Snipping Toolは、Windowsに標準で付属するスクショ用ツールです。
この記事では、Snipping Toolのスクショ機能とOCR(文字認識)機能について説明します。
本記事は、パソコンのOSがWindows 11であることを想定しています。
(この記事のSnipping Toolのバージョンは、11.2403.8.0です)
Snipping Toolは動画録画機能も有りますが、本記事ではスクショ機能とOCR機能に絞って説明します。
最近(2024年)のSnipping Toolの「定規ボタン」の状況はこちら
Snipping Toolの起動方法
Snipping toolがどこにあるか分からない人も安心してください。
Snipping Toolの起動はとても簡単です。
キーボードでの起動方法
step
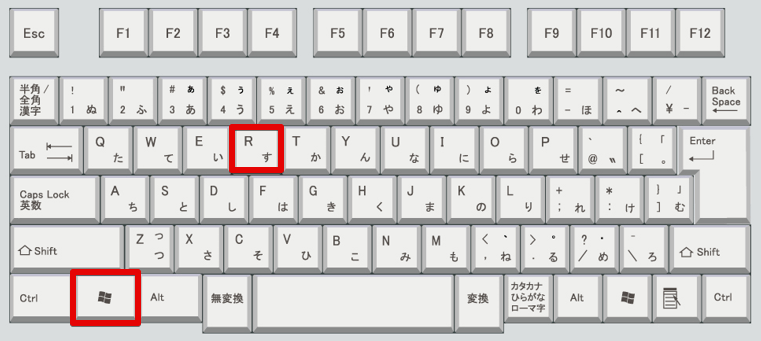
1「Win」キーを押しながら「R」キーを押します
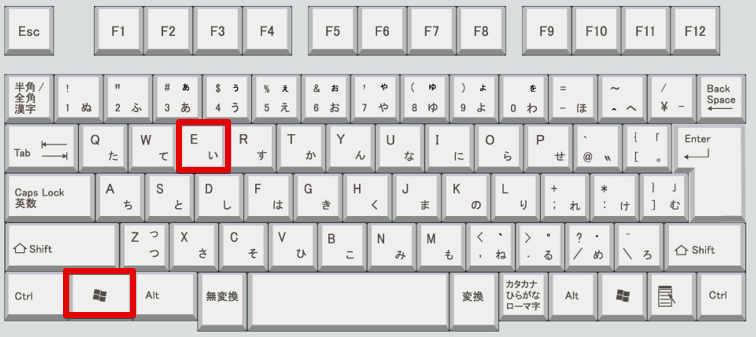
「Win」キーと「R」キーの位置は以下の通りです。

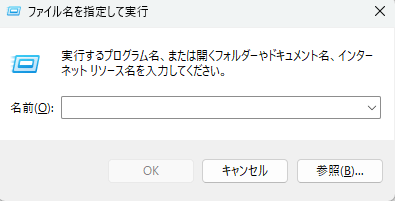
「Win」キーを押しながら「R」キーを押すと、以下のようなダイアログボックスがパソコン画面の左下に現れます。

step
2「snippingtool」と入力してからエンターキーを押します
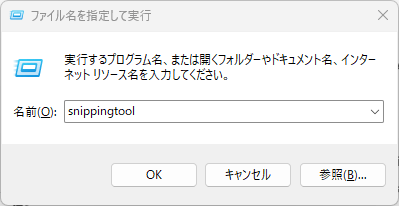
以下のイラストのように「snippingtool」と入力します(すべて半角、スペースなし)。

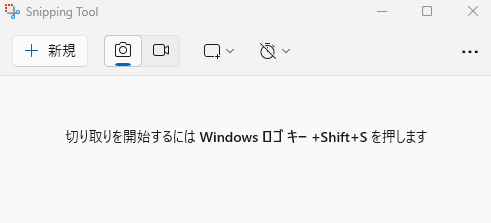
上のイラストの状態でエンターキーを押すと、以下のイラストのようにSnipping Toolが起動します。

少し話は逸れますが、この起動法はエクセルやワードの起動にも使用できます。
もしご興味のある方は、以下の記事も併せて読んでみてください。
マウスでの起動方法
Snipping Toolは、もちろんマウスでも起動できます。
step
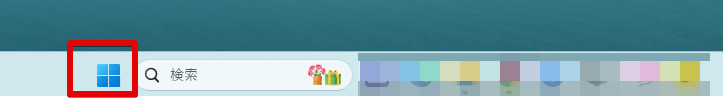
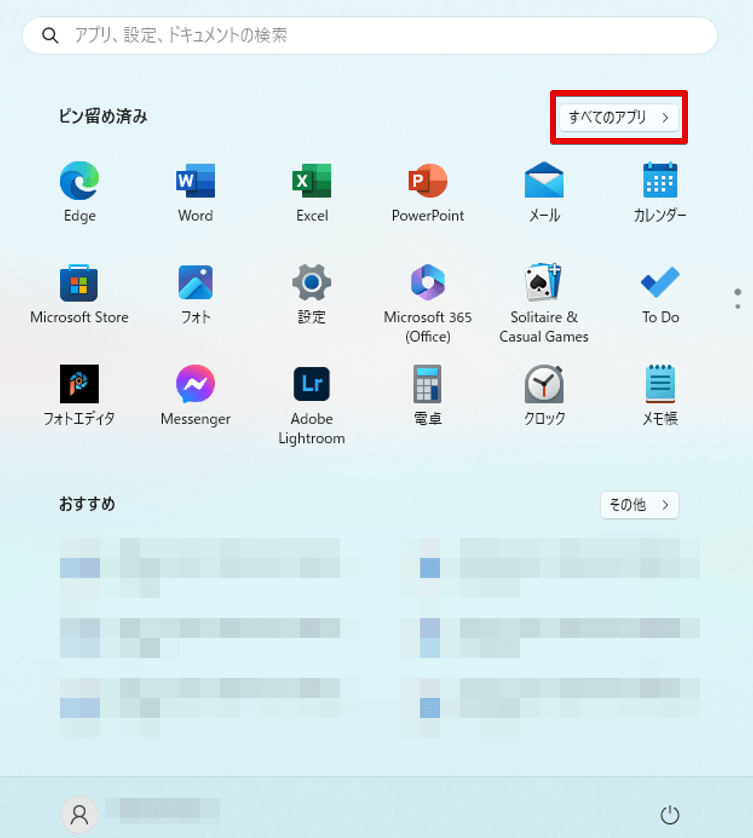
1タスクバーのスタートボタンを押してメニューを表示させます

step
2「すべてのアプリ」をクリックします

step
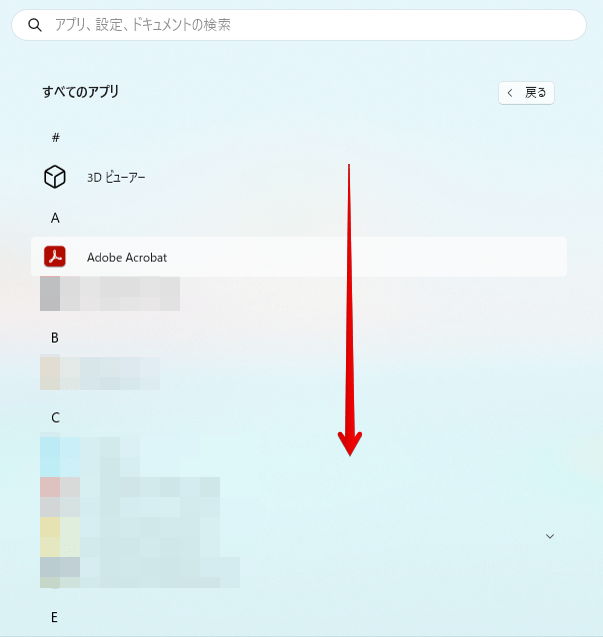
3下にスクロールしてアプリの頭文字が「S」の項目を目指します

step
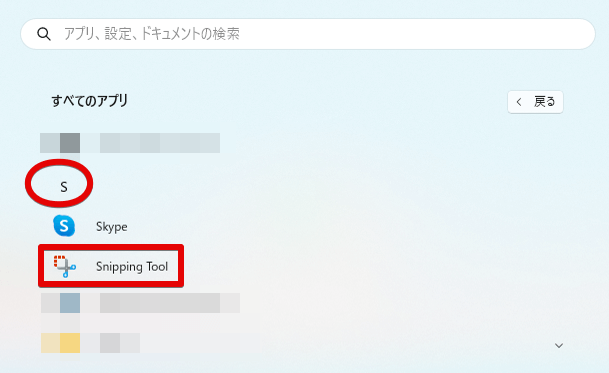
4「S」の項目にある「Snipping Tool」をクリックします

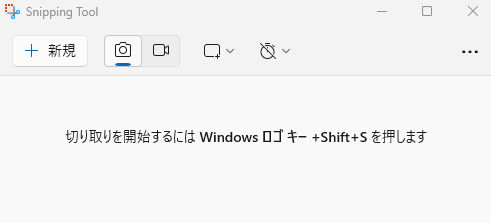
クリックすると、以下のようにSnipping Toolが起動します。

Snipping Toolのショートカットの作成方法
Snipping Toolを頻繁に使う人は、ショートカットを作成すると便利です。
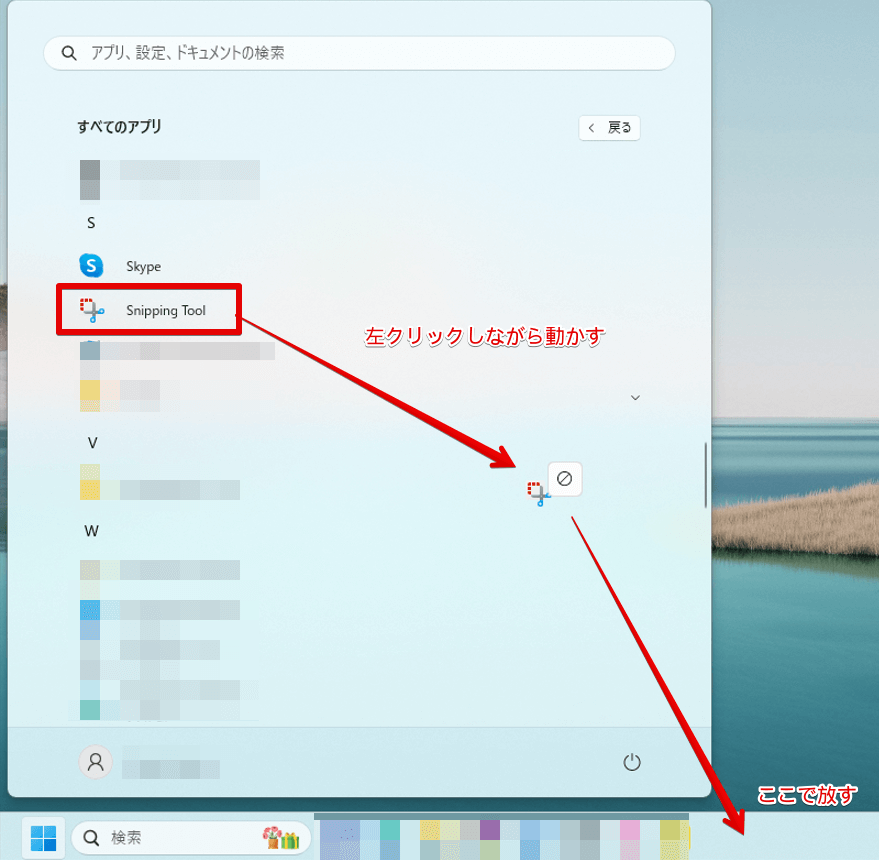
ショートカットを作成するには、この項のすぐ上の「マウスでのSnipping Toolの起動」のステップ4まで進みます。
以下のイラストのように、Snipping Toolのアイコンを左クリックしながらタスクバーの上まで動かし、そこで放します。
(この例では、タスクバー上にショートカットをつくっていますが、同じ操作でデスクトップ上にショートカットをつくることもできます)

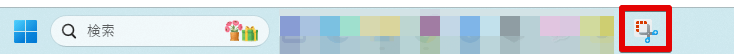
以下のように、Snipping Toolのショートカットが出来ますので、これをクリックすることでいつでもSnipping Toolを起動できます。

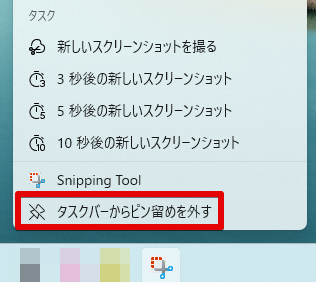
ショートカットが不要になったら、ショートカットの上で右クリックして「タスクバーからピン留めを外す」を選ぶとショートカットを消せます。

(Snipping Tool自体がなくなるわけではなく、あくまでショートカット(呼び出しボタン)が消えるだけなので安心してください)
Snipping Toolのバージョンの確認方法
step
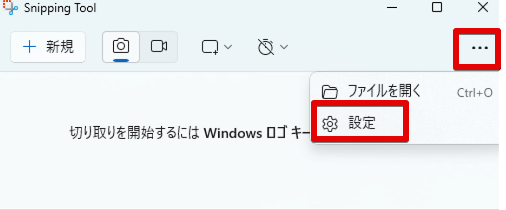
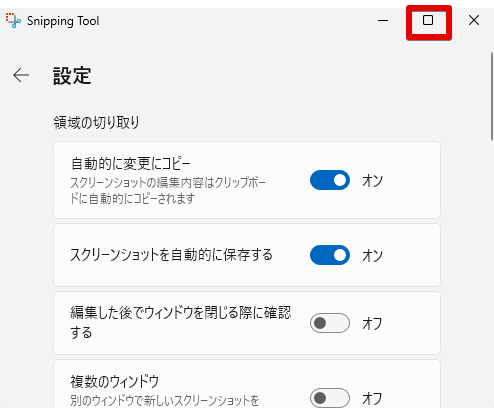
1Snipping Toolを起動後に「・・・」→「設定」を選択します

step
2□を押してSnipping Toolを最大化します

step
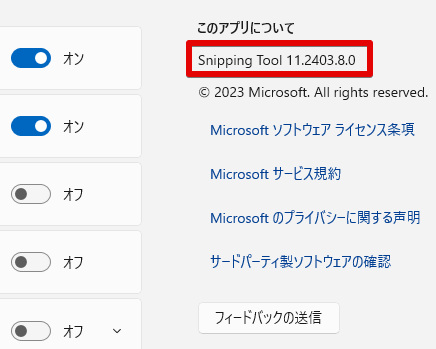
3画面右上でバージョンを確認します

上のイラストの赤四角部分でバージョンを確認できます。
この記事に掲載されているSnipping Toolのバージョンは、11.2403.8.0です。
Snipping Toolの最新バージョンの取得方法
Snipping Toolを最新バージョンに更新するには、以下の操作を行ってください。
step
1スタートボタンをクリックします
パソコン画面の一番下に表示されているスタートボタンをクリックします。

step
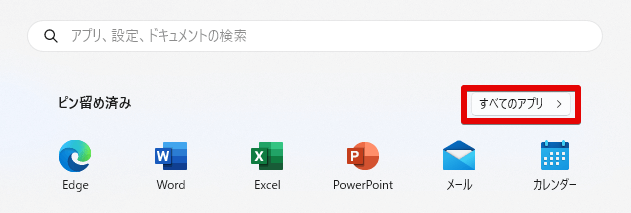
2「すべてのアプリ」をクリックします
以下の「すべてのアプリ」をクリックします。

step
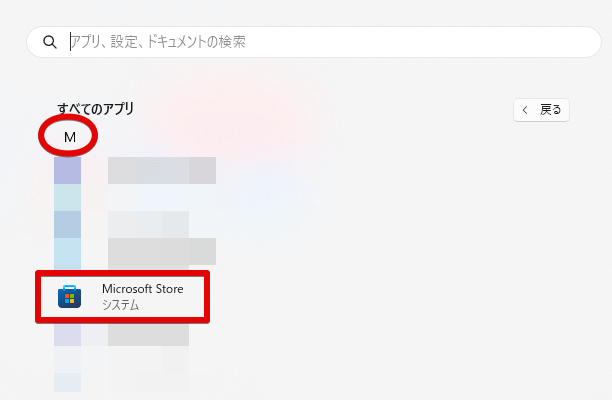
3「Microsoft Store」をクリックします
画面を下にスクロールして、「M」の項目にある「Microsoft Store」をクリックしてください。

step
4「ダウンロード」をクリックします
表示画面の左下にある「ダウンロード」をクリックします。

「ダウンロード」がない場合は、「ライブラリ」を選択してください。
step
5「更新プログラムを取得する」をクリックします
画面右上の「更新プログラムを取得する」をクリックします。

これによって、Snipping Toolの最新バージョンがインストールされます。
併せて、他の古いアプリも最新バージョンに更新されることだけ、ご留意ください。
Snipping Toolでのスクショ方法
画面上の各ボタンの説明
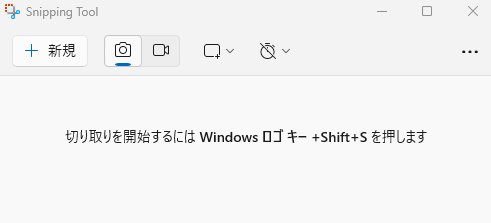
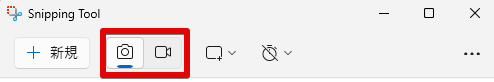
最初に、Snipping Toollの各ボタンについて説明ます。


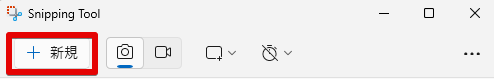
上のイラストの赤の部分は、スクショまたは動画撮影を開始するときに押すボタンです。
(本記事では、スクショに絞って説明します)

上のイラストの赤の部分は、スクショを行うか動画撮影を行うかを選択するためのボタンです。
上のイラストの状態ではカメラマークの下に青線があり、スクショを行える状態です。

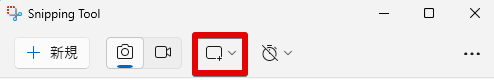
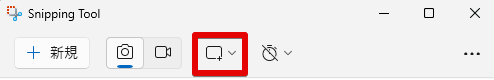
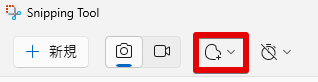
上のイラストの赤で囲った部分は、スクショモードを切り替えるためのボタンです。
ボタンをクリックするとスクショモードが選択できます。


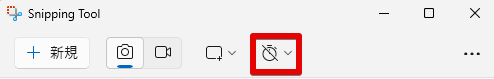
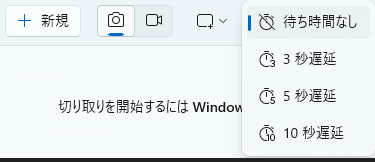
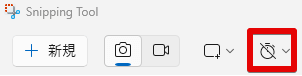
上のイラストの赤で囲った部分は、何秒後の画面をスクショに使用するかを選択するボタンです(遅延切り取り機能)。
ボタンをクリックすると遅延時間が選択できます。

各モードでのスクショ方法
各モードでのスクショについて説明します。
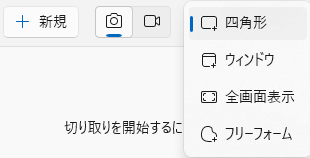
四角に切り取るスクショ
このスクショモードでスクショの全体の流れを説明します。
まず最初に、このスクショモード(画面を四角に切り取る)にするには、スクショモードボタン(赤で囲った部分)を以下のイラストの状態にします。

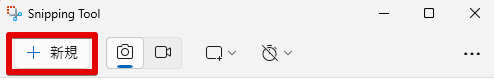
「新規」ボタンを押してスクショを開始します。

「新規」を押すと、パソコン画面が薄暗くなり、画面上のスクショしたい範囲を指定できるようになります。
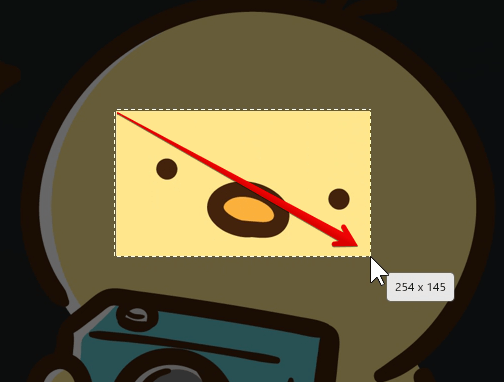
このモードでは、「新規」ボタンを押してから、左クリックしながらカーソルを右下にずらして、スクショしたい画像や写真のスクショ部分を指定します。
(以下のイラストは、あらじめパソコン画面に表示させておいた画像(ヒヨコ)のスクショ範囲を指定している様子です)

左クリックを止めた時点でスクショ範囲が確定し、以下の画面が開きます。

この画面で、今切り取ったスクショ画像の編集ができるようになります。
また、この編集画面が開いた時点で、この画像は既に別ファイルとして自動で保存されています。
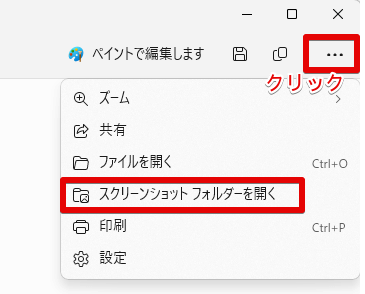
保存されたファイルを確認するには、編集画面右上の「・・・」の部分をクリックし、「スクリーンショットフォルダーを開く」を選択します。

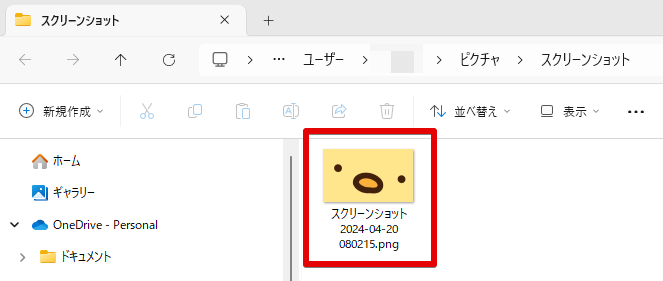
以下のように、今切り取ったファイルが既に格納されています。

ここまでに説明したことが、スクショを行ったときの基本挙動です。
どのスクショモードでも、スクショした時点で以下の2つの事が同時に起きます。
スクショ画像の編集画面の起動
スクショ画像のファイルとしての保存(編集画面に出ているものとは別のファイルとして独立してコピーが保存されます)
どのスクショモードでスクショしてもこの挙動は同じですので、以後の各スクショモードの説明では、スクショモード特有の部分のみを説明します。
スクショの自動保存については、知らずにスクショをたくさん撮っていると、スクリーンショットフォルダの中にスクショ画像がどんどんたまりますので、不要になった時点でスクショ画像をたまに消すといいと思います。
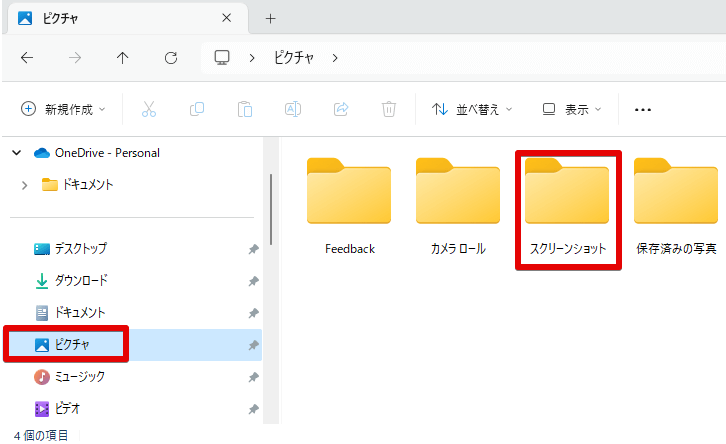
スクショ画像が保存される場所は「ピクチャ」フォルダの中の「スクリーンショット」というフォルダです。
このフォルダは、上記のようにSnipping Toolからも確認できますが、以下の方法でも簡単にアクセスできます。
1.「Win」キーを押しながら「E」キーを押します。

2.開いた画面の左列の中から「ピクチャ」を探してクリックします。
「ピクチャ」をクリックすると、以下のイラストのように右側に「スクリーンショット」というフォルダが現れますので、この中にスクショ画像ファイルが入っています。

「スクショ画像が勝手に自動保存されるのは嫌だ」という方は、以下の方法でスクショ画像の自動保存を無効にできます。
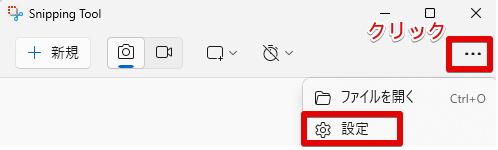
Sunipping Tool画面の右上の「・・・」をクリックして「設定」を選択します。

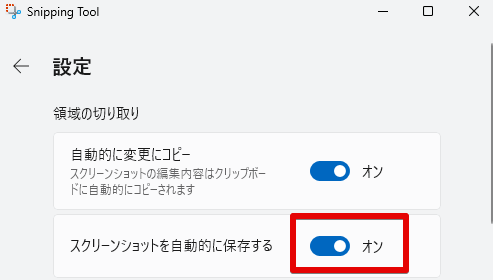
以下イラスト中の「スクリーンショットを自動的に保存する」のスイッチをオンからオフに切り替えてください。

以下の状態にすると、スクショ画像の自動保存は行われなくなります(再度、自動保存を行いたくなった場合は、この設定をオンに戻してください)。

ターゲットウインドウのみをスクショ

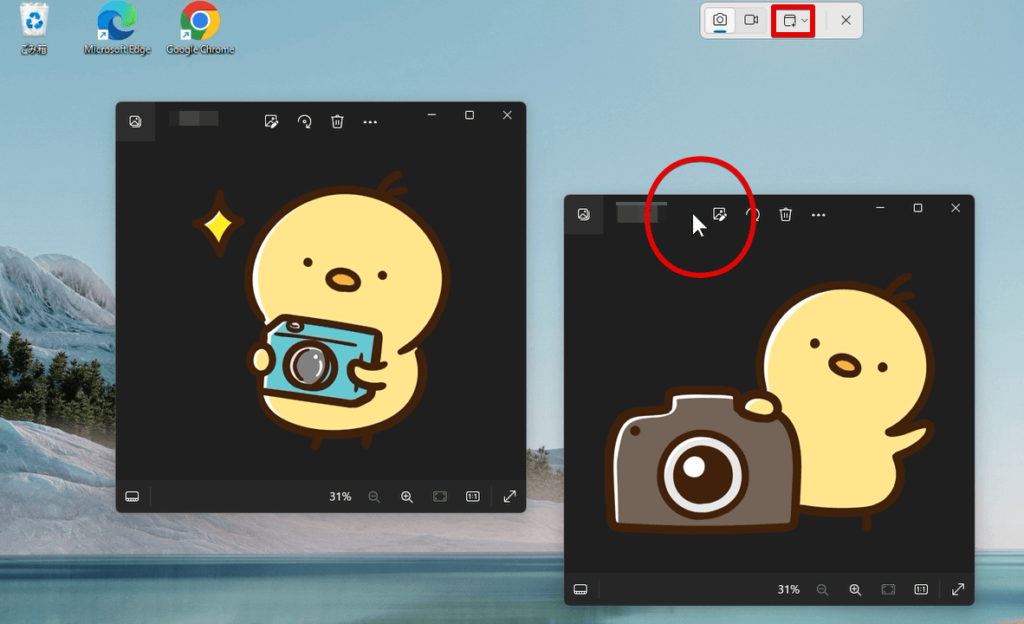
上のイラストの状態にスクショモードを切り替えてから、「新規」ボタンを押してスクショを開始します。
このモードでは、いくつか開いているウインドウのうち、好きなウインドウのみをターゲットとしてスクショできます。
例えば、以下のイラストのように画像表示ウインドウが2つ開いていた場合、好きな方のウインドウをクリックした瞬間にそのウインドウがスクショされます(下の例では右側のウインドウをクリックしています。クリックする場所はどこでもかまいません)。

全画面をスクショ

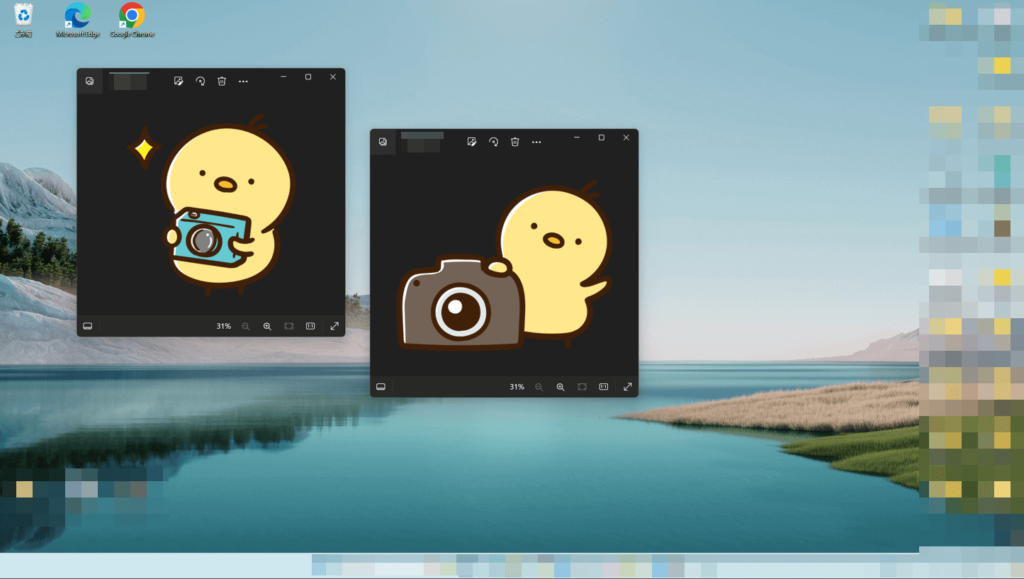
上のイラストの状態にスクショモードを切り替えてから「新規」ボタンを押してスクショを開始します。
このモードでは、「新規」ボタンを押した瞬間に画面全体が自動的にスクショされます。
例えば、以下のように、画面全体がスクショされます。

任意の形でスクショ

上のイラストの状態にスクショモードを切り替えてから「新規」ボタンを押してスクショを開始します。
このモードでは、以下のイラストのように、左クリックしながら好きな範囲を好きな形でスクショできます。左クリックを止めた時点でスクショ範囲が確定します。

遅延切取り取り機能

上のイラストの中の赤四角で囲ったボタンを押すと、遅延切り取り機能を使えます。

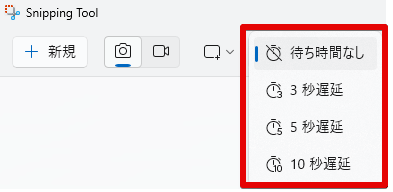
- 待ち時間なし・・・「新規」ボタンを押すとすぐにスクショが行えます。
- 3秒遅延・・・「新規」ボタンを押してから3秒後の画面でスクショが行えます。
- 5秒遅延・・・「新規」ボタンを押してから5秒後の画面でスクショが行えます。
- 10秒遅延・・・「新規」ボタンを押してから10秒後の画面でスクショが行えます。
但し、この機能は、全画面のスクショモードの場合は使用できません。

この「遅延切り取り機能」っていつ使うの?
以下のような場合に便利ですよ

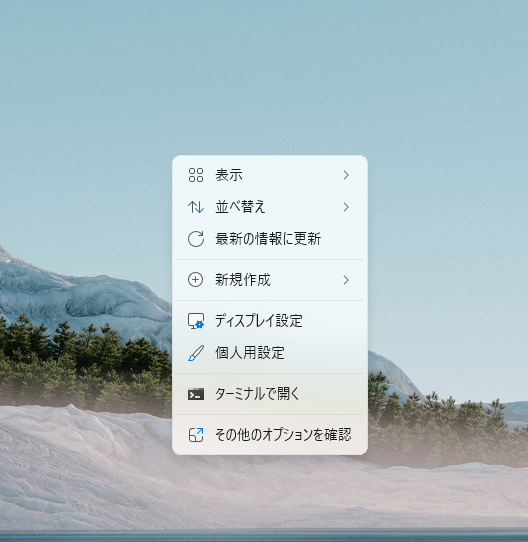
例えば、デスクトップで右クリックしたときに表示される以下のようなメニューをスクショしたいとします。

このようなメニューは、スクショを撮りたいと思っても、Snipping Toolの「新規」ボタンを押したときに消えてしまいます。
このような場合、上記の遅延切り取りモード(例えば、5秒遅延)にしてから「新規」ボタンを押します。
5秒以内にデスクトップで右クリックして、5秒が経過するのを待ちます。
5秒後に、その画面をスクショできる状態になりますので、上記のイラストのようなスクショをとることができるというわけです。
他にも、マウスのカーソルを置いた時に吹き出しで表示されるメニューや、ドロップダウンリストなど、「新規」ボタンを押した時点で消えてしまうもののスクショをとることができる便利な機能です。
スクショ画像の編集方法
ここまで説明しましたように、4つのモードでスクショをとることができますが、いずれのモードでも、スクショした時点で以下のイラストのようなSnipping Toolの画像編集画面が自動で起動します。

スクショ画像編集画面の各ボタンの説明
スクショ画像編集画面の各ボタンについて説明しながら、スクショ画像の編集について説明します。
ボールペンボタン

上のイラストの赤四角部分は、スクショ画像に線を描くためのボールペンボタンです。
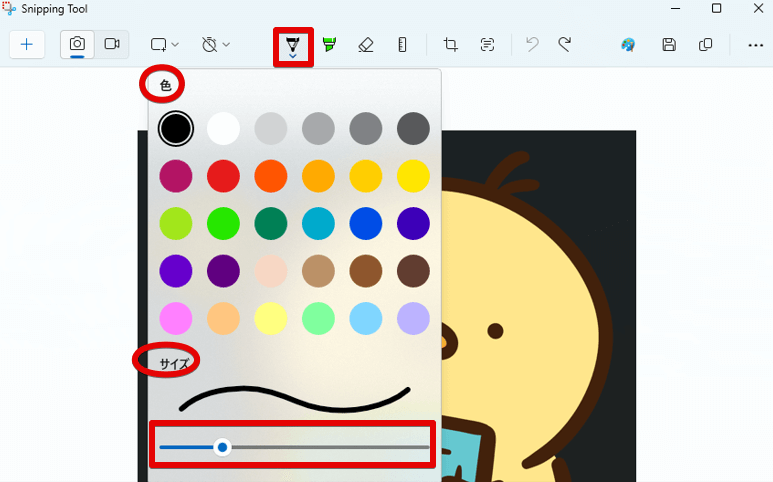
クリックすると、色とサイズ(線の太さ)が選べます。

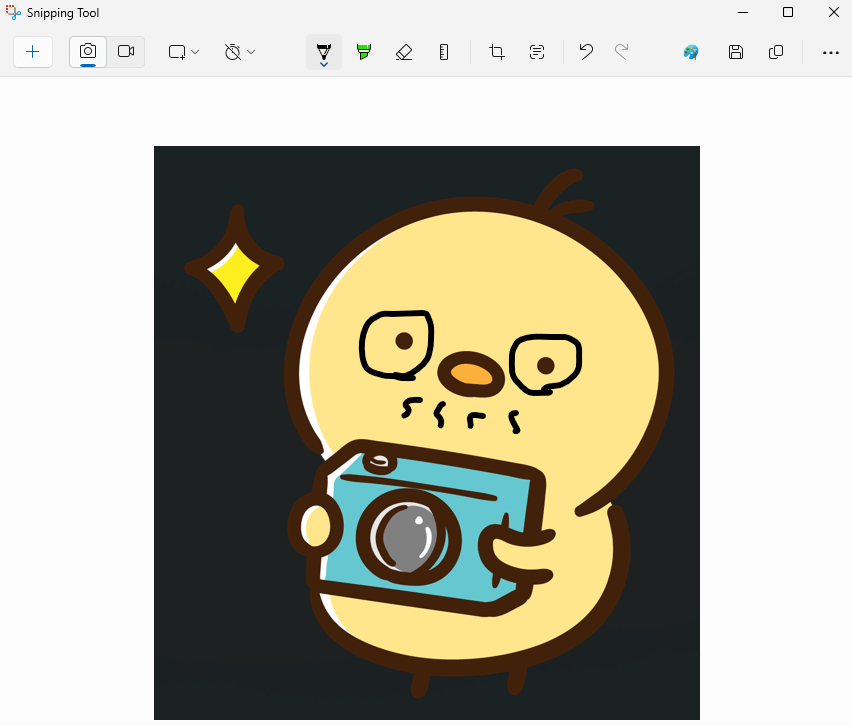
ボールペンボタンを選択した状態にすると、以下のイラストのように、好きな色と太さでスクショ画像に自由に線を書き込むことができます。

蛍光ペンボタン

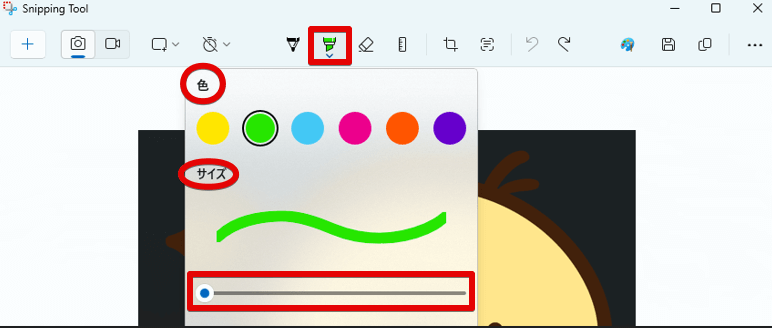
蛍光ペンボタン(上のイラストの赤四角部分)は、スクショした画像に蛍光線を描くためのものです。
以下のイラストのように色とサイズ(線の太さ)を選択できます。

蛍光ペンボタンを選択した状態にすると、以下のイラストのように、好きな色と太さでスクショ画像に自由に蛍光線を書き込むことができます。

消しゴムボタン

消しゴムボタン(上のイラストの赤四角部分)は、画像に描き入れた線などを消すボタンです。
消しゴムボタンを選択した状態にして、消したい線(自分で描き入れたもの)などの上で左クリックしながらマウスを動かす(ドラッグする)と線などを消すことができます。


定規ボタン
2024/5/11追記
定規ボタンは、バージョンによっては消えているようです。
2024/6/4追記
バージョン11.2404.40.0が利用可能になりました。
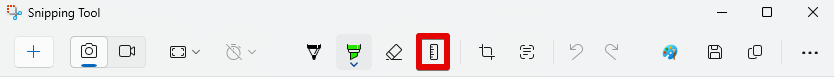
このバージョンでは、以下の画像のように、スクショ画像の編集画面において定規ボタンが存在しています。

定規ボタンが表示されなくなって困っている方は、この最新バージョン11.2404.40.0に更新することで、定規ボタンが復活するのではないかと思います。
2024/6/22追記2024/8/15追記2024/9/11追記2024/11/10追記
現在の最新バージョン11.2405.32.0 現在の最新バージョン11.2406.48.0 現在の最新バージョン11.2407.3.0
現在の最新バージョン11.2409.25.0では、定規ボタンはありませんが、定規は出せます。
スクショ画像の編集画面で「Ctrl」キーを押しながら「R」キーを押すと、定規を出すことができます。
定規を消したい場合は、再度「Ctrl」キーを押しながら「R」キーを押してください。
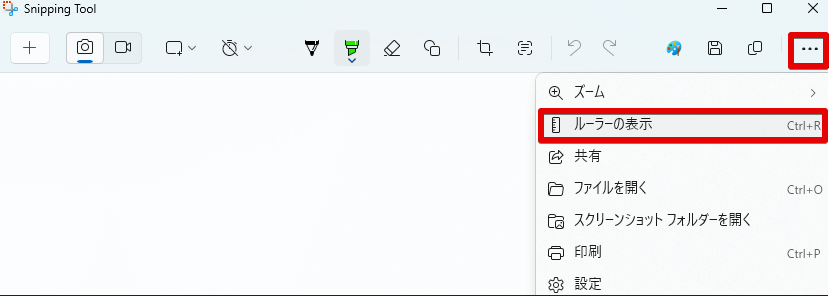
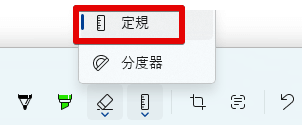
マウス操作で定規を出したい場合は、以下のイラストのように、スクショ画像編集画面で右上の「・・・」をクリックし、「ルーラーの表示」を選択してください。

定規を消したい場合は、再度「・・・」をクリックして、「ルーラーを隠す」を選択してください。
このバージョン(11.2409.25.0)では、分度器機能はなくなりました。
Snipping Toolのバージョンの確認法は、こちらをご参照ください。
Snipping Toolを最新バージョンに更新する方法は、こちらをご覧ください。
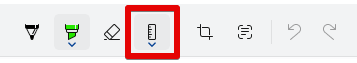
以下は、バージョン11.2403.8.0の定規ボタンの説明です(最新バージョンでも定規の使い方は変わっていません)

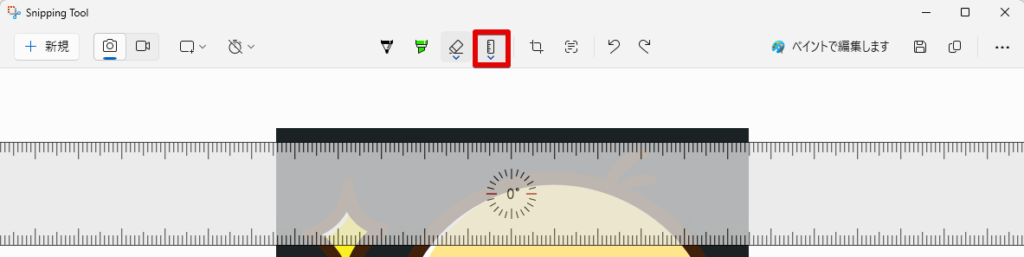
定規ボタン(上のイラストの赤四角部分)は、正確に直線を引くためのボタンです(最新バージョン11.2409.25.0では、定規ボタンはありませんが、「Ctrl」キーを押しながら「R」キーを押すと定規が出せます)。

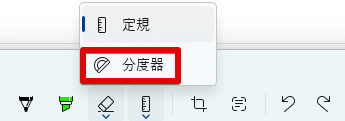
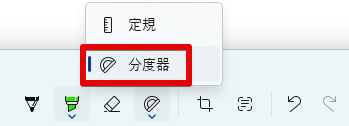
もし、上のイラストのように、定規ボタンの代わりに分度器ボタンが表示されていた場合、以下のイラストのように分度器ボタンを押すと定規ボタンが選択できるようになります(最新バージョン11.2409.25.0では、分度器ボタンはありません)。

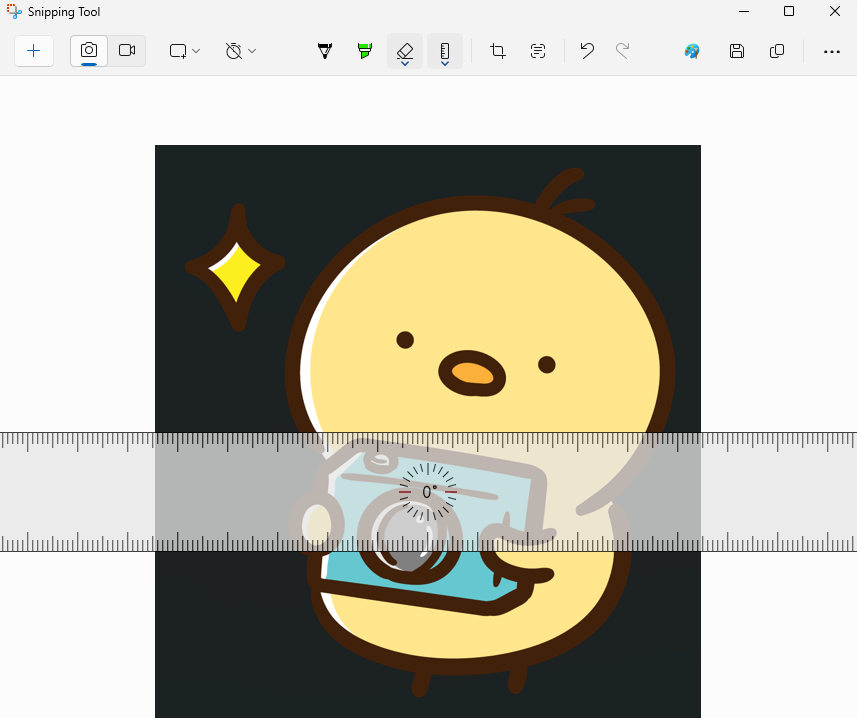
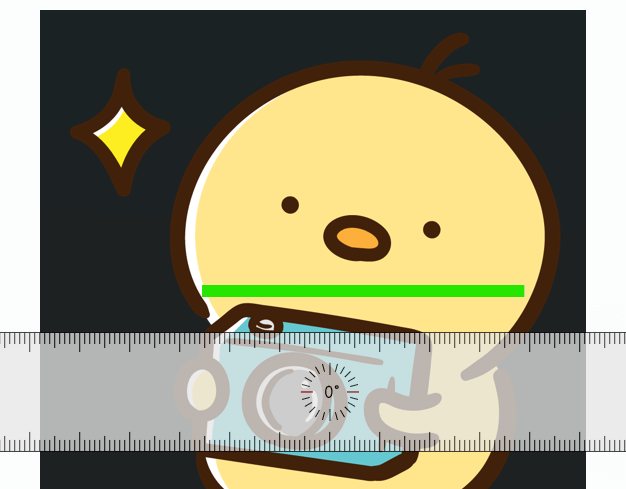
定規ボタンを押すと、以下のイラストのように定規が画面上に出現します。

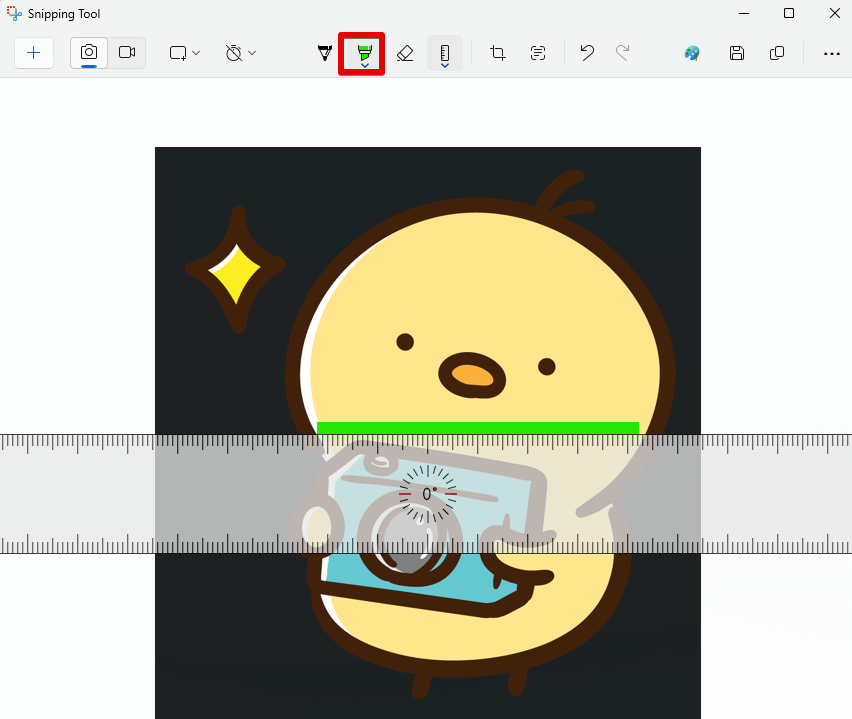
この状態で、ボールペンボタンまたは蛍光ペンボタンを選択後に、定規に沿わせて線を描くと、以下のイラストのように奇麗な直線を描くことができます。

定規の上で左クリックしながらマウスを動かすと、定規を上下に動かすことができます(以下のイラストは、定規を少し下に動かした状態です)。

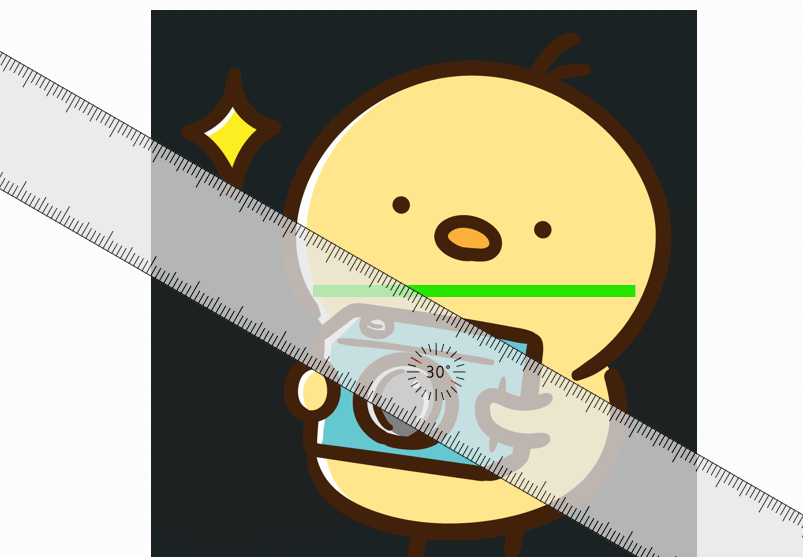
定規を回転させて角度を変えるには、定規の上にカーソルもってきてからマウスのホイールを回してください。

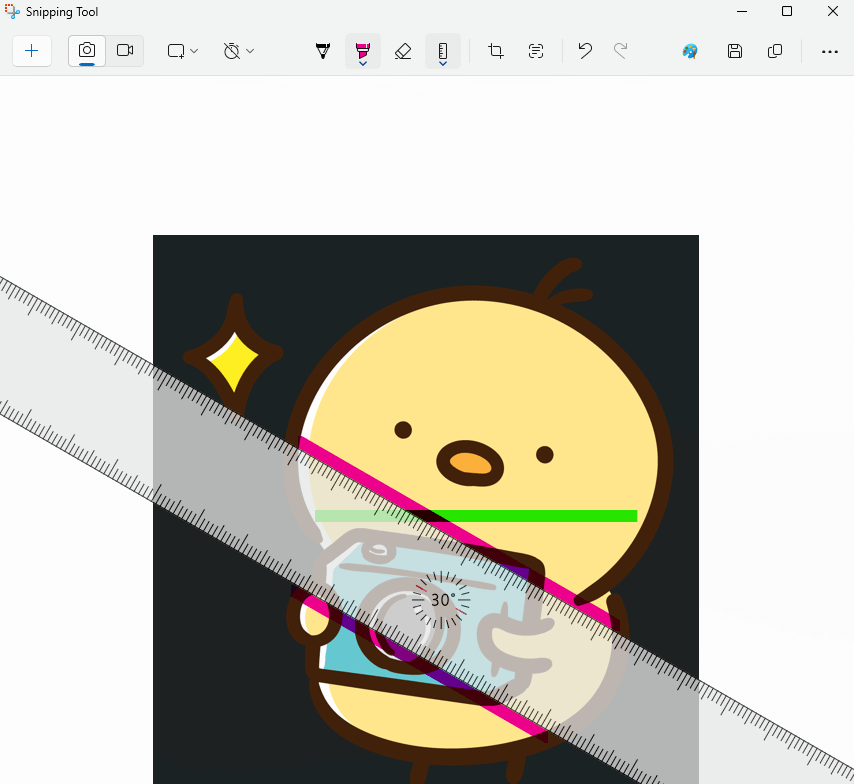
このように定規が斜めになった状態でも、以下のイラストのように線を引くことができます。
定規は、どちらの側も使うことができます。

スクショ画面上の定規を消すには、定規ボタンを押して、再度「定規」を選択してください。

分度器ボタン
分度器を出すには、最初に定規ボタンを押します(最新バージョン11.2409.25.0では、分度器機能はありません)。
定規ボタンを押すと画面上に定規が現れます(以下のような状態になります)。

ここでさらに定規ボタンをもう一度押すと、メニューが現れますので、「分度器」を選択します。

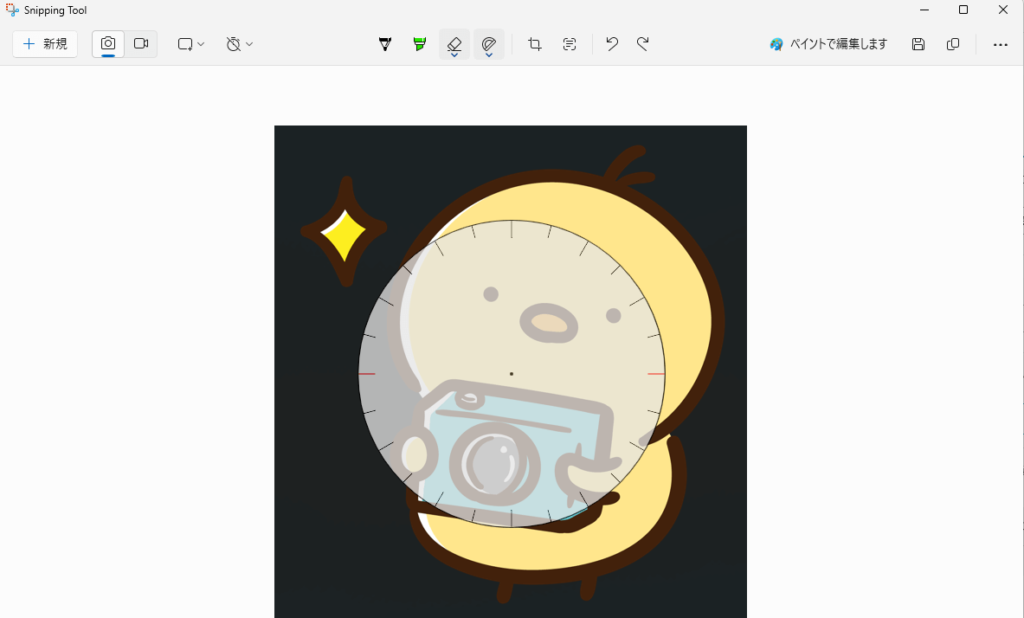
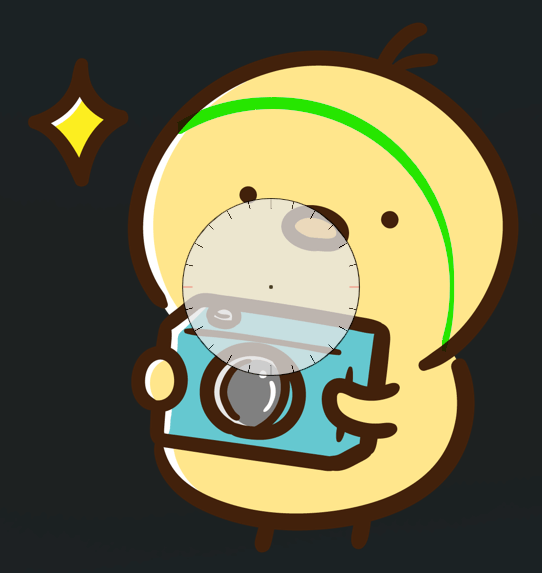
以下のように、円形の分度器がスクショ画像上に現れます。

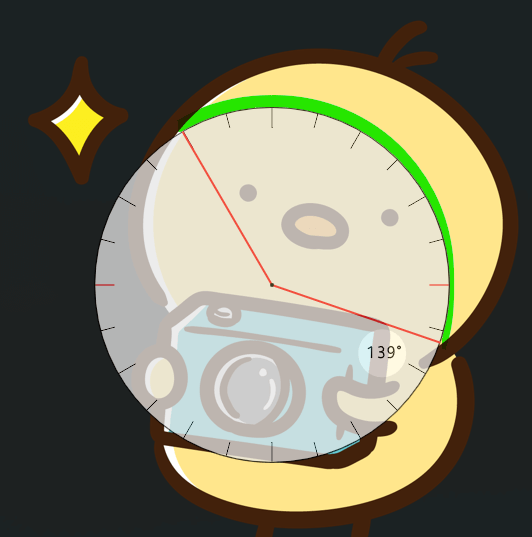
ボールペンボタンまたは蛍光ペンボタンを押した状態で分度器の縁に沿って左クリックしながらマウスを動かすと、以下のイラストのように奇麗な円または弧を描くことができます(角度も表示されます)。

分度器の上で左クリックしながらマウスを動かすと、分度器の位置を変えることができます。
分度器の上でマウスのホイールを回すと、分度器の大きさを変えることができます。
以下のイラストでは、マウスのホイールを手前に回して分度器を小さくしました。

スクショ画像上の分度器を消すには、分度器ボタンを押してから、再度「分度器」を選択してください。

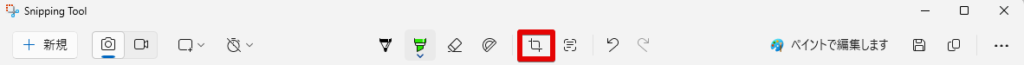
画像のトリミングボタン

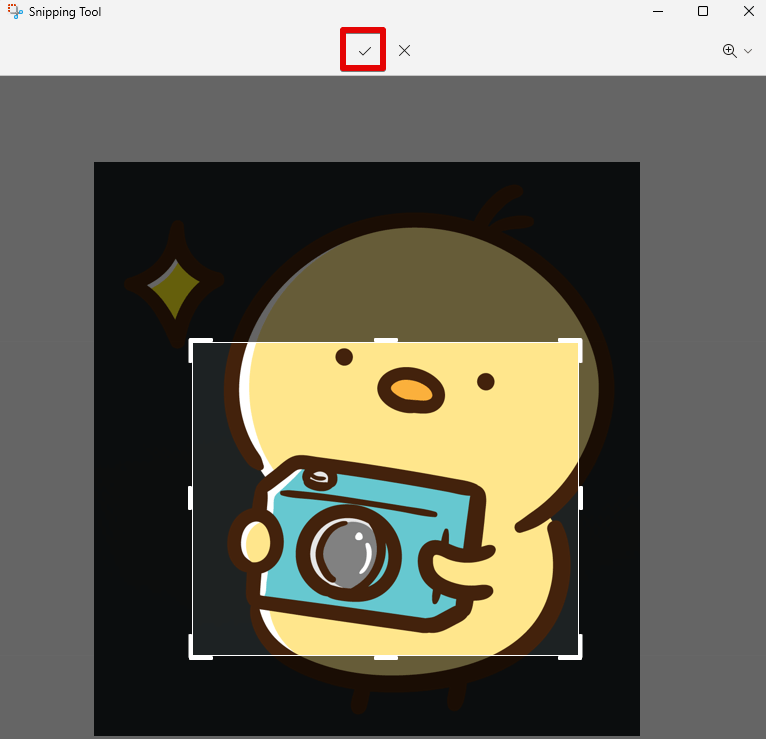
スクショ画像のトリミングを行うには、上の赤四角部分を押します。
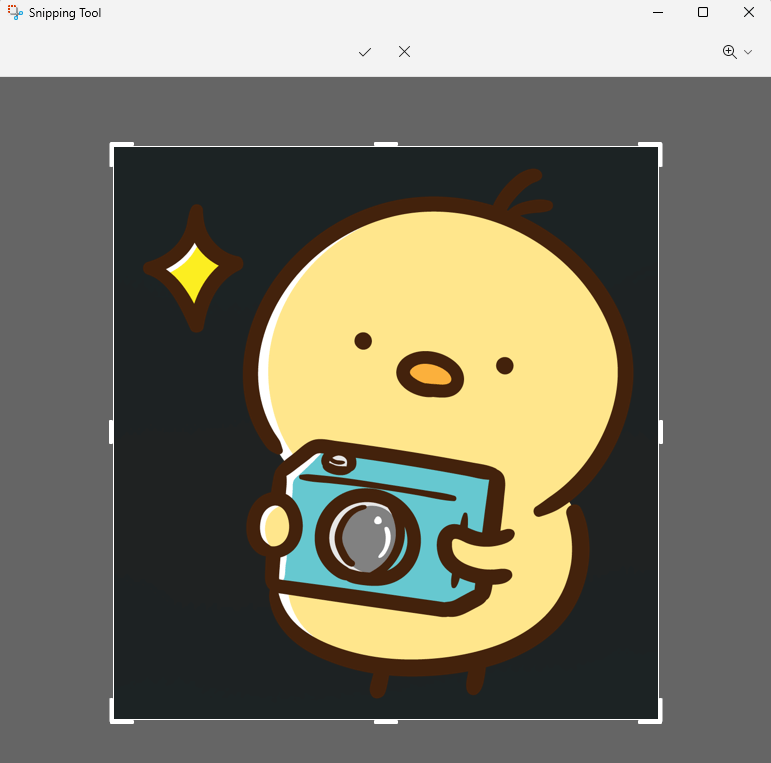
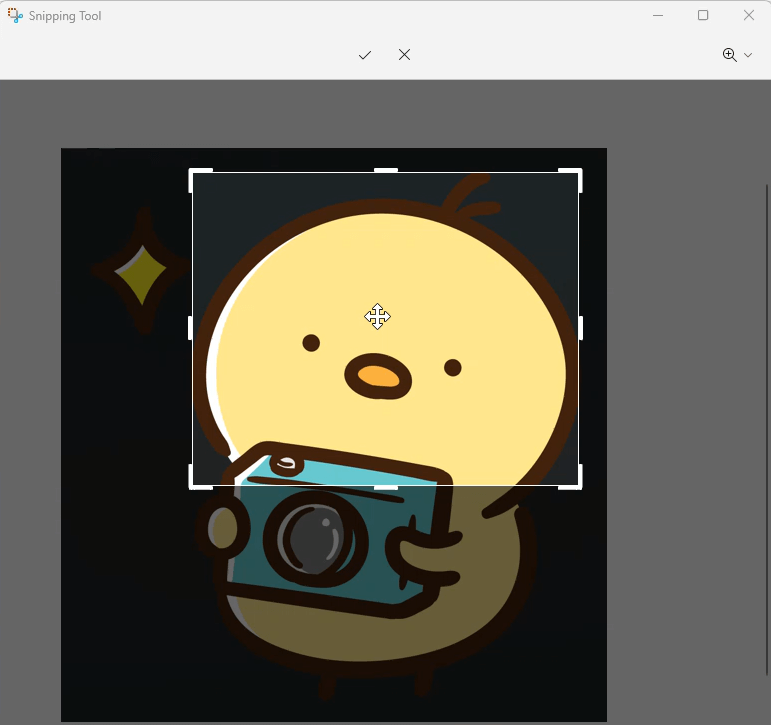
ボタンを押すと、以下の状態になります。

上のイラストの状態は、どの部分をスクショ画像として残すかを選択する状態です。
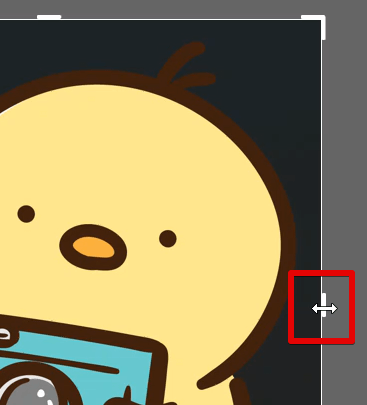
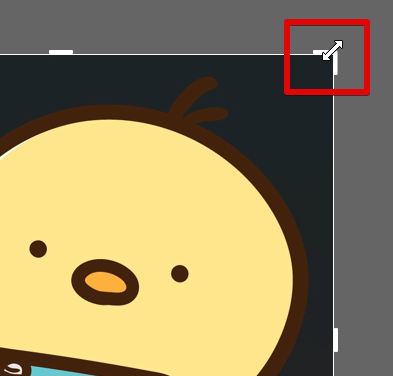
白枠の中がスクショ画像として残る部分になりますので、白枠のサイズを調整して、残したい範囲を指定していきます。
範囲指定は、白枠の太い部分にカーソルをもっていって左クリックしながらマウスを動かして行います。
白枠の太い部分にカーソルを持っていくと、カーソルが両矢印に変化しますので、この状態で左クリックしながらマウスを動かします。


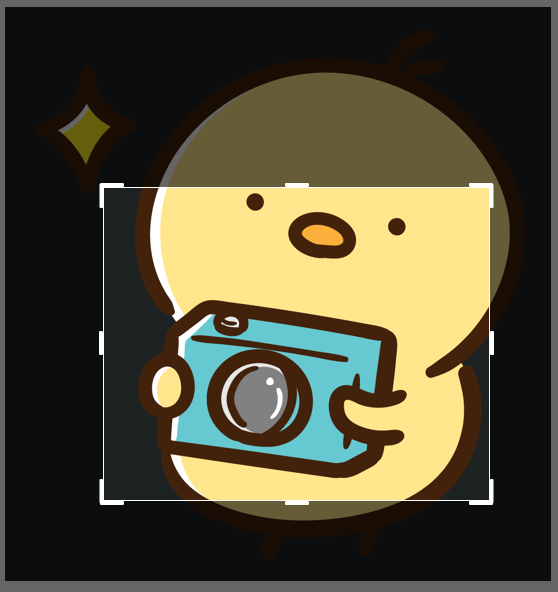
以下の状態は、白枠を小さくして、スクショ画像として残す範囲を絞った状態です。

上のイラストの状態では、白枠の中にマウスのカーソルを置くと、カーソルが十字矢印の形になりますので、この状態で左クリックしながらマウスを動かすと、枠のサイズを変化させずに範囲を動かすことができます(例えば、以下のイラストのように、同じ白枠サイズで別の部分を範囲指定できます)。

このようにして、画像として残す範囲を指定したら、チェックボタン(以下のイラストの赤四角で囲った部分)を押して範囲を確定させます。

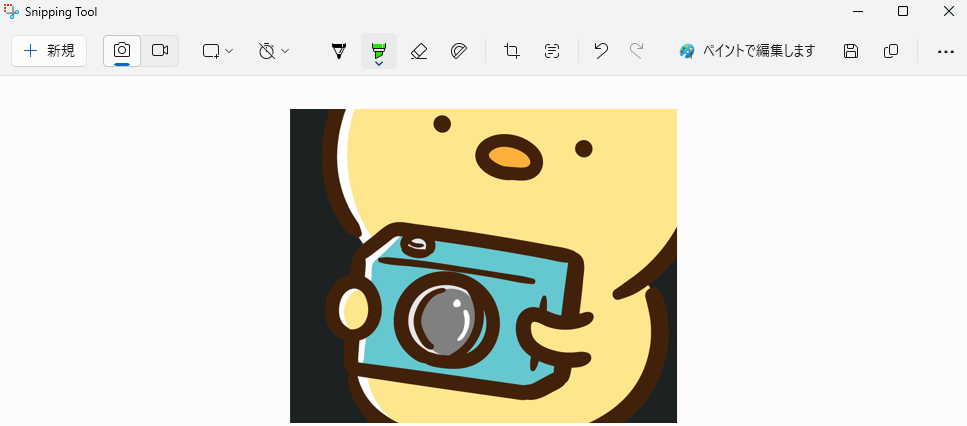
チェックボタンを押すと、以下のように、上のイラストの白枠範囲内の部分だけが残った状態になります。

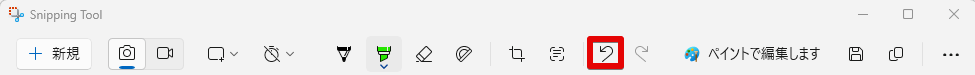
元に戻すボタンとやり直しボタン

上のイラストの赤四角部分は、直前の操作をキャンセルして元に戻すためのボタンです。
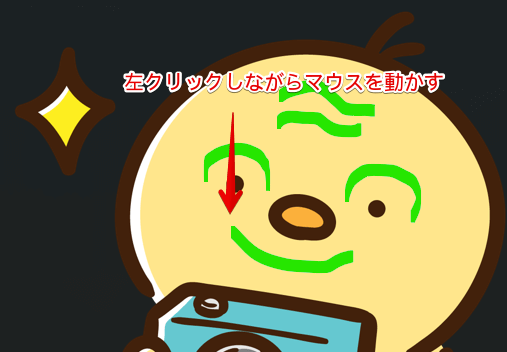
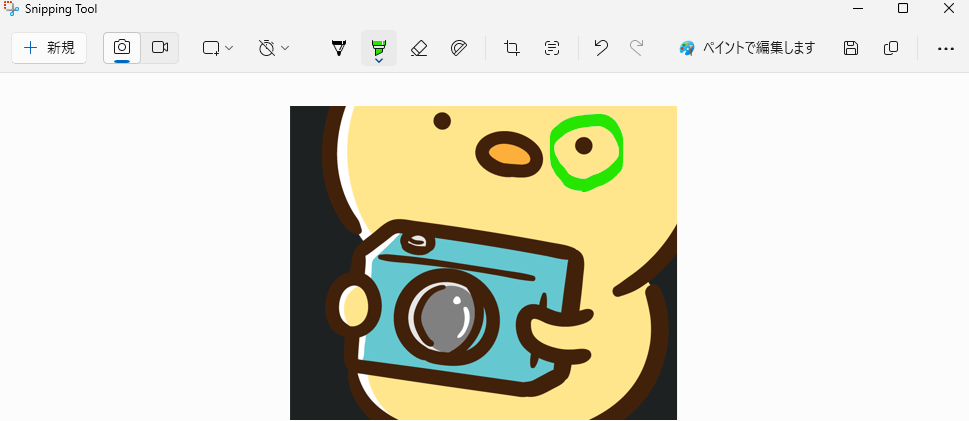
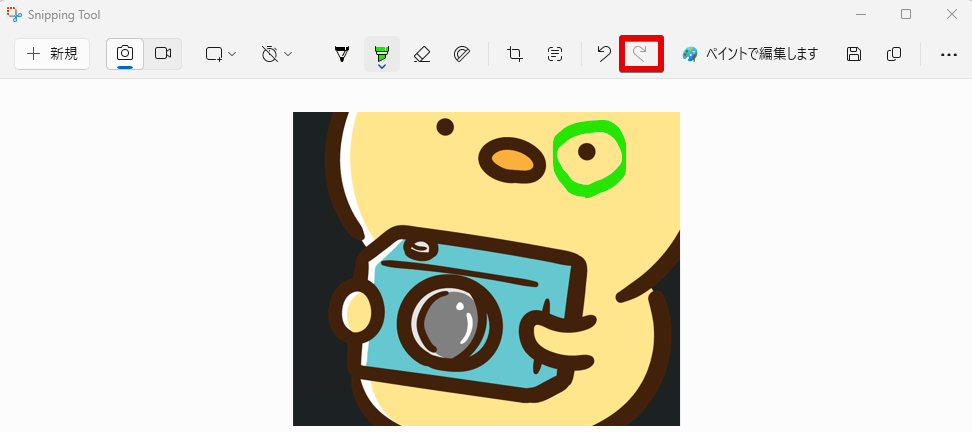
例えば、以下のイラストのように目の周りを緑の蛍光ペンで囲ったとします。

この操作をキャンセルしたい場合は、元に戻すボタンを押します。
元に戻すボタンを押すと、以下のように、蛍光ペンで丸を描く前の状態に戻ります。
(戻るボタンの代わりに「Ctrl」+「Z」を押しても同じことができます)

やっぱり、さっきの状態(緑蛍光で目を囲った状態)の方に戻したい!というときは、以下のイラストのやり直しボタンを押すと先ほどの状態に戻ります。
(やり直しボタンを押す代わりに、「Ctrl」+「Y」を押しても同じことができます)

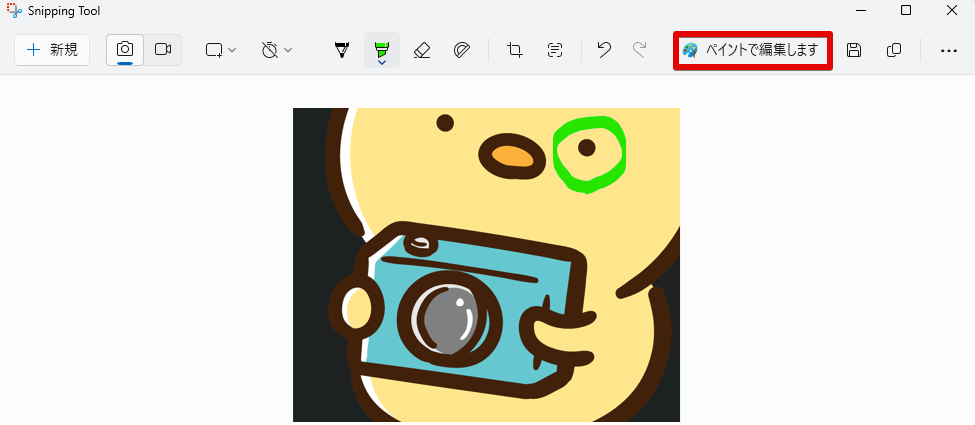
「ペイントで編集します」ボタン
Snipping Tool上での編集は、あくまで簡易的なものですが、以下のイラストの赤四角部分の「ペイントで編集します」ボタンを押すと、ペイントでスクショ画像を編集できるようになります。

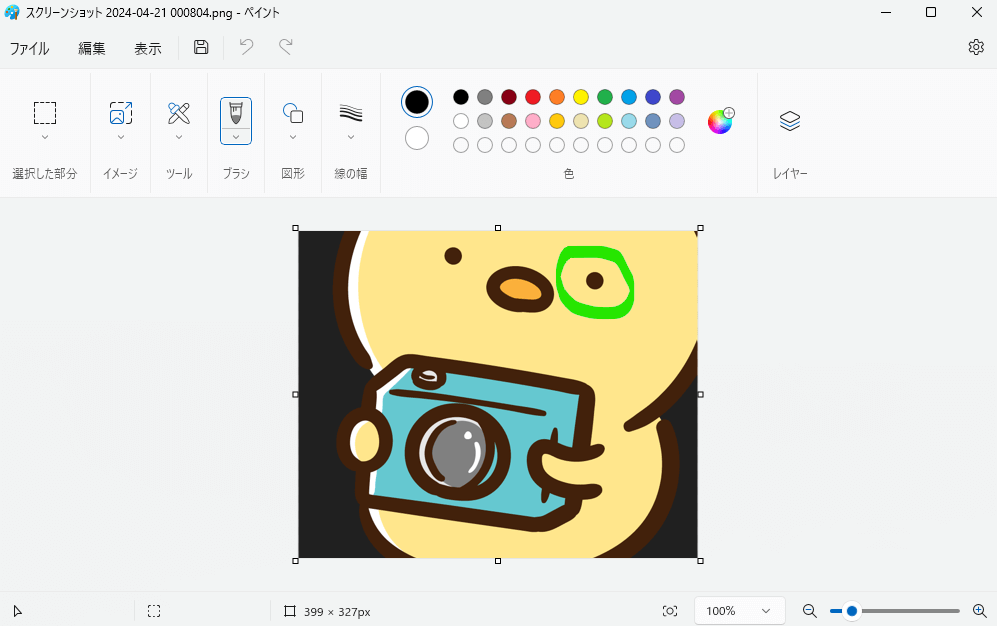
以下のイラストのように、ペイントが開きますので、自由に画像の編集ができるようになります。

スクショ画像の保存ボタン
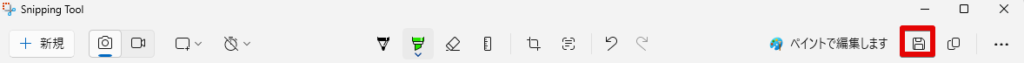
保存ボタン(上のイラストの赤で囲った部分)を押すと、スクショ画像を好きな場所に保存できます。

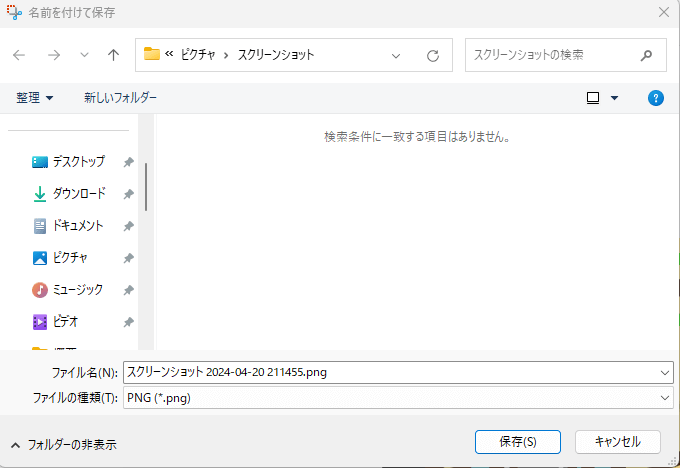
ボタンを押すと、以下の保存画面がでますので、好きな場所に好きな名前でスクショ画像を保存してください。

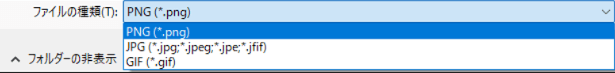
上の画面の保存時に、以下のようにファイルの種類を選ぶこともできます。
(PNG、JPG、GIFの中から選べます)

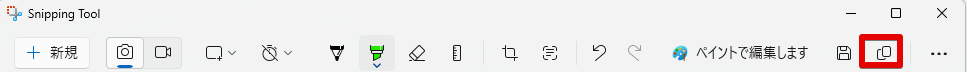
コピーボタン

一番右側のコピーボタン(上のイラスト中の赤で囲った部分)を押すと、編集中のスクショ画像をクリップボードにコピーすることができますので、編集中のスクショ画像を好きなアプリに張り付けることができます。
スクショ画像編集の説明のまとめ
以上のように、Snipping Toolを使うと、スクショした後の画像編集までも簡単にできます。
ここまでの説明では、あえて触れなかったのですが、Snipping Toolには、OCR機能が搭載されましたので、以下では、この機能について説明します。
Snipping ToolのOCR機能の使用方法
Snipping Toolには、OCR機能が搭載されました。
OCR機能とは、画像や写真中の文字を認識してテキストデータに変換する機能です。
PDF中の文字をコピーしたいけど、いいアプリはないかな?と思っていた人などの悩みをSnipping Toolは解決してくれると思います。
このOCR機能の使い方について、さっそく説明します。
基本的な使い方
step
1Snipping Toolを起動させます
Snipping Toolの起動については、こちらをご参照ください。

step
2文字を認識させたい写真または画像などをスクショします
文字を含む画像やPDFファイルをSnipping Toolでスクショして、Snipping Toolのスクショ画像編集画面を表示させます。
スクショ方法については、こちらをご参照ください。
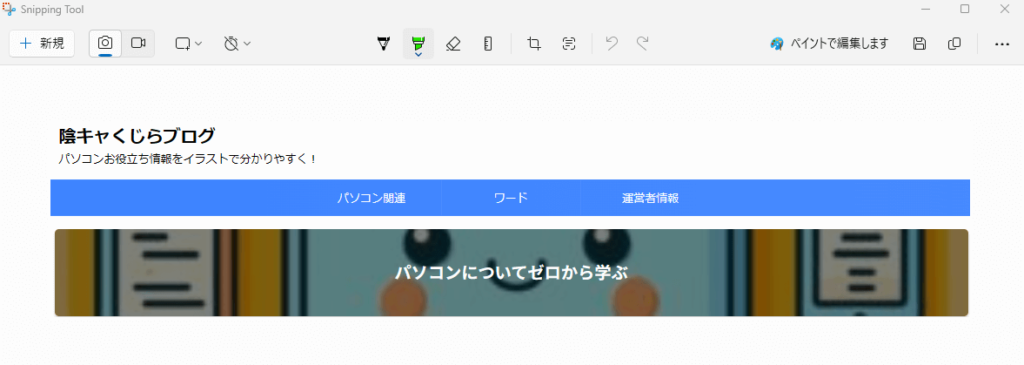
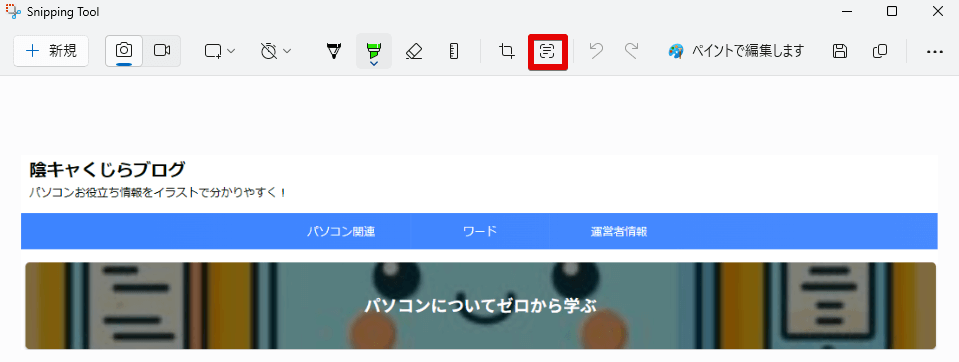
以下のイラストは、本ブログのトップページをパソコン画面に表示させてから、その一部をSnipping Toolでスクショしたときに自動で開いたスクショ画像編集画面です。

PDFなどの文字を読み取りたい場合は、そのファイルを別アプリで開いてファイルの中身をパソコン画面上に表示させてから、その表示画面をSnipping Toolでスクショしてください。
パソコンに表示されている画面をスクショする代わりに、読み取りたい文字を含むファイルをSnipping Toolで開くこともできます。
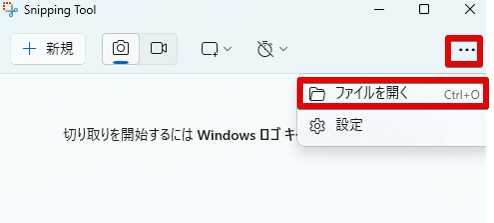
ファイルの開くには、Snipping Toolの「・・・」をクリックし、「ファイルを開く」を選択してください。

開けるファイルの種類は、以下の通りです(画像系ファイルのみ開けます)。

このように、パソコン画面をスクショするか、画像ファイルを開いて、Snipping Toolの画像編集画面上に目的の画像を最初に表示させます。
step
3「テキストアクション」ボタンを押します
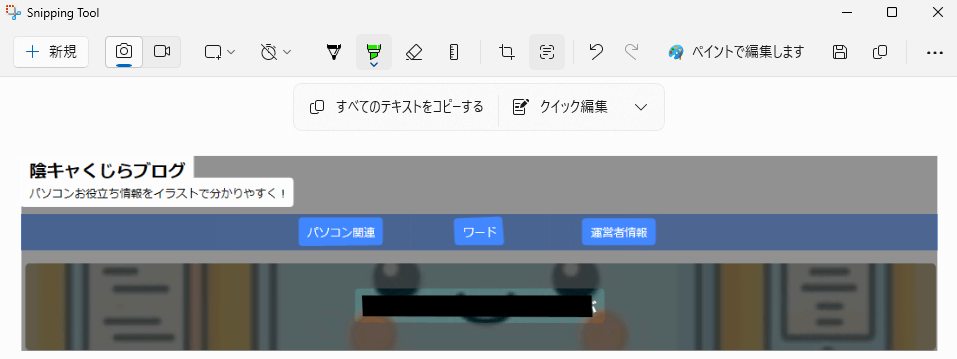
「テキストアクション」ボタン(以下のイラストで赤で囲った部分)を押します。

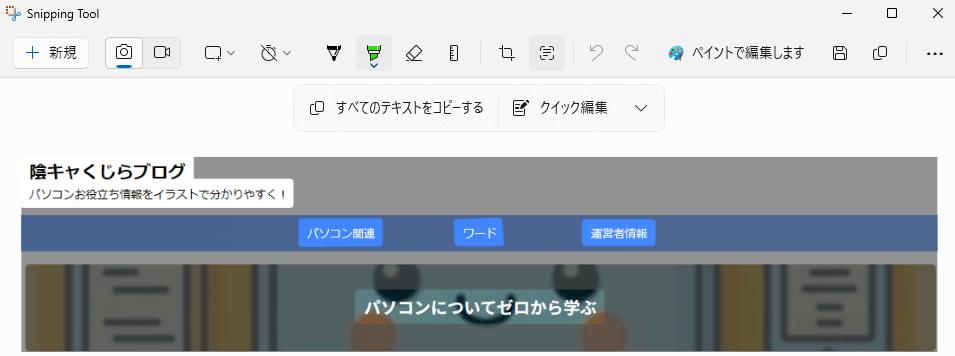
以下のイラストのように、テキスト部分が認識されて白抜きとなって、認識されたテキストが選択できるようになります。

この状態にすると、好きなテキストを自分で選択してコピーしたり黒塗りにしたりできます。
上のイラスト中の「すべてのテキストをコピーする」ボタン(以下のイラストのもの)を押すと、認識されているすべてのテキストがクリップボードにコピーされますので、好きなアプリに張り付けて使用することができます。

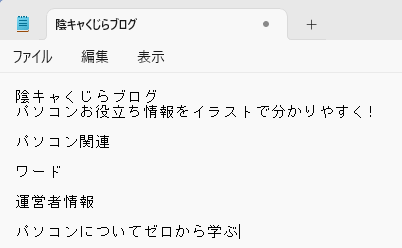
以下のイラストは、「すべてのテキストをコピーする」ボタンを押した後にメモ帳への張り付けを行った状態を示すものです。

スクショ画像の文字情報のみがちゃんとクリップボードにコピーされていたことが分かります。
以下のイラストは、「パソコンについてゼロから学ぶ」というテキストをマウスで選択してから右クリックした状態です。

この状態で「テキストをコピーする」を選択すると、「パソコンについてゼロから学ぶ」の部分のみがクリップボードにコピーされます。
「すべて選択」を選択すると、その他のテキストもすべて選択されます。
「テキストを編集する」を選択すると、「パソコンについてゼロから学ぶ」の部分のテキストを、以下のイラストのように黒く塗りつぶすことができます。

この機能は、プライバシー保護の一環の機能です。
Snipping Toolには、この他にも類似のプライバシー保護機能があります。
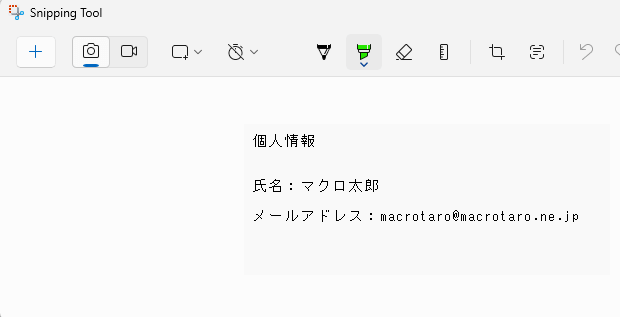
以下の例は、メールアドレスを含むデータをスクショした例です。

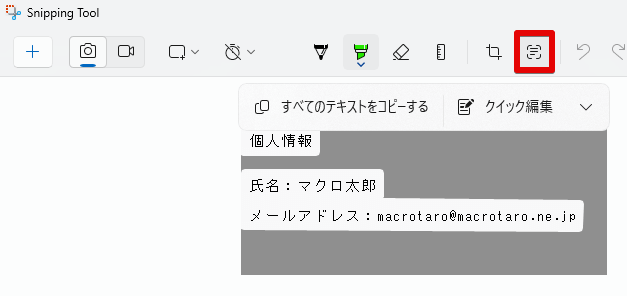
この状態でテキストアクションボタンを押すと、テキストが認識されます。

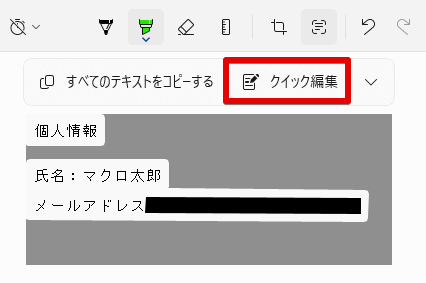
ここで、「クイック編集」ボタンを押すと、メールアドレスが自動で黒塗りになり、個人情報が保護された画像になります。

今回は、メールアドレスを例にしましたが、「クイック編集」ボタンを押すと電話番号も自動で認識して黒塗りにしてくれます。
保存ボタンを押せば通常のスクショ画像編集と同じく、この画像を保存することもできます。
このように、画像や写真中の文字を抽出する目的以外に、個人情報を塗りつぶした画像の作成にもSnipping Toolは使えます。
次は、Snipping Toolの文字認識力がどの程度ものなのか検証した結果です。
OCR機能の検証
Snipping Toolの文字認識力を簡単に検証してみました!
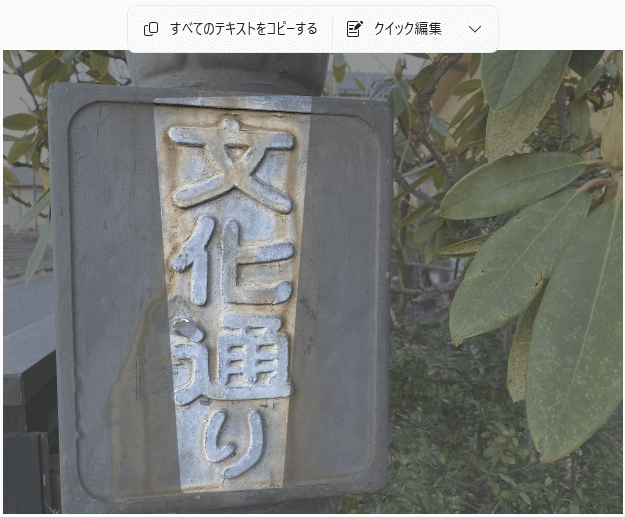
検証① 木の板の上の文字

この標識は、なんだか認識するのが難しそうです。
はたして認識するのでしょうか。
・検証結果
正しく認識しました!

以下は、認識した文字をメモ帳に張り付けた結果です。

恐るべき認識力です。
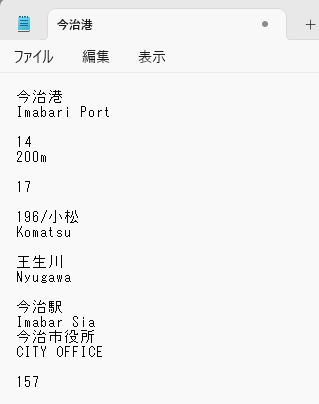
検証② 斜めに撮影された道路案内標識

結構斜めですが、認識するのでしょうか。
・検証結果
認識しました!


しかしよく見ると、「Imabri Sta.」のところが、「Imabr Sia」になっていますが、この文字列は標識の奥の方にあり、人間でも拡大しないと認識しにくいレベルのものですので、さすがにこれは仕方ないかなという印象を受けます。
基本的に英語も問題なく認識しています。
それにしても優秀です。
検証③ 背景に溶け込んだ文字

これはどうでしょうか。
・検証結果
認識しました!


なんというOCR力でしょうか。
結論
Snipping Toolの文字認識能力はかなり高い。
まとめ
今回、以下の3点からSnipping Toolは非常に便利かつ優秀なツールだと感じます。
簡単にスクショがとれる
スクショした画像の編集ができる
スクショした画像中の文字認識ができる
最後までお読みいただきましてありがとうございました!

PrintScreenキーでのスクショにも興味がある方は、以下の記事も併せて読んでみてください。
他の便利技についての記事も併せてお読みいただくと、パソコンスキルの向上に役立つと思います。