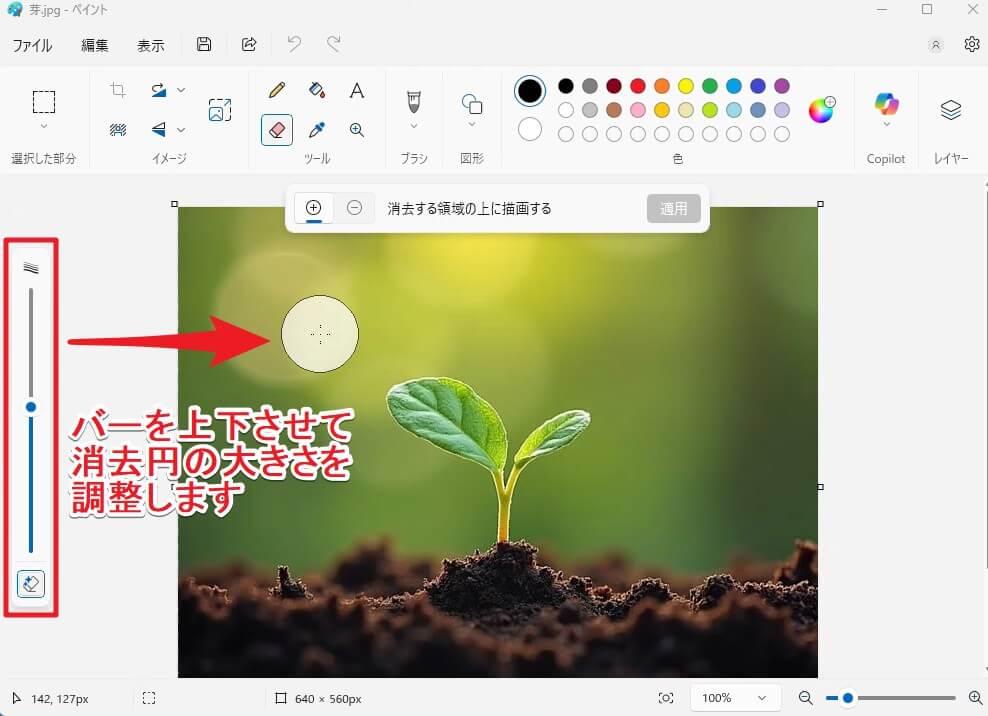
3.左のバーで、生成消去円の大きさを調整します
一番左側のバーを上下させると、生成消去円の大きさを調整できます。

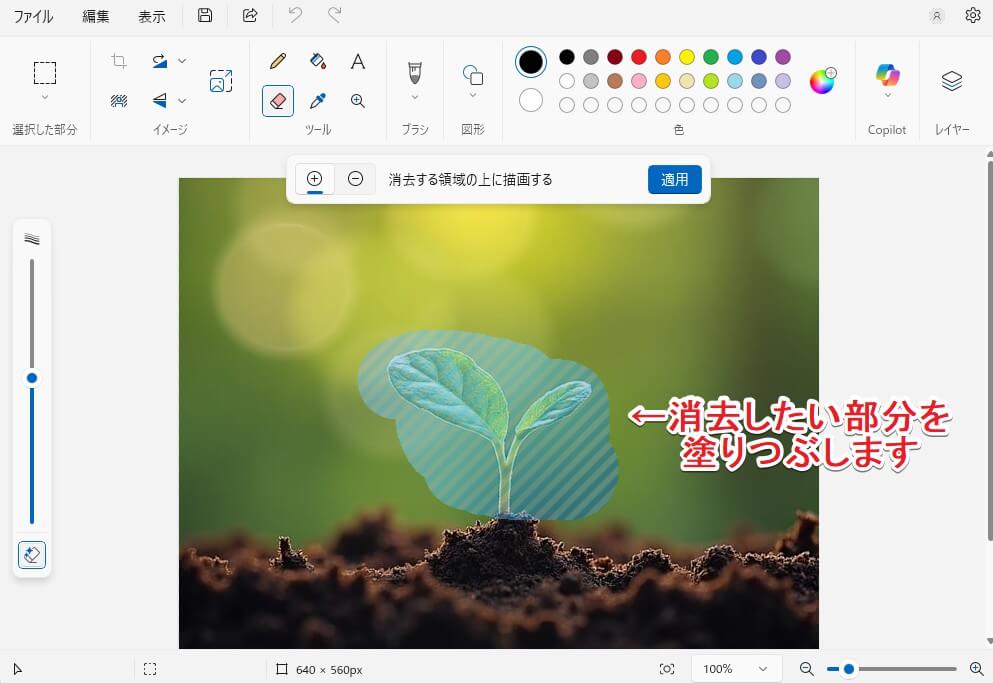
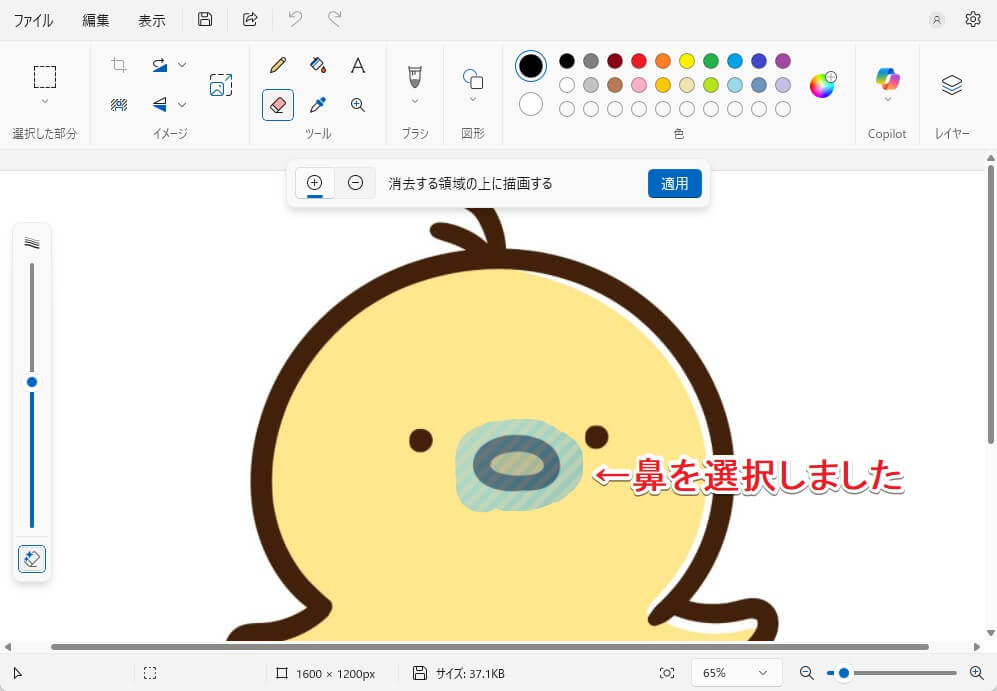
4.生成消去したい部分を塗りつぶして選択します
今回の例では、写真の中の芽の部分を塗りつぶして選択します。

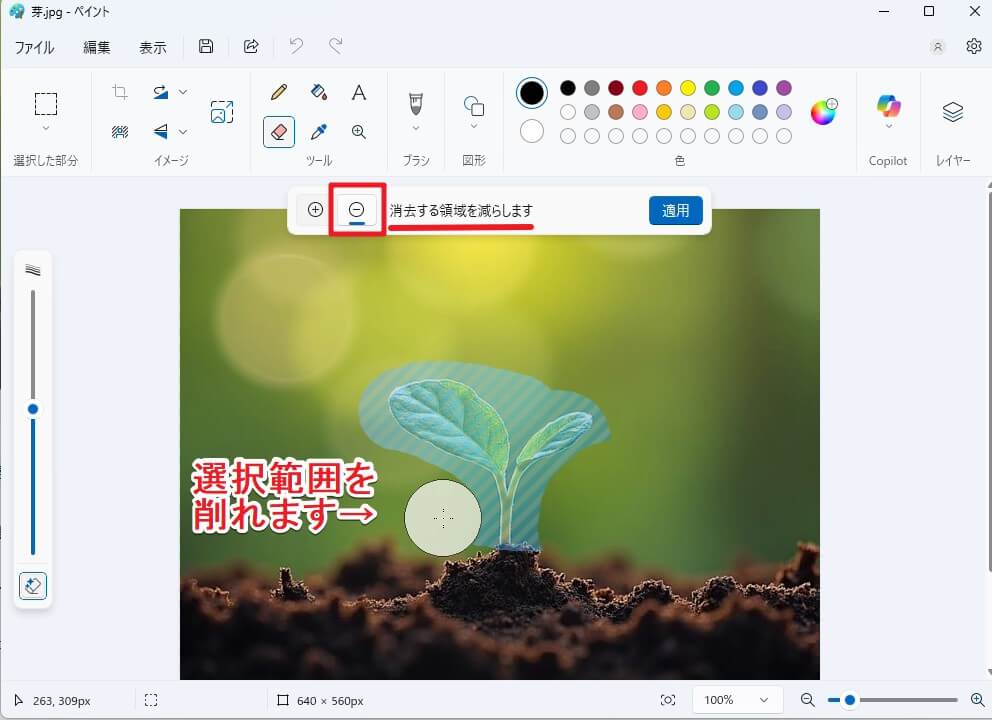
5.必要に応じて選択範囲を微調整します
〇の中に-がある記号を選択すると、「消去する領域を減らします」と表示されます。
これは、選択範囲を削れるモードです。
このモードでは、以下のイラストのように、選択範囲を削って調整できます。

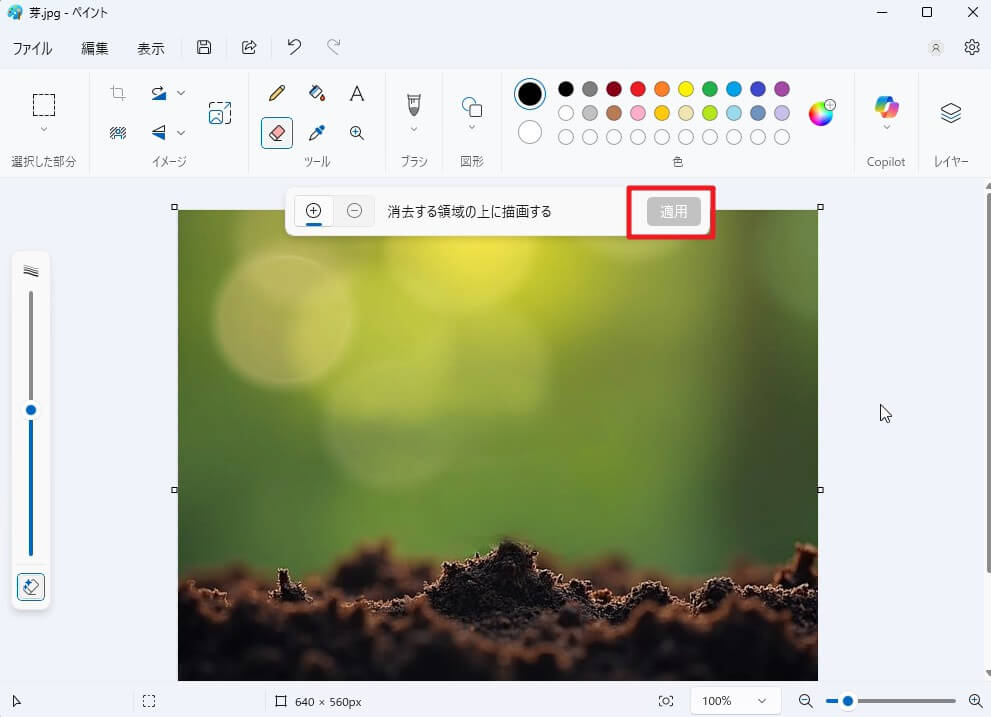
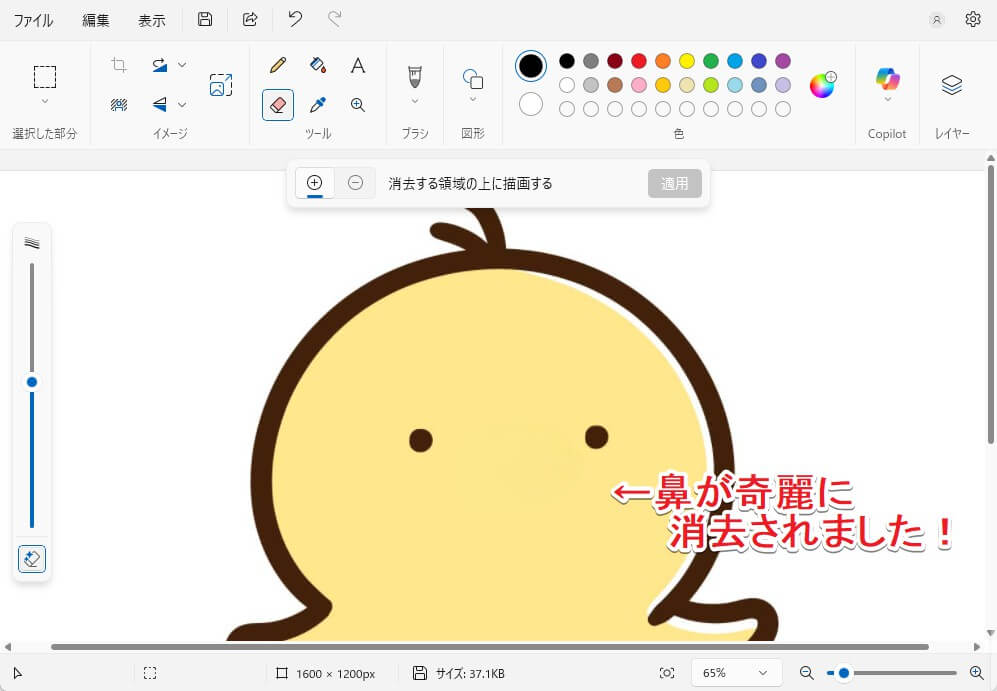
6.「適用」ボタンを押します
「適用」ボタンを押すと、以下のイラストのように、芽の部分が、周囲の色合いを考慮して自然な感じで消去されます。

少し、不自然になった場合は、以下の対策をとるとよいと思います。
- 不自然な箇所を再度選択して生成消去を追加で適用する
- 生成消去適用前の状態に戻してから(「Ctrl」キー+「Z」キーで戻せます)、選択範囲を再度微調整して「適用」ボタンを押す
今回の例では、写真の中の芽を消しましたが、この方法は、イラストにも適用できます。
以下は、この方法をイラストに適用した例です。
ひよこの鼻を消してみました。
適用前

適用後


ペイントの生成消去すごい!
ペイントの進化がすごいです

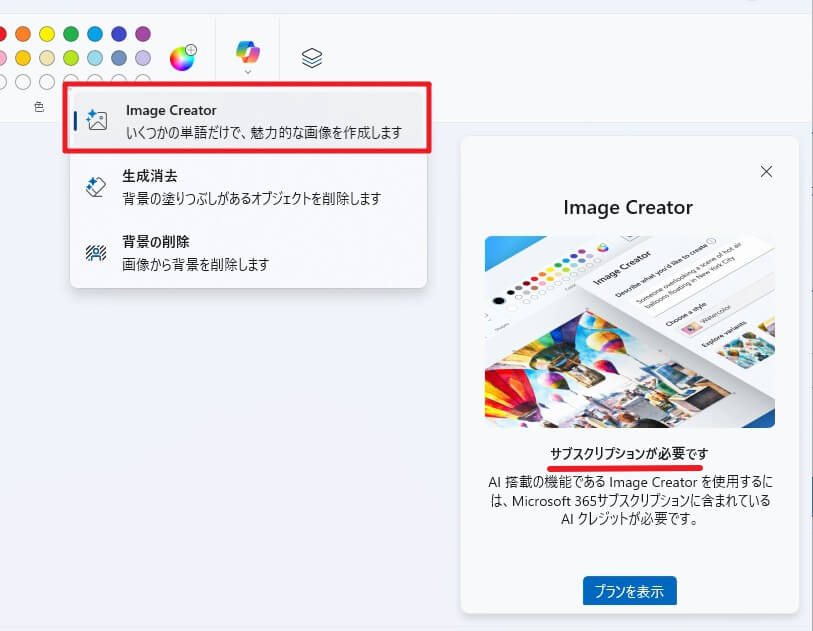
Image Creator
Image Creator機能を使用するには、Micosoft 356サブスクリプションに含まれているAIクレジットが必要です。

サブスクリプションを購入している方であれば、プロンプト(AIへの命令)を入力することで、新規に画像を生成させることができます。
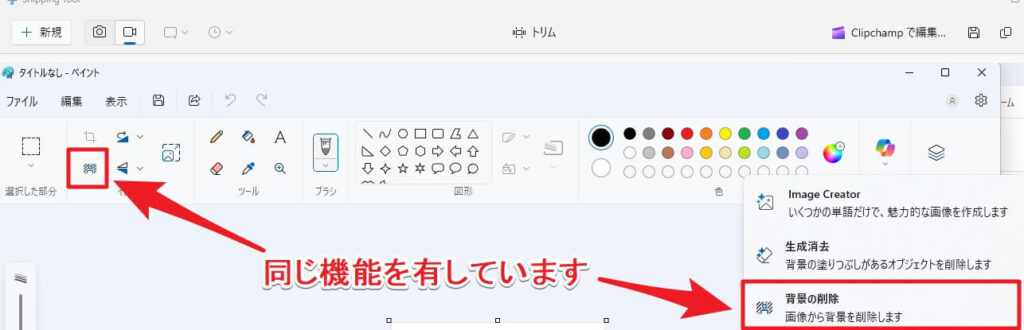
背景の削除
Copilotの「背景の削除」機能は、上で既に説明した「背景の削除」ボタンの機能と同じです。

ペイントなどに便利なペンタブレット
ペイントなどのお絵描きアプリでは、マウスで絵を描くのは大変です。
そのような時には、ペンタブレットが役立ちます。
XP-PEN公式ストアここは意外な穴場です。
単に価格的に有利なだけでなく、ほとんどの製品に「無料おまけ」やポイントもつきます。
さらに、ここの方が保証期間が長いことが多いです。
是非、他の大手ECサイトと総合的に比較してみてください。

ペンタブレットってこんなにいろいろあるんですね!
お絵描き好きの方なら、見てみるだけでもきっとウキウキしますよ

自分の描いたイラストを動かすアプリ
Live2D Cubismお絵描き好きな方なら、間違いなくワクワクするアプリです。
今なら42日間無料で使用可能です


Vtuberに興味がある方も必見です
あとがき
以上のように、近年のペイントには、さまざまな便利機能が搭載されました。
ちょっとした画像の作成/編集であれば、ペイントは大いに便利なツールですので、是非使ってみてくださいね!