この記事では、ペイントを使って画像の背景を透明にする方法を紹介します。
この方法には、以下の利点があります。
- 無料
- 登録不要
- 画像のアップロード不要
使用するアプリは、Windows標準のペイントだけです。
背景透過方法
以下のステップで簡単に背景を透過できます。
ペイントを起動します
ペイントの起動は、以下の方法が便利です。
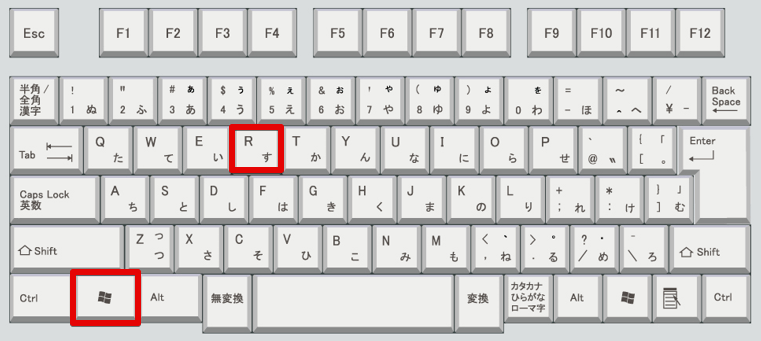
1.「Win」キーを押しながら、「R」キーを押します。

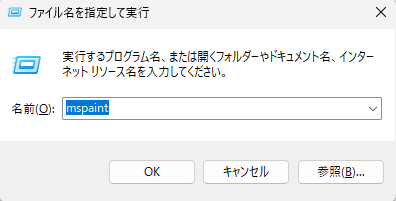
2.表示された入力ボックスに「mspaint」と入力した後に「OK」ボタンを押します。

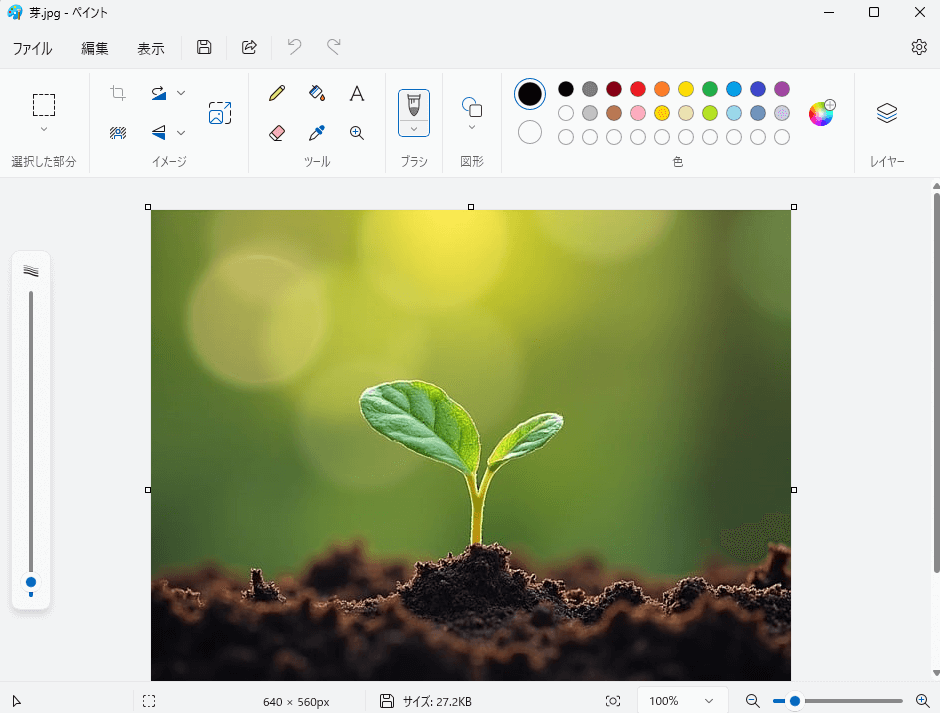
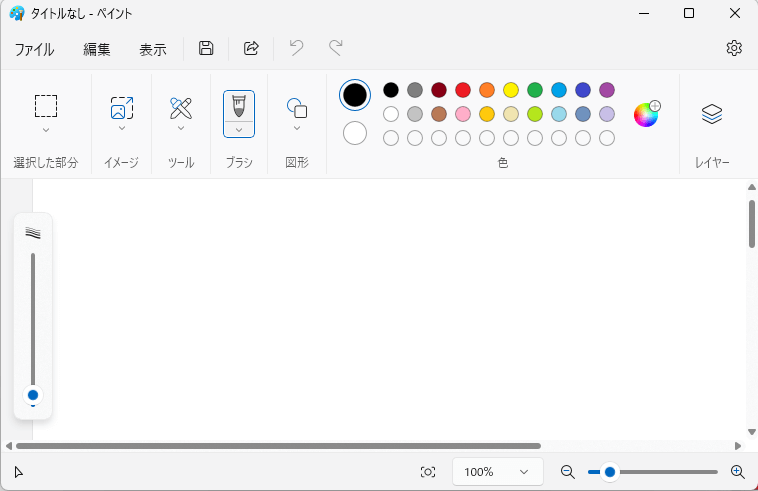
以下のようにペイントが起動します。

他の方法でペイントを起動したい方は、こちらをご覧ください。
背景を透過したいファイルを開きます
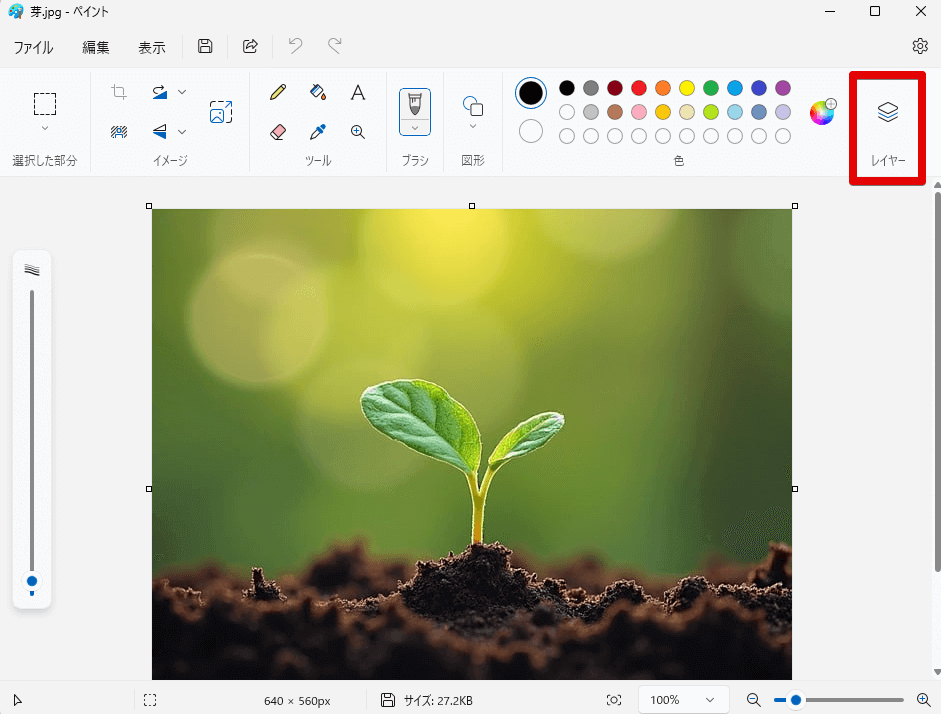
「レイヤー」ボタンを押します
背景を非表示設定にします
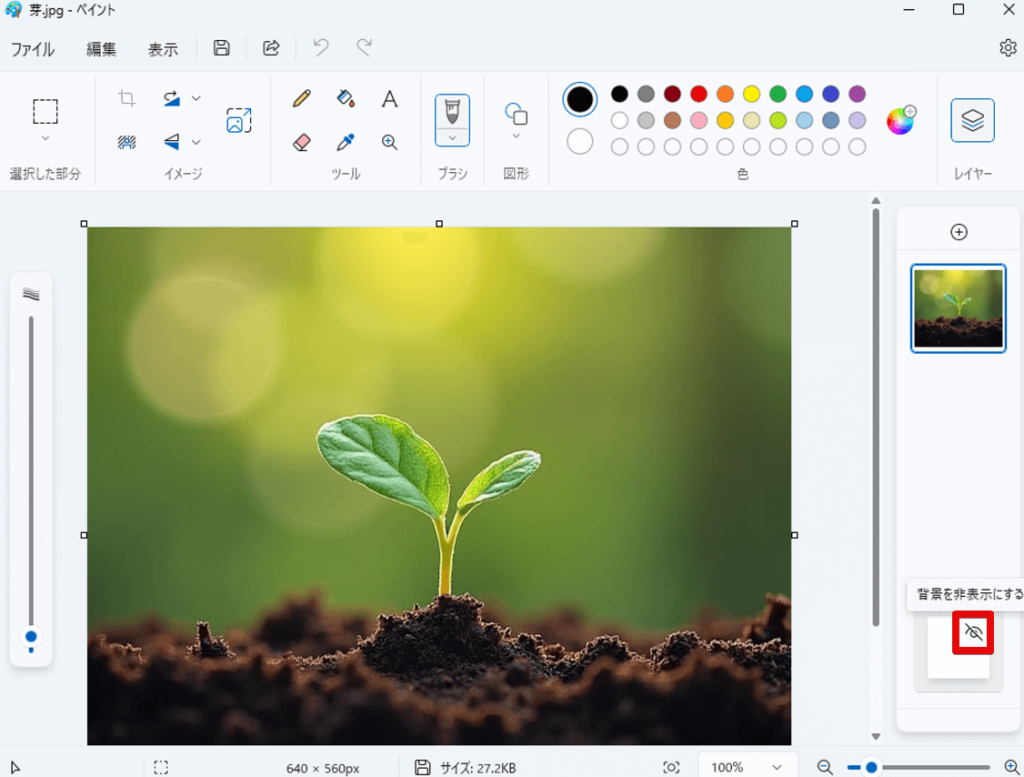
以下のイラストの中の赤四角枠内の斜線入りの目のマークを押して、背景を非表示設定にします。

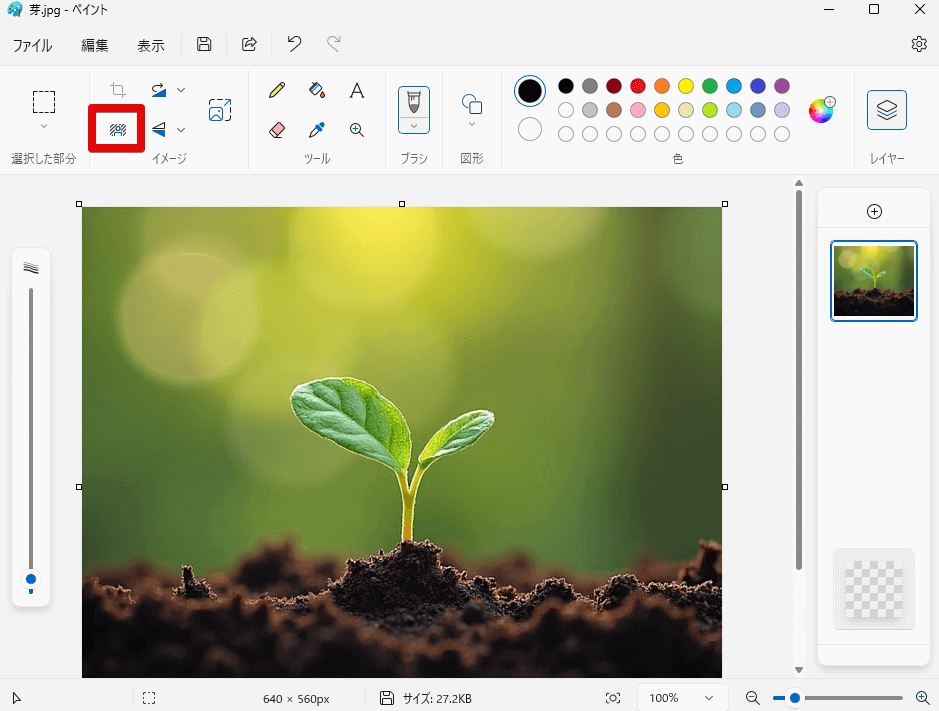
目のマークを押すと、以下のように、背景レイヤーのアイコンが格子状になります。

「背景の削除」ボタンを押します
以下のイラスト中の赤四角枠内の「背景の削除」ボタンを押します。

(ペイントのバージョンが古くて「背景の削除」ボタンがない場合は、この方法に沿ってペイントを最新のものに更新してください。
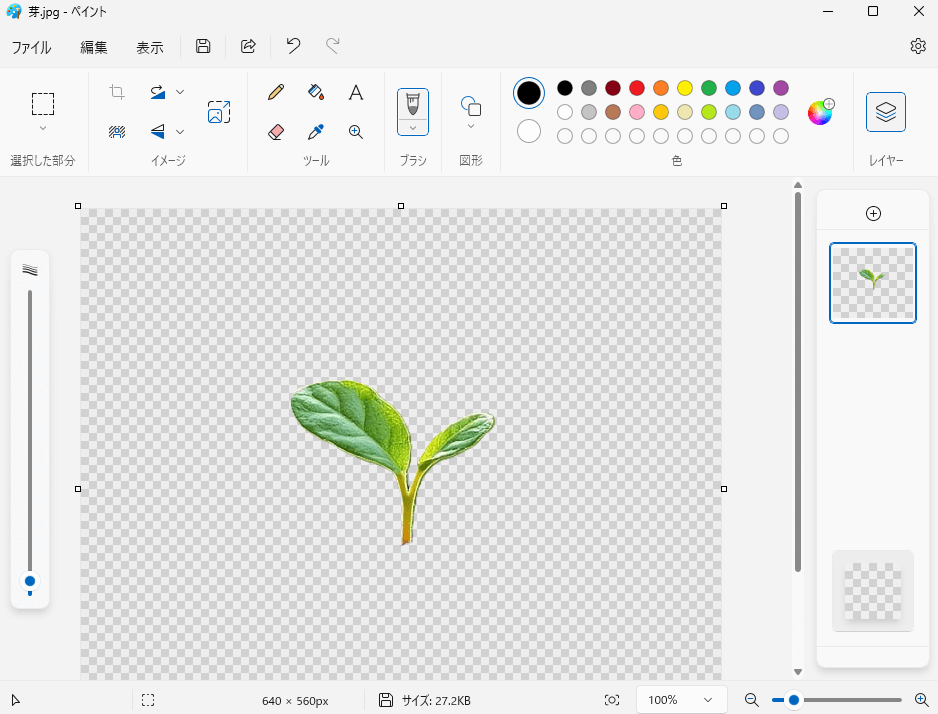
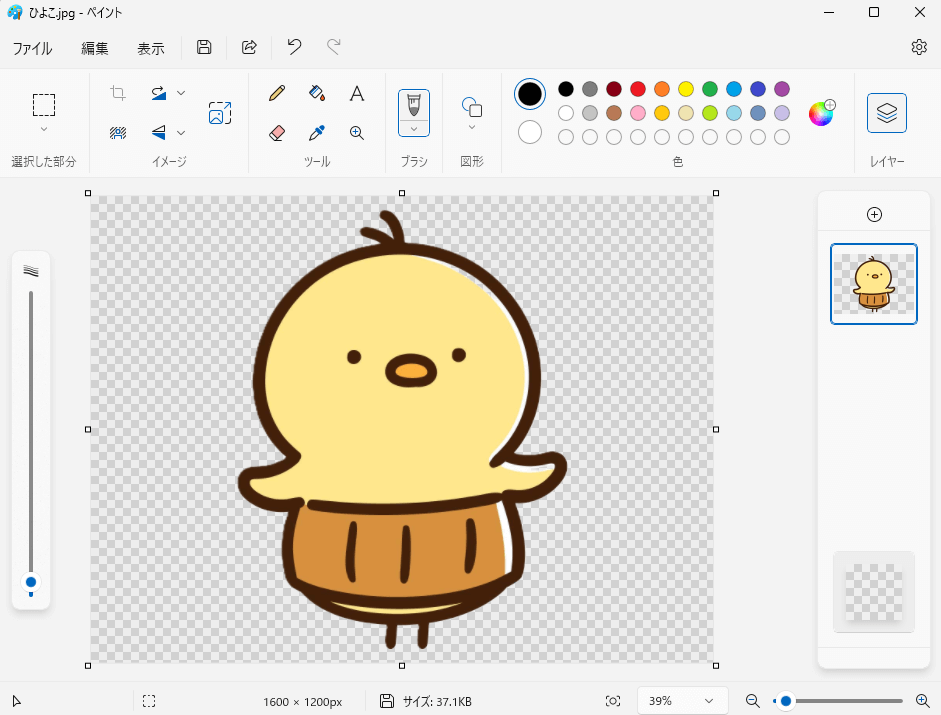
「背景の削除」ボタンを押すと、以下のように、被写体が自動認識され、背景が透明になります。
(背景が格子状になっていることが透明の証です)

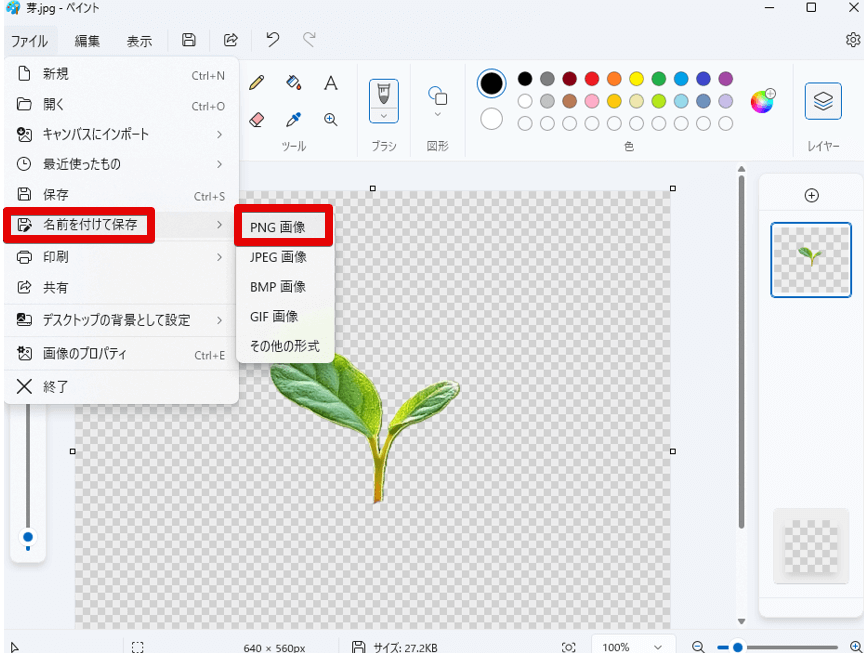
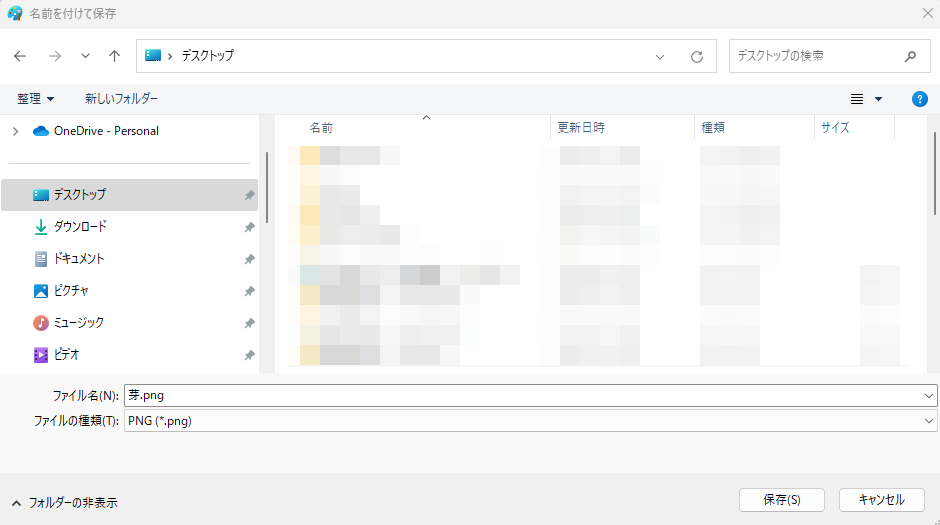
PNG形式で画像を保存します
ファイル形式を「PNG」にして、画像ファイルを保存します。

以下の保存画面で、好きな名前で、好きな場所にファイルを保存します。

PNG以外の形式で保存すると、背景が透明にならないので注意してください
これですべての操作が完了です


とっても簡単ですね!
補足説明
この記事の方法は、新規で画像を作成した場合でも適用可能です。
また、上記の説明では写真を例にしましたが、この方法はイラストにも適用できます。
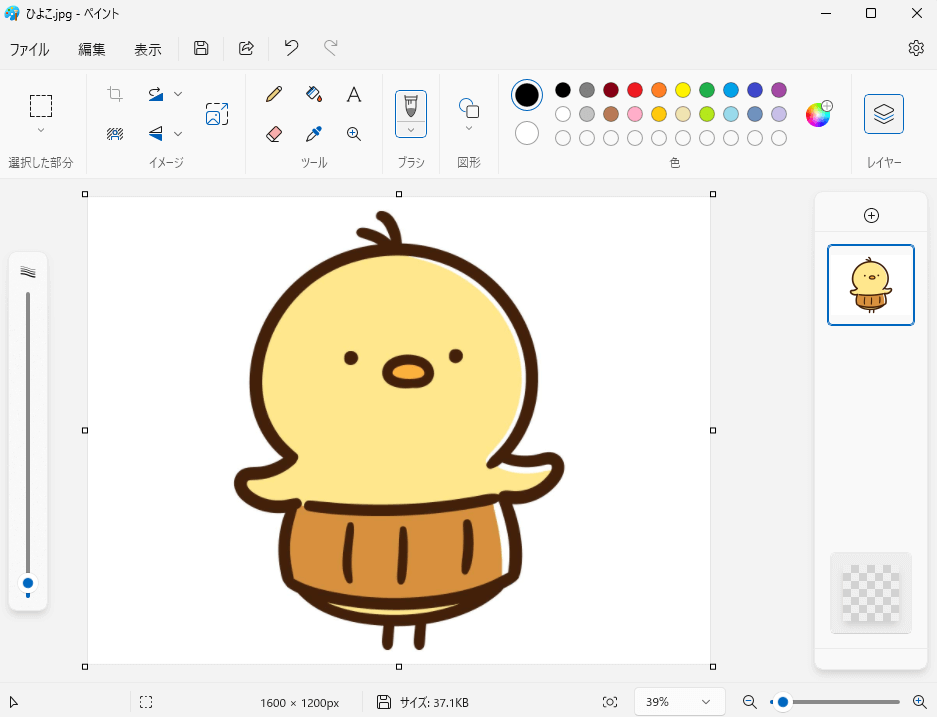
以下は、この方法をイラストに適用した例です。
適用前

適用後

このようにイラストも簡単に背景透過できます。
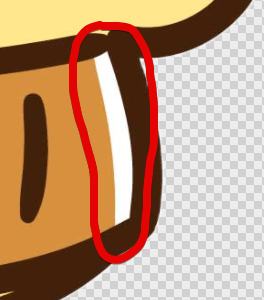
さらに、注目したい点は、以下の赤枠内の部分です。

この部分は、白色であり、オリジナル画像の背景と全く同じ色です。
それにもかかわらず、透明になることなく、白のまま残っています。
このことから、ペイントが、単純に色のみで背景を判断することなく、被写体をしっかりと捉えて背景を削除していることが分かります。

ペイントすごい!
ペイントの詳しい操作方法を知りたい方は、この記事を読んでみてください

このたび、ペイントに生成消去というAI機能が新たに加わりました!詳しい説明はこちらです